In diesem Abschnitt wird CsvDataSourceServlet vorgestellt. CsvDataSourceServlet ist eine Beispielimplementierung, bei der eine CSV-Datei als externer Datenspeicher verwendet wird. In diesem Abschnitt finden Sie außerdem eine detaillierte Anleitung zum Ausführen und Testen von CsvDataSourceServlet.
Hinweis: Bevor Sie mit diesem Abschnitt beginnen, sollten Sie den Abschnitt Erste Schritte mit Datenquellen abschließen.
Wir stellen vor: CsvDataSourceServlet
Die Klasse CsvDataSourceServlet befindet sich im Paket examples. Diese Klasse bietet eine Beispielimplementierung, die eine CSV-Datei als externen Datenspeicher verwendet. CsvDataSourceServlet übernimmt DataSourceServlet, implementiert generateDataTable() und muss in einem Servlet-Container ausgeführt werden.
Ein Snippet von CsvDataSourceServlet finden Sie unten. Mit der Funktion generateDataTable werden Daten für die Bibliothek verfügbar gemacht. Diese Funktion erstellt eine Datentabellenbeschreibung, definiert die Datentabellenspalten und füllt die Datentabelle mit Daten aus einer CSV-Datei. Die CSV-Datei wird aus einer URL gelesen, die in der Abfrage einer anfragenden Visualisierung angegeben ist. Die Bibliothek übernimmt alle anderen Aktionen, die erforderlich sind, um die Datentabelle an die Abfragevisualisierung zurückzugeben.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
CsvDataSourceServlet ausführen und testen
In diesem Abschnitt finden Sie eine Anleitung zum Ausführen und Testen von CsvDataSourceServlet.
Wenn Sie CsvDataSourceServlet ausführen und testen möchten, erstellen Sie eine CSV-Datei, aktualisieren Sie Ihre Webanwendung und richten Sie eine Visualisierung ein, die die Datenquelle abfragt, wie in den folgenden Abschnitten beschrieben:
- CSV-Datei erstellen
- Webanwendung auf Apache Tomcat aktualisieren
- Daten mithilfe einer Visualisierung ansehen
CSV-Datei erstellen
Die Datei csv_example.csv wird im Verzeichnis <data_source_library_install>/examples/src/html bereitgestellt.
Es enthält die folgenden Werte:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Kopieren Sie diese Datei in das Verzeichnis <tomcat_home>/webapps/myWebApp, das Sie im Abschnitt Erste Schritte erstellt haben.
Webanwendung auf Apache Tomcat aktualisieren
Folgen Sie der Anleitung unten oder passen Sie sie an, um Ihre Webanwendung auf Apache Tomcat zu aktualisieren. Die folgende Anleitung gilt speziell für Apache Tomcat auf einem Windows-System:
- Die Datei
web.xml, die Sie zuvor in das VerzeichnisWEB-INFkopiert haben, enthält bereits die für dieses Beispiel erforderliche Definition und Zuordnung. Folgende Zeilen werden dafür definiert:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Starten Sie Tomcat neu oder starten Sie Tomcat neu, falls es bereits ausgeführt wird.
- Klicken Sie auf den folgenden Link:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
Auf dem Bildschirm werden je nach Breite des Bildschirms 6–7 Textzeilen angezeigt.
Der Text beginnt mitgoogle.visualization.Query.setResponse
und endet mit{c:[{v:'Bob'},{v:'Jane'}]}]}});.
Das ist die Antwort, die die CSV-Beispieldatenquelle an eine Visualisierung sendet.
Daten mithilfe einer Visualisierung ansehen
Mit der Datei all_examples.html im Verzeichnis <data_source_library_install>/examples/src/html können die Daten visualisiert werden.
Wenn Sie sich den Quellcode der Datei all_examples.html ansehen, sehen Sie, dass die Datei drei Visualisierungen enthält. Die folgenden Snippets reproduzieren die Spezifikation dieser Visualisierungen.
- Die folgende Zeile enthält das in diesem Abschnitt behandelte
csv-Beispiel:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');Die folgende Zeile gibt die Visualisierung eines Organigramms an:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - Die folgende Zeile enthält die
simpleexample, die im Abschnitt Erste Schritte behandelt werden:
var query = new google.visualization.Query('simpleexample?tq=select name,population');Die folgende Zeile gibt eine Kreisdiagramm-Visualisierung an:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - Die folgende Zeile enthält das
advanced-Beispiel, das unter Funktionen und Ereignisfluss definieren behandelt wird:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');Die folgende Zeile gibt die Visualisierung eines Balkendiagramms an:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Weitere Informationen zum Angeben eines Diagramms und zum Verwenden der Abfragesprache finden Sie unter Einführung in die Verwendung von Diagrammtools und in der Referenz zur Abfragesprache.
Folgen oder passen Sie die folgende Anleitung an, um eine Visualisierung der von CsvDataSourceServlet bereitgestellten Daten anzuzeigen:
- Kopieren Sie die Datei
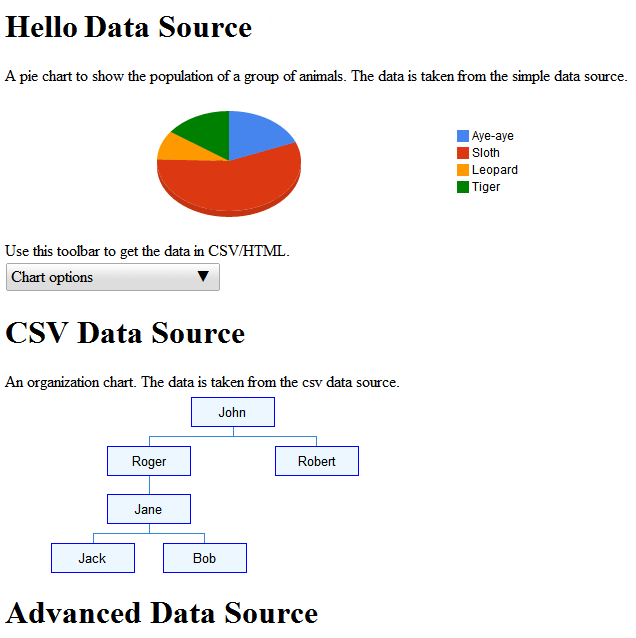
all_examples.htmlaus dem Verzeichnis<data_source_library_install>/examples/src/htmlin das Verzeichnis<tomcat_home>/webapps/myWebApp/. - Klicken Sie auf den folgenden Link: http://localhost:8080/myWebApp/all_examples.html. Sie sollten die folgende Visualisierung sehen.

Das Beispiel für eine erweiterte Datenquelle wird unter Funktionen und Ereignisfluss definieren erläutert.
Nächste Schritte
Das nächste Beispiel wird im Abschnitt Funktionen und Ereignisfluss definieren beschrieben. Alternativ können Sie sich die folgenden Links ansehen:
- Eine Einführung in die am häufigsten verwendeten Klassen der Bibliothek finden Sie unter Schlüsselklassen.
- Anstatt die Datenquelle von
DataSourceServletzu übernehmen, können Sie sie von einer anderen Klasse übernehmen lassen. Weitere Informationen finden Sie unter Eigenes Servlet verwenden. - Informationen zum Übergeben von Parametern von einer Anwendung an eine Datenquelle finden Sie unter Parameter an
DataTableGenerator.generateDataTableübergeben.
