ボタンは、ユーザーが触れたときに行う動作を伝えます。
ボタンは、標準の Android オープンソース プロジェクト(AOSP)コンポーネントです。背景は単色、または未塗りつぶし(背景が透明)のいずれかです。塗りつぶされたボタンは、メインまたは優先する操作を示します。常にグループ単位で表示されるタブとは異なり、ボタンは個別に表示することも、グループ化して表示することもできます。
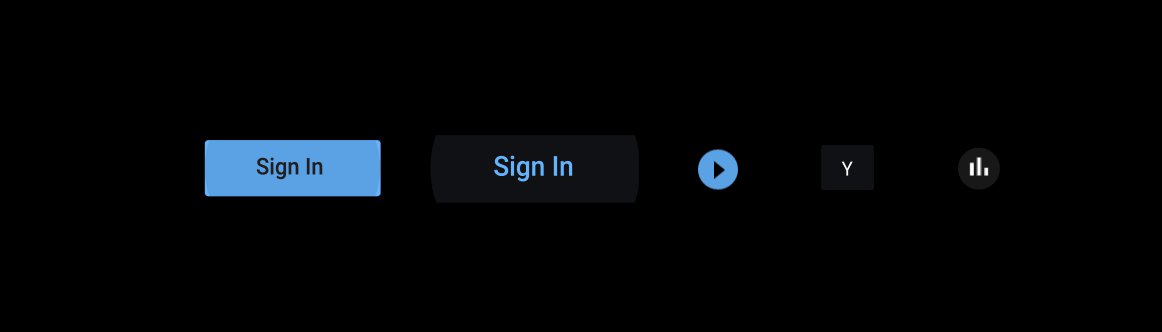
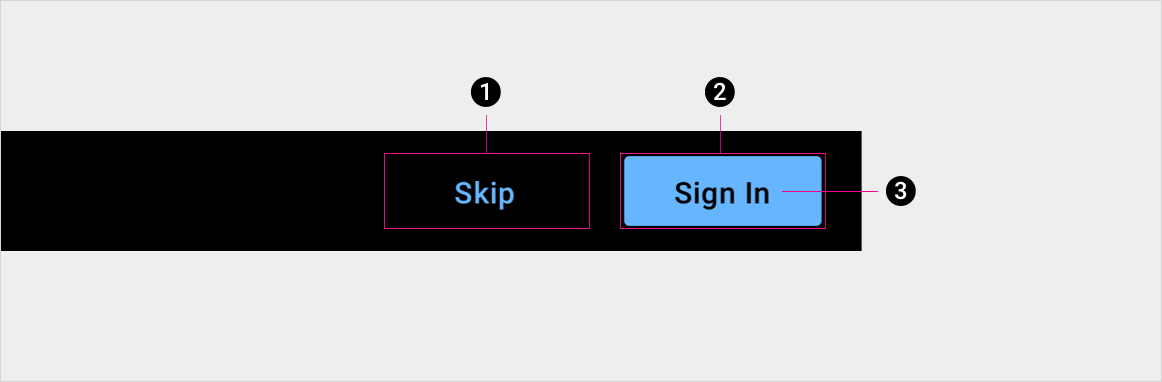
構造

2. メインの操作または優先操作を示す塗りつぶしボタンコンテナ
3. ボタンのラベル
仕様
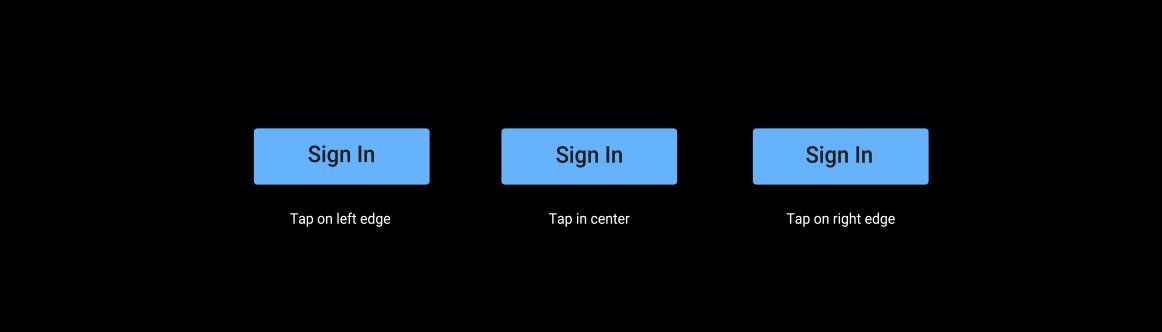
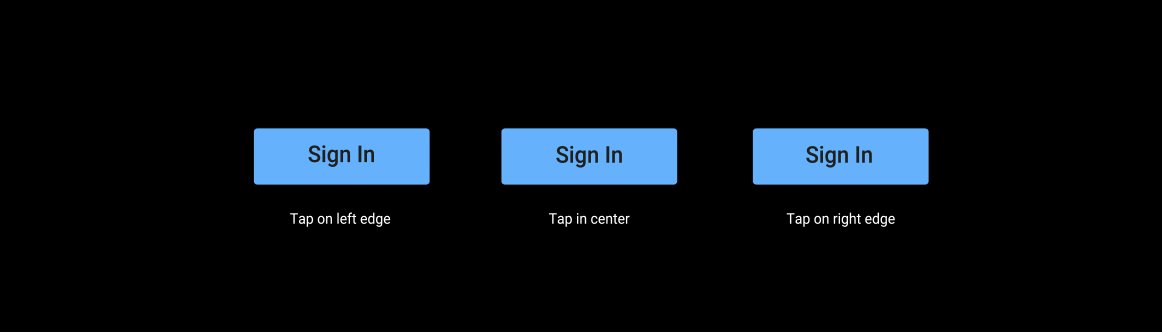
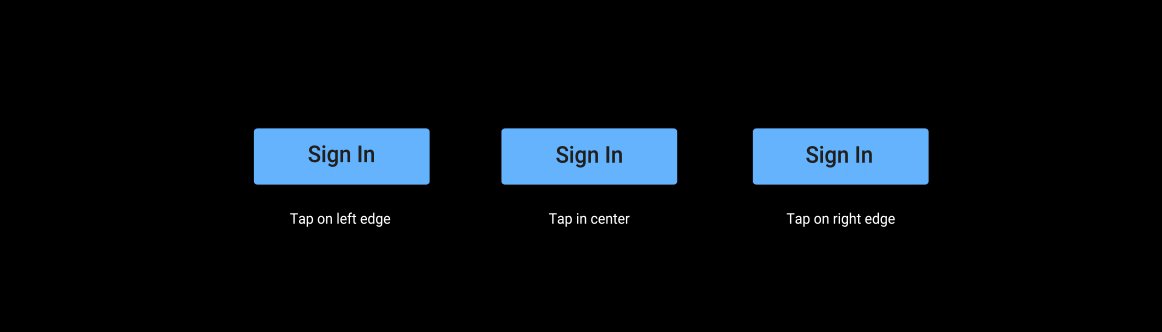
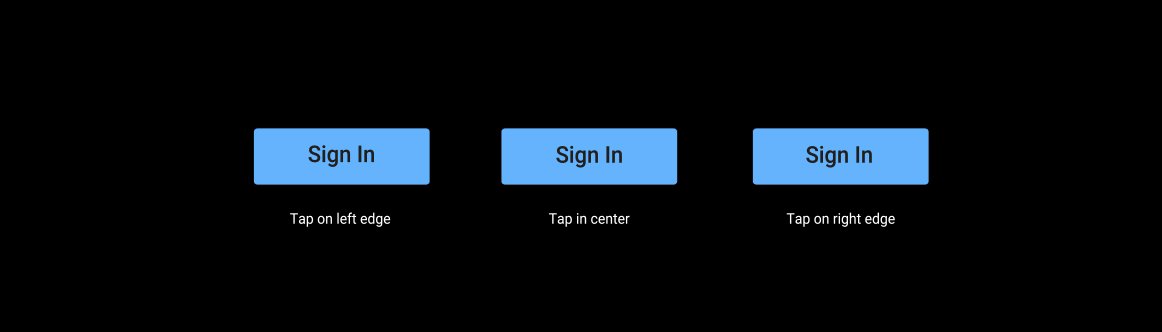
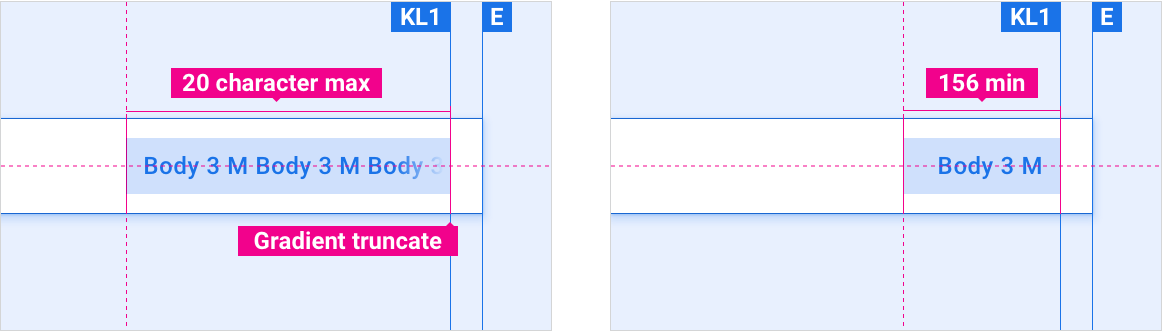
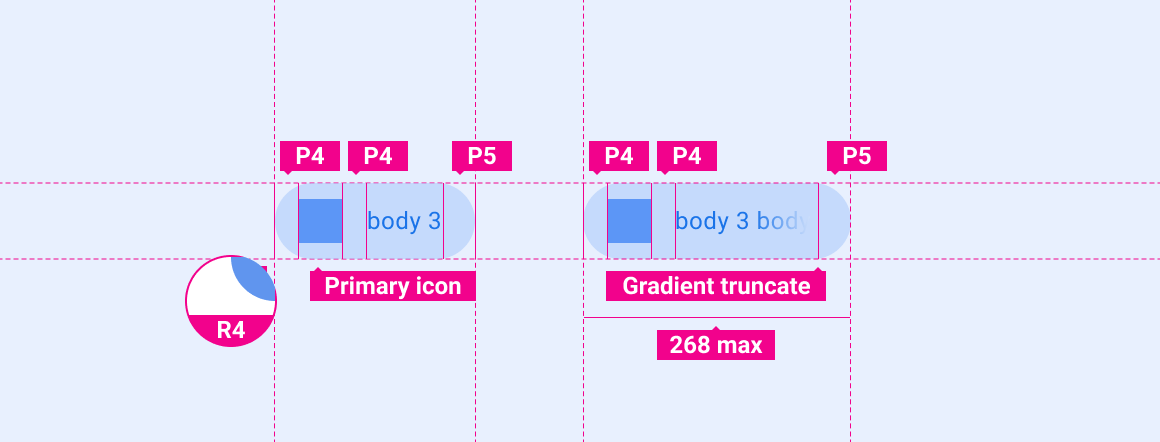
ボタンの長さの最大値と最小値

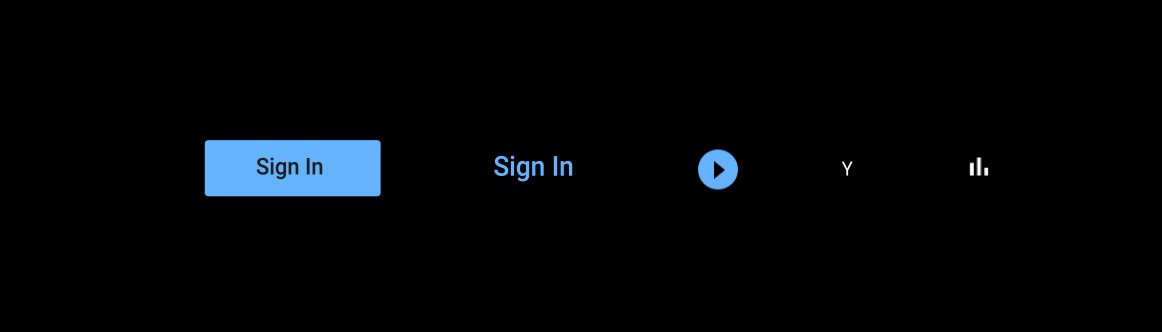
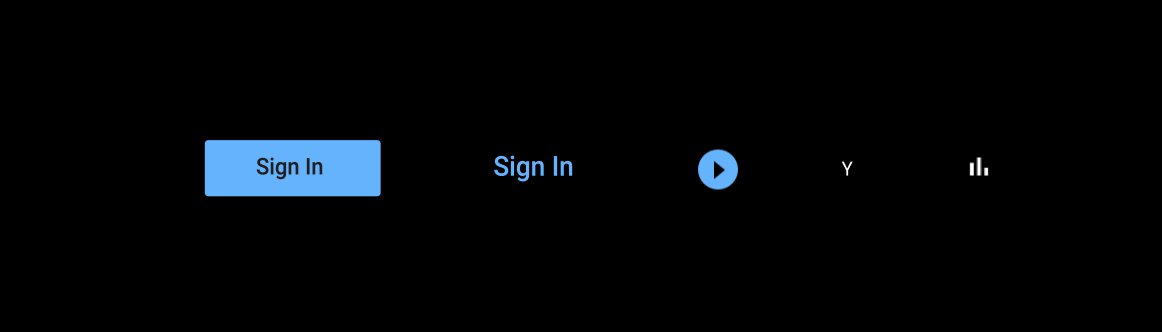
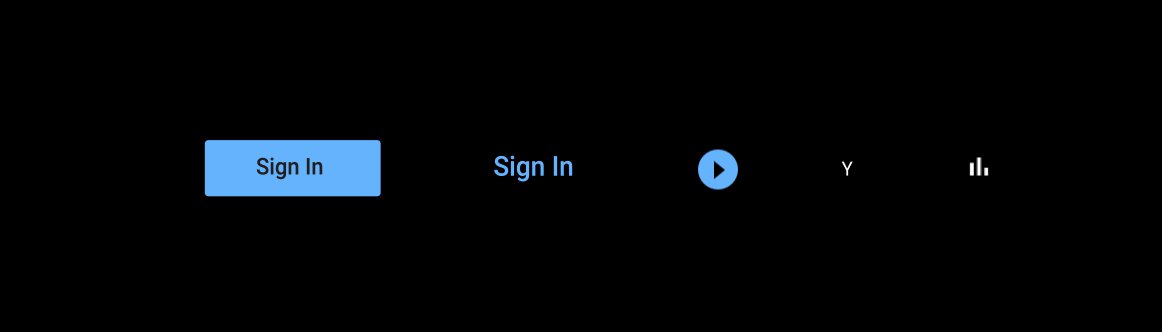
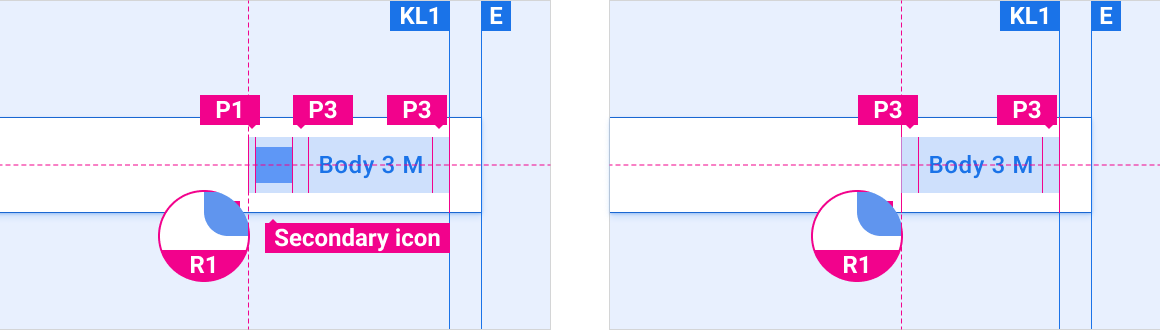
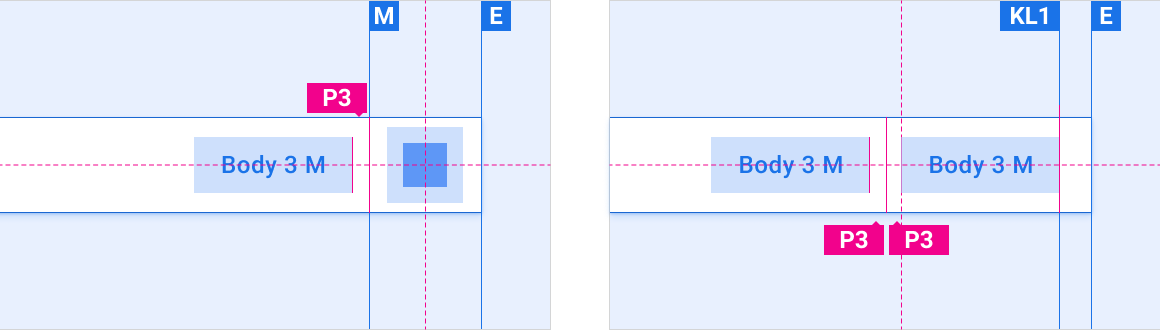
アイコン付きのボタンとデフォルトのボタンの比較

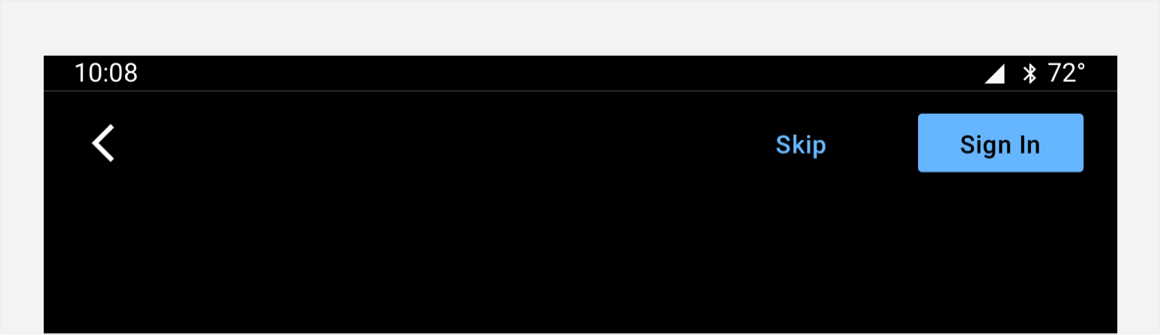
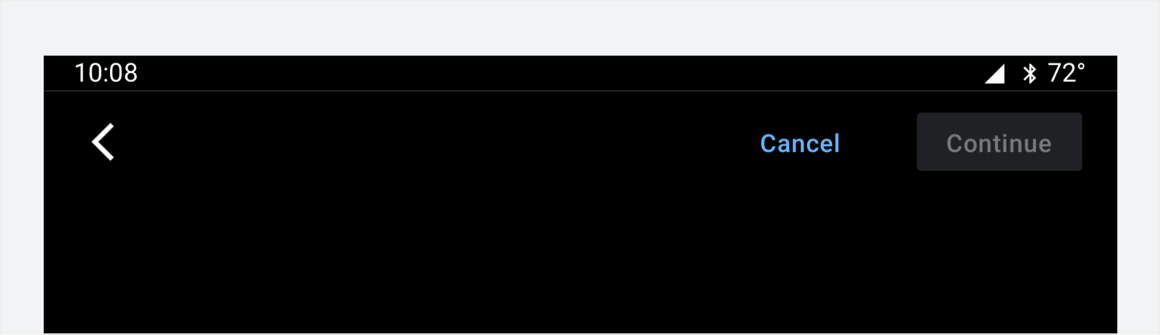
ボタンは、アプリバーやダイアログなどの他のコンポーネントの要素として表示できます。
アプリバー内のボタンの配置

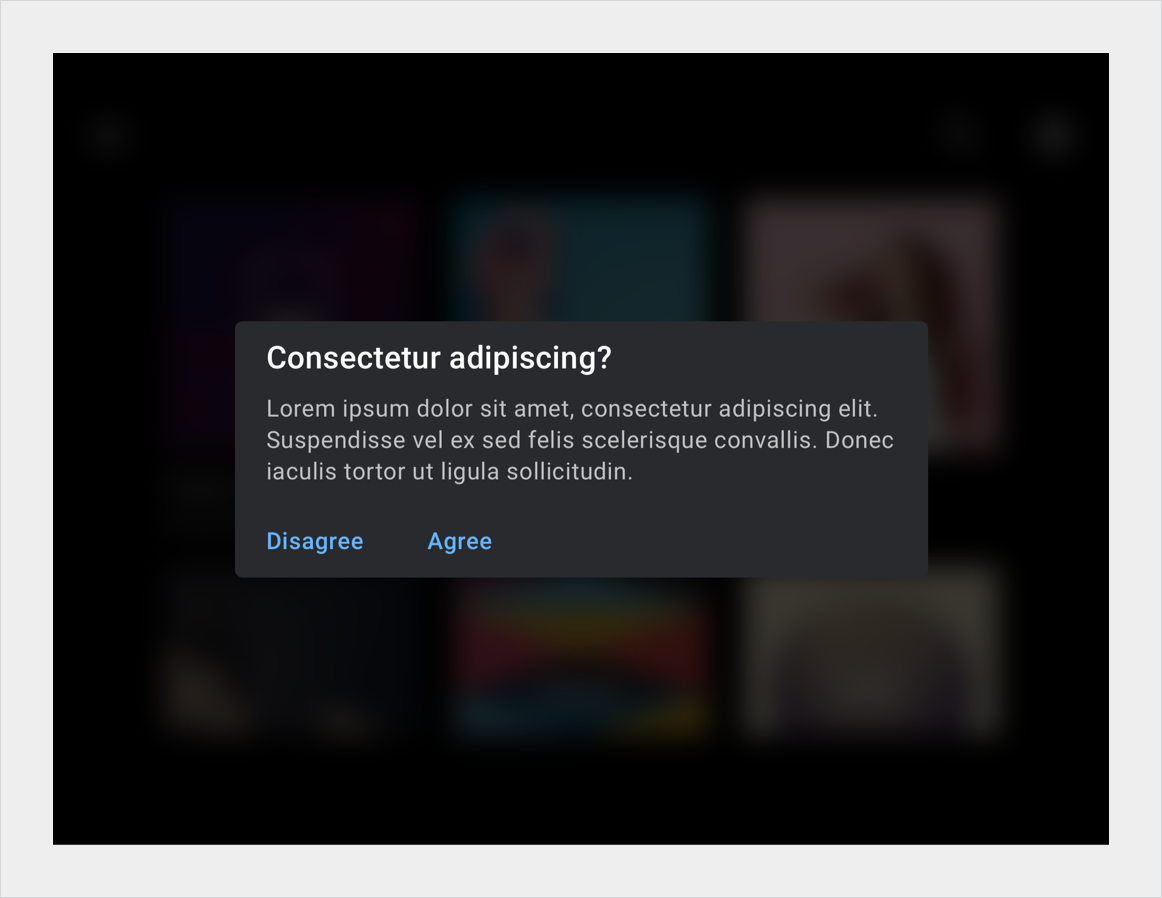
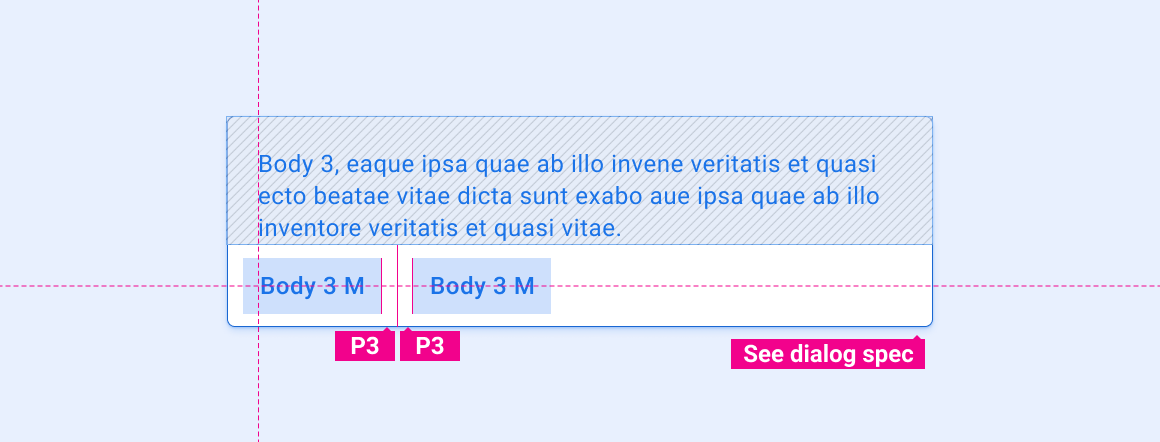
ダイアログ内のボタン

ヒーローボタン

カスタマイズ
OEM は、ボタンの外観を次のように変更することで、ブランドを反映できます。
- アクセント カラーの指定
- カスタム アイコンの指定
- カスタム フォントの追加
- 有効なボタン、無効なボタン、無効なボタンの外観を変更する
- ボタンのサイズ、角の形状、配置を設定する
- モーションを使用してユーザーにフィードバックを提供する
Car UI ライブラリ統合ガイドには、コンポーネントのカスタマイズに関する OEM のガイダンスが記載されています。
デザイン システムは、レイアウト、色、タイポグラフィ、サイズ設定、シェイプ、モーションを使用してコンポーネントをカスタマイズするための具体的なガイダンスを提供します。
例