Ringkasan
Garis bidik adalah garis vertikal dan horizontal tipis yang berpusat pada titik data dalam diagram. Jika Anda, sebagai pembuat diagram, mengaktifkan garis bidik dalam diagram, pengguna akan dapat menargetkan satu elemen:

Garis bidik dapat muncul pada fokus, pilihan, atau keduanya. Diagram ini tersedia untuk diagram sebar, diagram garis, diagram area, serta untuk bagian garis dan area diagram kombinasi.
Contoh Sederhana
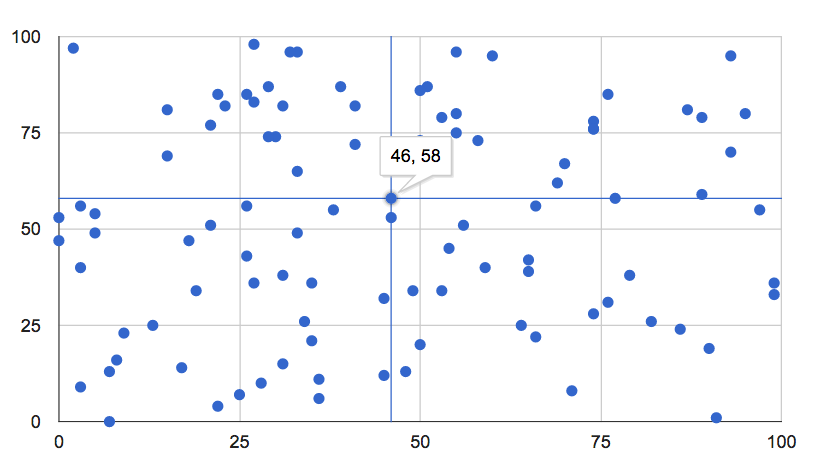
Arahkan kursor ke titik di bawah ini, atau pilih titik tersebut, untuk melihat garis bidik:
Berikut adalah halaman web lengkap yang membuat diagram di atas, dengan baris untuk garis bidik dicetak tebal:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Opsi Crosshair
Tersedia opsi garis bidik berikut:
crosshair: { trigger: 'both' } | tampilan pada fokus dan pilihan |
crosshair: { trigger: 'focus' } | tampilkan saat fokus saja |
crosshair: { trigger: 'selection' } | hanya tampilkan pada pilihan |
crosshair: { orientation: 'both' } | tampilkan rambut horizontal dan vertikal |
crosshair: { orientation: 'horizontal' } | tampilkan hanya rambut horizontal |
crosshair: { orientation: 'vertical' } | tampilkan hanya rambut vertikal |
crosshair: { color: color_string } | tetapkan warna crosshair ke color_string, misalnya, 'red' atau '#f00' |
crosshair: { opacity: opacity_number } | menyetel opasitas garis bidik ke opacity_number, dengan 0.0 sepenuhnya transparan dan 1.0 sepenuhnya tidak tembus pandang |
crosshair: { focused: { color: color_string } } | setel warna crosshair ke color_string pada fokus |
crosshair: { focused: { opacity: opacity_number } } | setel opasitas garis bidik ke opacity_number pada fokus |
crosshair: { selected: { color: color_string } } | setel warna crosshair ke color_string pada pilihan |
crosshair: { selected: { opacity: opacity_number } } | setel opasitas garis bidik ke opacity_number pada pilihan |