W tej sekcji omówiono usługę CsvDataSourceServlet. CsvDataSourceServlet to przykładowa implementacja, w której jako zewnętrzny magazyn danych wykorzystuje się plik CSV. W tej sekcji znajdziesz też szczegółowe instrukcje uruchamiania i testowania CsvDataSourceServlet.
Uwaga: przed rozpoczęciem tej sekcji wypełnij sekcję Pierwsze kroki ze źródłami danych.
Przedstawiamy CsvDataSourceServlet
Klasa CsvDataSourceServlet znajduje się w pakiecie examples. W tej klasie przedstawiamy przykładową implementację, w której jako zewnętrzny magazyn danych używa się pliku CSV. Funkcja CsvDataSourceServlet dziedziczy dane z DataSourceServlet, implementuje funkcję generateDataTable() i musi być uruchamiana w kontenerze serwletu.
Poniżej znajdziesz fragment kodu CsvDataSourceServlet. Funkcja generateDataTable udostępnia dane do biblioteki. Ta funkcja tworzy opis tabeli z danymi, definiuje jej kolumny i wypełnia tabelę danymi danymi z pliku CSV. Plik CSV jest odczytywany z adresu URL określonego w zapytaniu do wizualizacji. Biblioteka obsługuje wszystkie pozostałe działania wymagane do zwrócenia tabeli danych do wizualizacji zapytania.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Uruchamianie i testowanie CsvDataSourceServlet
Z tej sekcji dowiesz się, jak uruchamiać i testować CsvDataSourceServlet.
Aby uruchomić i przetestować funkcję CsvDataSourceServlet, utwórz plik CSV, zaktualizuj aplikację internetową i skonfiguruj wizualizację, która wysyła zapytanie do źródła danych w sposób opisany w tych sekcjach:
- Tworzenie pliku CSV
- Aktualizowanie aplikacji internetowej na serwerze Apache Tomcat
- Wyświetlanie danych za pomocą wizualizacji
Tworzenie pliku CSV
Plik csv_example.csv znajduje się w katalogu <data_source_library_install>/examples/src/html.
Zawiera te wartości:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Skopiuj ten plik do katalogu <tomcat_home>/webapps/myWebApp utworzonego w sekcji Getting Started (Pierwsze kroki).
Aktualizowanie aplikacji internetowej na serwerze Apache Tomcat
Wykonaj lub dostosuj poniższe instrukcje, aby zaktualizować aplikację internetową na serwerze Apache Tomcat. Te instrukcje dotyczą serwera Apache Tomcat w systemie Windows:
- Plik
web.xmlskopiowany wcześniej do kataloguWEB-INFzawiera już definicję i mapowanie wymagane w tym przykładzie. Definiują to następujące wiersze:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Uruchom program Tomcat lub uruchom go ponownie, jeśli jest już uruchomiony.
- Kliknij ten link:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
Na ekranie wyświetla się 6–7 wierszy tekstu, w zależności od szerokości ekranu.
Tekst zaczyna się odgoogle.visualization.Query.setResponse
, a kończy{c:[{v:'Bob'},{v:'Jane'}]}]}});
To odpowiedź, którą przykładowe źródło danych CSV wysyła do wizualizacji.
Wyświetlanie danych za pomocą wizualizacji
Plik all_examples.html z katalogu <data_source_library_install>/examples/src/html może służyć do wyświetlania wizualizacji danych.
Jeśli wyświetlisz źródło pliku all_examples.html, zobaczysz 3 wizualizacje w pliku. Fragmenty kodu poniżej odtwarzają specyfikację tych wizualizacji.
- Ten wiersz zawiera przykład
csvomówiony w tej sekcji:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');Ten wiersz określa wizualizację wykresu organizacyjnego:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - Ten wiersz określa
simpleexampleomówione w sekcji Pierwsze kroki:
var query = new google.visualization.Query('simpleexample?tq=select name,population');Ten wiersz określa wizualizację wykresu kołowego:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - Ten wiersz zawiera przykład
advanced, który został omówiony w sekcji Definiowanie możliwości i przebieg zdarzeń:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');Ten wiersz zawiera wizualizację na wykresie słupkowym:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Więcej informacji o tym, jak określić wykres i używać języka zapytań, znajdziesz w artykułach Introduction to Using Chart Tools (Wprowadzenie do korzystania z narzędzi wykresów) i Query Language Reference (Informacje o języku zapytań).
Wykonaj lub dostosuj te instrukcje, aby wyświetlić wizualizację danych udostępnianych przez CsvDataSourceServlet:
- Skopiuj plik
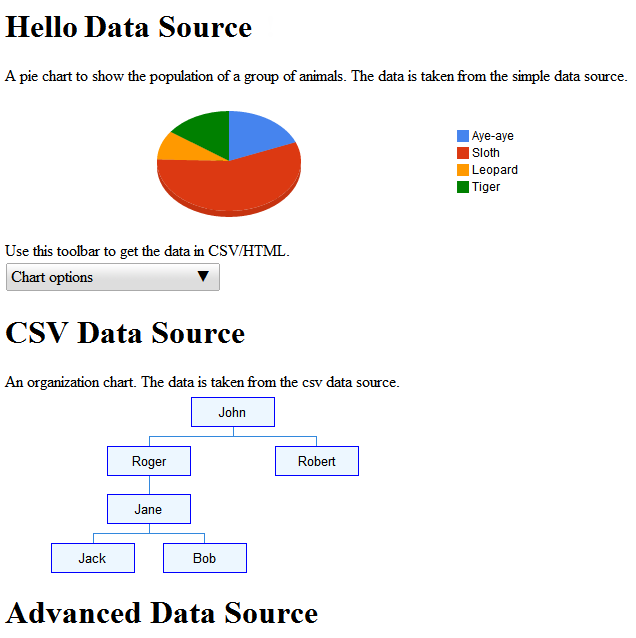
all_examples.htmlz katalogu<data_source_library_install>/examples/src/htmldo katalogu<tomcat_home>/webapps/myWebApp/. - Kliknij link http://localhost:8080/myWebApp/all_examples.html. Powinna pojawić się ta wizualizacja.

Przykład zaawansowanego źródła danych został omówiony w sekcji Definiowanie możliwości i przebiegu zdarzeń.
Dalsze kroki
Następny przykład jest opisany w sekcji Definiowanie możliwości i przebieg zdarzeń . Możesz też skorzystać z tych linków:
- Informacje o najczęściej używanych klasach w bibliotece znajdziesz w artykule Key Classes (Klasy kluczy).
- Zamiast dziedziczenia z klasy
DataSourceServletźródło danych może dziedziczyć je z innej klasy. Więcej informacji znajdziesz w artykule Korzystanie z własnego serwletu. - Więcej informacji o przekazywaniu parametrów z aplikacji do źródła danych znajdziesz w sekcji Przekazywanie parametrów do
DataTableGenerator.generateDataTable.