Questa sezione
introduce CsvDataSourceServlet. CsvDataSourceServlet
è un'implementazione di esempio che utilizza un file CSV come datastore esterno. Questa sezione fornisce anche istruzioni passo passo su come
eseguire e testare CsvDataSourceServlet.
Nota: prima di iniziare, devi completare la sezione Introduzione alle origini dati.
Introduzione a CsvDataSourceServlet
La classe CsvDataSourceServlet si trova nel pacchetto examples. Questa classe fornisce un'implementazione di esempio
che utilizza un file CSV come datastore esterno. CsvDataSourceServlet eredita
da DataSourceServlet,
implementa generateDataTable() e deve essere eseguito all'interno di un
container servlet.
Di seguito è riportato uno snippet di CsvDataSourceServlet. La funzione generateDataTable
espone i dati alla libreria. Questa funzione crea una descrizione della tabella di dati, definisce le colonne della tabella di dati e compila la tabella con i dati ottenuti da un file CSV. Il file CSV viene letto da
un URL specificato nella query di una visualizzazione che richiede. La libreria gestisce tutte le altre azioni necessarie per restituire la tabella di dati alla visualizzazione con query.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Esecuzione e test CsvDataSourceServlet
Questa sezione fornisce istruzioni su come eseguire e testare CsvDataSourceServlet.
Per eseguire e testare CsvDataSourceServlet, crea un file CSV,
aggiorna l'applicazione web e imposta una visualizzazione che esegua una query
sull'origine dati, come descritto nelle seguenti sezioni:
- Creazione di un file CSV
- Aggiornare l'applicazione web su Apache Tomcat
- Utilizzare una visualizzazione per visualizzare i dati
Creare un file CSV
Il file csv_example.csv è fornito nella directory <data_source_library_install>/examples/src/html.
Contiene i seguenti valori:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Copia questo file nella directory <tomcat_home>/webapps/myWebApp che hai creato nella sezione Per iniziare.
Aggiornare l'applicazione web su Apache Tomcat
Segui o adatta le istruzioni riportate di seguito per aggiornare la tua applicazione web su Apache Tomcat. Queste istruzioni sono specifiche per Apache Tomcat su un sistema Windows:
- Il file
web.xmlche hai copiato in precedenza nella directoryWEB-INFcontiene già la definizione e la mappatura necessarie per questo esempio. Le righe che definiscono questo aspetto sono:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Avvia Tomcat o riavvia Tomcat se è già in esecuzione.
- Fai clic sul seguente link:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
Sullo schermo vengono visualizzate 6-7 righe di testo, a seconda della larghezza dello schermo.
Il testo inizia congoogle.visualization.Query.setResponse
e termina con{c:[{v:'Bob'},{v:'Jane'}]}]}});
Questa è la risposta che l'origine dati CSV di esempio invia a una visualizzazione.
Utilizzare una visualizzazione per visualizzare i dati
Puoi utilizzare il file all_examples.html nella directory <data_source_library_install>/examples/src/html per visualizzare una visualizzazione dei dati.
Se visualizzi l'origine del file all_examples.html, vedrai tre visualizzazioni incluse. I seguenti snippet riproducono la specifica di queste visualizzazioni.
- La seguente riga specifica l'esempio
csvdi cui si parla in questa sezione:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');La seguente riga specifica una visualizzazione dell'organigramma:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - La seguente riga specifica il
simpleexampletrattato nella sezione Per iniziare:
var query = new google.visualization.Query('simpleexample?tq=select name,population');La seguente riga specifica una visualizzazione di grafico a torta:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - La riga seguente specifica l'esempio
advancedtrattato nella sezione Definizione delle funzionalità e flusso di eventi:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');La seguente riga specifica una visualizzazione di grafico a barre:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Per ulteriori informazioni su come specificare un grafico e utilizzare il linguaggio di query, consulta Introduzione all'utilizzo degli strumenti dei grafici e Riferimento per il linguaggio di query.
Segui o adatta le istruzioni riportate di seguito per vedere una visualizzazione dei dati forniti da CsvDataSourceServlet:
- Copia il file
all_examples.htmldalla directory<data_source_library_install>/examples/src/htmlalla directory<tomcat_home>/webapps/myWebApp/. - Fai clic sul link http://localhost:8080/myWebApp/all_examples.html,
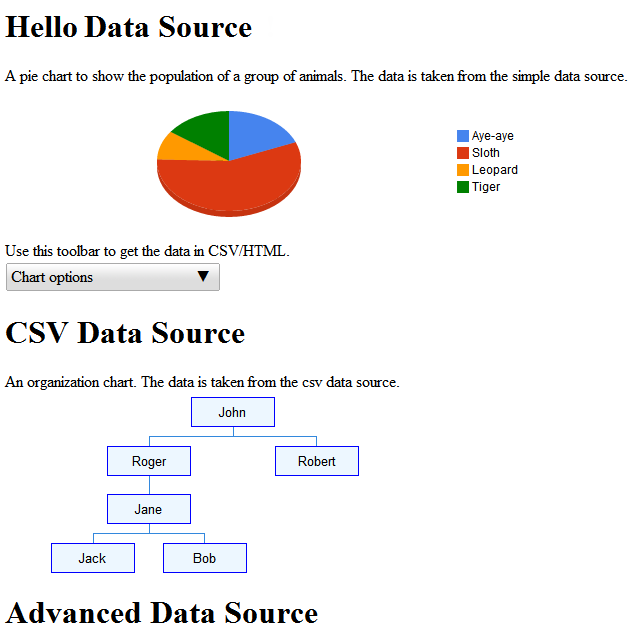
dovresti vedere la seguente visualizzazione.

L'esempio dell'origine dati avanzata viene discusso in Definizione delle funzionalità e del flusso di eventi.
Passaggi successivi
Il prossimo esempio è descritto nella sezione Definizione delle funzionalità e flusso di eventi . In alternativa, esplora i seguenti link:
- Per un'introduzione alle classi più utilizzate della libreria, consulta Classi chiave.
- Invece di lasciare che l'origine dati erediti da
DataSourceServlet, puoi ereditarla da un'altra classe. Per ulteriori informazioni, consulta la sezione Using Your Own Servlet. - Per scoprire come passare i parametri da un'applicazione a un'origine dati, consulta Passaggio di parametri a
DataTableGenerator.generateDataTable.
