بررسی اجمالی
خطوط متقاطع خطوط عمودی و افقی نازکی هستند که در مرکز یک نقطه داده در نمودار قرار دارند. هنگامی که شما بهعنوان یک خالق نمودار، جدولهای متقاطع را در نمودارهای خود فعال میکنید، کاربران شما میتوانند یک عنصر را هدف قرار دهند:

خطوط متقاطع می توانند در تمرکز، انتخاب یا هر دو ظاهر شوند. آنها برای نمودارهای پراکنده ، نمودارهای خطی ، نمودارهای منطقه ، و برای بخش های خط و ناحیه نمودارهای ترکیبی در دسترس هستند.
یک مثال ساده
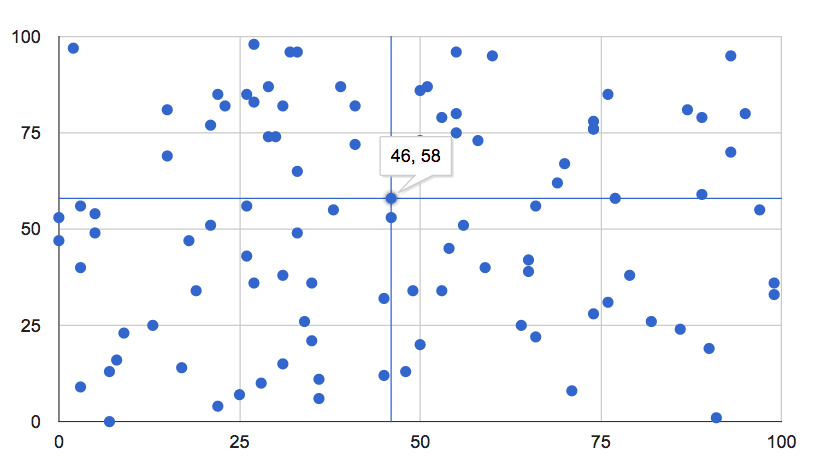
نشانگر را روی نقاط زیر نگه دارید، یا آنها را انتخاب کنید تا خطوط متقاطع را ببینید:
در اینجا یک صفحه وب کامل وجود دارد که نمودار فوق را ایجاد میکند، با خطی برای خطوط متقاطع به صورت پررنگ:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
گزینه های متقاطع
گزینه های متقاطع زیر در دسترس هستند:
crosshair: { trigger: 'both' } | نمایش در فوکوس و انتخاب |
crosshair: { trigger: 'focus' } | نمایش فقط روی فوکوس |
crosshair: { trigger: 'selection' } | فقط در انتخاب نمایش داده شود |
crosshair: { orientation: 'both' } | نمایش موهای افقی و عمودی |
crosshair: { orientation: 'horizontal' } | فقط موهای افقی را نمایش دهید |
crosshair: { orientation: 'vertical' } | فقط موهای عمودی را نمایش دهید |
crosshair: { color: color_string } | رنگ متقاطع را روی color_string تنظیم کنید، به عنوان مثال، 'red' یا '#f00' |
crosshair: { opacity: opacity_number } | تیرگی crosshair را روی opacity_number تنظیم کنید، با 0.0 کاملاً شفاف و 1.0 کاملاً مات |
crosshair: { focused: { color: color_string } } | رنگ crosshair را روی color_string در فوکوس تنظیم کنید |
crosshair: { focused: { opacity: opacity_number } } | تیرگی crosshair را روی opacity_number روی فوکوس تنظیم کنید |
crosshair: { selected: { color: color_string } } | در انتخاب رنگ crosshair را روی color_string تنظیم کنید |
crosshair: { selected: { opacity: opacity_number } } | تیرگی crosshair را روی opacity_number در هنگام انتخاب تنظیم کنید |
