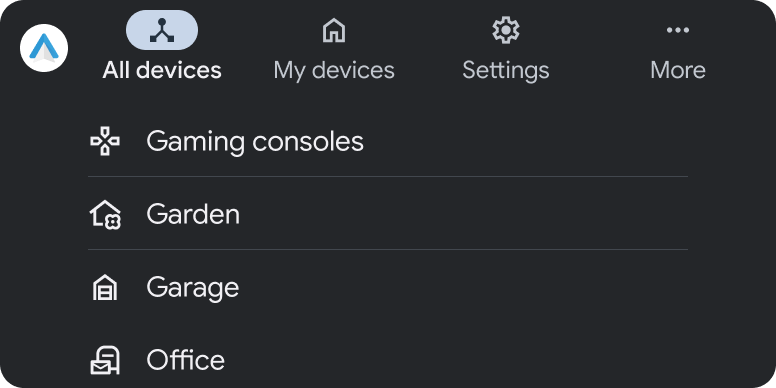
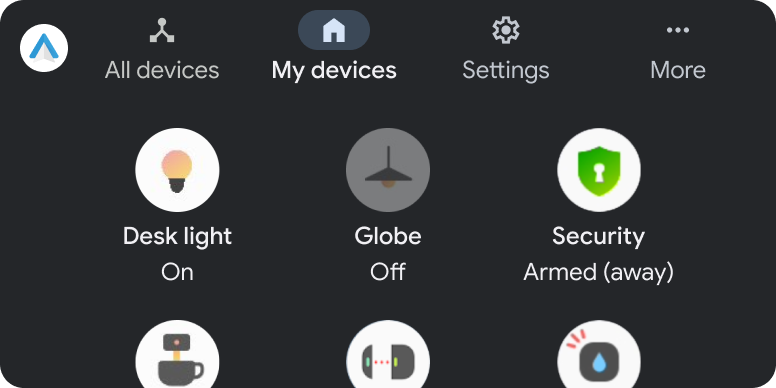
يعمل نموذج علامة التبويب كحاوية للنماذج الأخرى المدرَجة أدناه، مع توفير علامات تبويب في الأعلى (كما هو موضّح في تقسيم نموذج علامة التبويب).
تتيح علامات التبويب إمكانية التبديل بين طرق العرض. هذه الإمكانية مفيدة بشكل خاص لتنظيم المحتوى أو طرق العرض التي سيرغب المستخدمون في تصفحها أو البحث فيها.
يتضمن:
- شريط علامات تبويب يضم رمز التطبيق وما يصل إلى 4 علامات تبويب (بدون زر الرجوع)
- النموذج المُضمَّن، الذي يمكن أن يكون أي نوع من الأنواع التالية:
يتوافق كل عرض علامة تبويب مع نموذج مضمّن واحد، ويمكن تفعيل عرض علامة تبويب واحد فقط في أي وقت.

بنية نموذج علامة التبويب

يتكوّن نموذج علامة التبويب من العناصر التالية:
- شريط علامات التبويب الذي يمكن أن يعرض ما يصل إلى 4 علامات تبويب
- نموذج مضمّن، باستخدام أحد النماذج التالية: القائمة أو الشبكة أو البحث أو اللوحة أو الرسالة أو التنقل
أمثلة على نماذج علامات التبويب


متطلبات تجربة المستخدم في نموذج علامة التبويب
مطوِّرو التطبيقات:
| يجب | توفير رموز متجهات أحادية اللون لكل علامة تبويب. |
| يجب | ضمِّن علامتَي تبويب على الأقل أو 4 علامات تبويب على الأقل في عنوان التطبيق. |
| يجب تجنّب | يمكنك السماح بتفعيل أكثر من علامة تبويب واحدة في آنٍ واحد. |
| يجب تجنّب | يمكنك إنشاء مسار تنقّل ثانوي عن طريق إضافة مستوى ثانٍ من علامات التبويب. |
| الإجراءات المقترَحة | استخدِم تصنيفات علامات تبويب قصيرة لتجنّب اقتطاعها. |
| الإجراءات التي يجب اتّخاذها | الاعتماد على عنوان أو شريط إجراءات في النماذج المضمَّنة |
