این بخش CsvDataSourceServlet را معرفی می کند. CsvDataSourceServlet یک پیاده سازی نمونه است که از یک فایل CSV به عنوان ذخیره اطلاعات خارجی استفاده می کند. این بخش همچنین دستورالعمل های گام به گام نحوه اجرا و آزمایش CsvDataSourceServlet را ارائه می دهد.
توجه : قبل از شروع این بخش، باید بخش شروع به کار با منابع داده را تکمیل کنید.
معرفی CsvDataSourceServlet
کلاس CsvDataSourceServlet در بسته examples قرار دارد. این کلاس یک پیاده سازی مثال ارائه می دهد که از یک فایل CSV به عنوان یک ذخیره اطلاعات خارجی استفاده می کند. CsvDataSourceServlet از DataSourceServlet به ارث می برد، generateDataTable() پیاده سازی می کند و باید در یک کانتینر servlet اجرا شود.
یک قطعه از CsvDataSourceServlet در زیر ارائه شده است. تابع generateDataTable داده ها را در معرض کتابخانه قرار می دهد. این تابع یک توصیف جدول داده ایجاد می کند، ستون های جدول داده را تعریف می کند و جدول داده ها را با داده های به دست آمده از یک فایل CSV پر می کند. فایل CSV از یک URL مشخص شده در درخواست تجسم درخواستی خوانده می شود. کتابخانه تمام اقدامات مورد نیاز برای بازگرداندن جدول داده ها به تصویرسازی پرس و جو را انجام می دهد.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
} اجرای و آزمایش CsvDataSourceServlet
این بخش دستورالعمل هایی را در مورد نحوه اجرا و آزمایش CsvDataSourceServlet ارائه می دهد.
برای اجرا و آزمایش CsvDataSourceServlet ، یک فایل CSV ایجاد کنید، برنامه وب خود را به روز کنید و تصویری را تنظیم کنید که منبع داده را جستجو می کند، همانطور که در بخش های زیر توضیح داده شده است:
ایجاد یک فایل CSV
فایل csv_example.csv در دایرکتوری <data_source_library_install>/examples/src/html ارائه شده است. این شامل مقادیر زیر است:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
این فایل را در دایرکتوری <tomcat_home>/webapps/myWebApp در بخش شروع به کار ایجاد کردید کپی کنید.
به روز رسانی برنامه وب خود در آپاچی تامکت
برای به روز رسانی برنامه وب خود در آپاچی تامکت، دستورالعمل های زیر را دنبال یا تطبیق دهید. این دستورالعمل ها مختص آپاچی تامکت در سیستم ویندوز است:
- فایل
web.xmlکه قبلاً در دایرکتوریWEB-INFکپی کردهاید، قبلاً شامل تعریف و نگاشت مورد نیاز برای این مثال است. خطوطی که این را تعریف می کنند عبارتند از:<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- تامکت را راه اندازی کنید، یا اگر تامکت در حال اجرا است، مجددا راه اندازی کنید.
- روی پیوند زیر کلیک کنید: http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
بسته به عرض صفحه نمایش، 6 تا 7 خط متن نمایش داده می شود.
متن باgoogle.visualization.Query.setResponseشروع می شود
و به{c:[{v:'Bob'},{v:'Jane'}]}]}});
این پاسخی است که مثال منبع داده CSV به تصویرسازی ارسال می کند.
استفاده از تجسم برای مشاهده داده ها
فایل all_examples.html در دایرکتوری <data_source_library_install>/examples/src/html می تواند برای مشاهده تجسم داده ها استفاده شود.
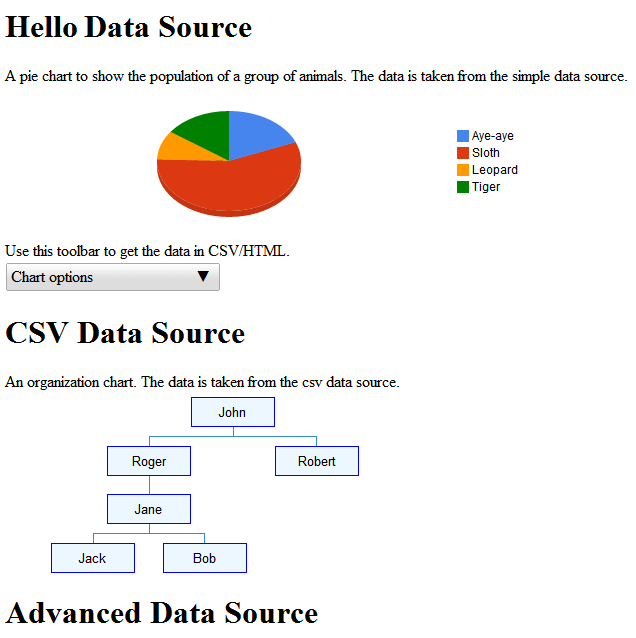
اگر منبع فایل all_examples.html را مشاهده کنید، خواهید دید که سه تصویر در فایل موجود است. قطعات زیر مشخصات این تجسم ها را بازتولید می کند.
- خط زیر نمونه
csvپوشش داده شده در این بخش را مشخص می کند:query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');خط زیر یک تجسم نمودار سازمانی را مشخص می کند:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - خط زیر
simpleexampleرا که در بخش شروع به کار پوشش داده شده است، مشخص می کند:var query = new google.visualization.Query('simpleexample?tq=select name,population');خط زیر تجسم نمودار دایره ای را مشخص می کند:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - خط زیر نمونه
advancedرا که در قسمت تعریف قابلیت ها و جریان رویدادها پوشش داده شده است، مشخص می کند:query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');خط زیر یک تصویر نمودار میله ای را مشخص می کند:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
برای اطلاعات بیشتر در مورد نحوه تعیین نمودار و استفاده از زبان پرس و جو، به مقدمه استفاده از ابزار نمودار و مرجع زبان پرس و جو مراجعه کنید.
برای مشاهده تجسم دادههای ارائهشده توسط CsvDataSourceServlet ، دستورالعملهای زیر را دنبال یا تطبیق دهید:
- فایل
all_examples.htmlرا از دایرکتوری<data_source_library_install>/examples/src/htmlدر پوشه<tomcat_home>/webapps/myWebApp/کپی کنید. - روی پیوند زیر کلیک کنید: http://localhost:8080/myWebApp/all_examples.html ، باید تجسم زیر را ببینید.

مثال منبع داده پیشرفته در تعریف قابلیت ها و جریان رویدادها مورد بحث قرار گرفته است.
مراحل بعدی
مثال بعدی در قسمت Defining Capabilities and Flow of Events توضیح داده شده است. از طرف دیگر، پیوندهای زیر را بررسی کنید:
- برای آشنایی با پرکاربردترین کلاسهای کتابخانه، به کلاسهای کلیدی مراجعه کنید.
- به جای ارث بردن منبع داده از
DataSourceServlet، می توانید آن را از کلاس دیگری ارث بری کنید. برای اطلاعات بیشتر، به استفاده از سرولت خودتان مراجعه کنید. - برای آشنایی با نحوه انتقال پارامترها از یک برنامه کاربردی به منبع داده، به انتقال پارامترها به
DataTableGenerator.generateDataTableمراجعه کنید.
