Обзор
Перекрестие — это тонкие вертикальные и горизонтальные линии, центрированные в точке данных на диаграмме. Когда вы, как создатель диаграмм, включите перекрестие на своих диаграммах, ваши пользователи смогут ориентироваться на один элемент:

Перекрестие может появляться при фокусировке, выделении или при обоих. Они доступны для точечных диаграмм , линейных диаграмм , диаграмм с областями , а также для линейных и площадных частей комбинированных диаграмм .
Простой пример
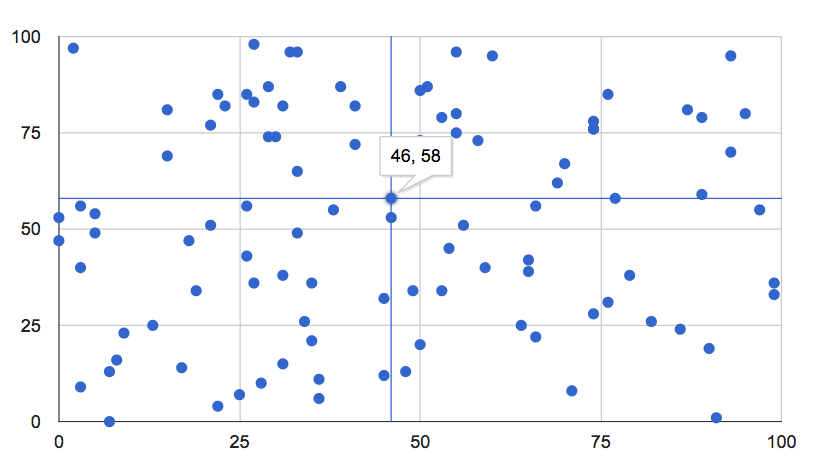
Наведите курсор на точки ниже или выберите их, чтобы увидеть перекрестие:
Вот полная веб-страница, на которой создается приведенная выше диаграмма, линия перекрестия выделена жирным шрифтом:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Параметры перекрестия
Доступны следующие варианты перекрестия:
crosshair: { trigger: 'both' } | отображение как при фокусе, так и при выборе |
crosshair: { trigger: 'focus' } | отображение только в фокусе |
crosshair: { trigger: 'selection' } | показывать только при выборе |
crosshair: { orientation: 'both' } | отображать как горизонтальные, так и вертикальные волоски |
crosshair: { orientation: 'horizontal' } | отображать только горизонтальные волоски |
crosshair: { orientation: 'vertical' } | отображать только вертикальные волоски |
crosshair: { color: color_string } | установите цвет перекрестия на color_string , например, 'red' или '#f00' |
crosshair: { opacity: opacity_number } | установите непрозрачность перекрестия на opacity_number , при этом 0.0 будет полностью прозрачным, а 1.0 полностью непрозрачным. |
crosshair: { focused: { color: color_string } } | установить цвет перекрестия на color_string в фокусе |
crosshair: { focused: { opacity: opacity_number } } | установить непрозрачность перекрестия на opacity_number в фокусе |
crosshair: { selected: { color: color_string } } | установить цвет перекрестия на color_string при выборе |
crosshair: { selected: { opacity: opacity_number } } | установить непрозрачность перекрестия на opacity_number при выборе |
