סקירה
צלבים הם קווים אנכיים ואופקיים דקים שממורכזים בנקודת נתונים בתרשים. כאשר אתם, כיוצרי תרשימים, תפעילו צלב, המשתמשים יוכלו לטרגט רכיב יחיד:

צלבים יכולים להופיע בפוקוס, בבחירה או בשניהם. הם זמינים לתרשימי פיזור, לתרשימי קו, לתרשימי שטח, ולחלקי הקו והשטח של תרשימים משולבים.
דוגמה פשוטה
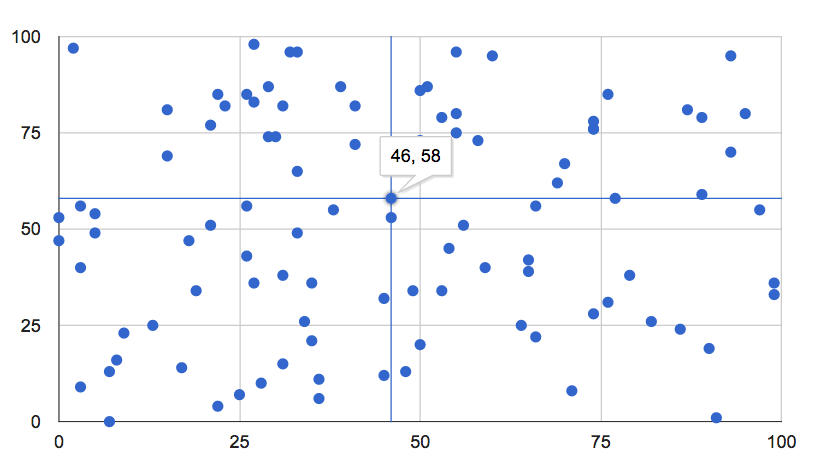
מציבים את סמן העכבר מעל הנקודות שלמטה או בוחרים אותן כדי לראות צלב:
הנה דף אינטרנט מלא שיוצר את התרשים שלמעלה, כשהקו של הצלב מודגש:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
אפשרויות לצלב
אלו האפשרויות הזמינות לסימון כוונת צלב:
crosshair: { trigger: 'both' } | תצוגה גם לפי המיקוד וגם הבחירה |
crosshair: { trigger: 'focus' } | תצוגה בפוקוס בלבד |
crosshair: { trigger: 'selection' } | הצגה בקטע הבחירה בלבד |
crosshair: { orientation: 'both' } | להציג שיער אופקי ואנכי |
crosshair: { orientation: 'horizontal' } | הצגת שיער אופקי בלבד |
crosshair: { orientation: 'vertical' } | הצגת שיער אנכי בלבד |
crosshair: { color: color_string } | צריך להגדיר את מאפיין הצבע של הצלב ל-color_string, למשל: 'red' או '#f00' |
crosshair: { opacity: opacity_number } | יש להגדיר את האטימות של הצלב ל-opacity_number, כש-0.0 מייצג שקיפות מלאה ו-1.0 אטום לחלוטין |
crosshair: { focused: { color: color_string } } | הגדרת צבע הצלב כ-color_string בפוקוס |
crosshair: { focused: { opacity: opacity_number } } | להגדיר את מידת האטימות של הצלב כ-opacity_number במיקוד |
crosshair: { selected: { color: color_string } } | הגדרת צבע הצלב כ-color_string במקום שנבחר |
crosshair: { selected: { opacity: opacity_number } } | יש להגדיר את האטימות של הצלב כ-opacity_number כשבחר |