En esta sección, se presenta CsvDataSourceServlet. CsvDataSourceServlet es una implementación de ejemplo que usa un archivo CSV como almacén de datos externo. En esta sección, también se proporcionan instrucciones paso a paso para ejecutar y probar CsvDataSourceServlet.
Nota: Debes completar la sección Cómo comenzar a usar fuentes de datos antes de comenzar.
Presentamos CsvDataSourceServlet
La clase CsvDataSourceServlet se encuentra en el paquete examples. Esta clase proporciona una implementación de ejemplo que utiliza un archivo CSV como almacén de datos externo. CsvDataSourceServlet hereda de DataSourceServlet, implementa generateDataTable() y debe ejecutarse dentro de un contenedor de servlet.
A continuación, se proporciona un fragmento de CsvDataSourceServlet. La función generateDataTable expone los datos a la biblioteca. Esta función crea una descripción de la tabla de datos, define las columnas de la tabla de datos y propaga la tabla de datos con los datos obtenidos de un archivo CSV. El archivo CSV se lee desde una URL especificada en la consulta de una visualización solicitante. La biblioteca controla todas las demás acciones necesarias para mostrar la tabla de datos en la visualización de consulta.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Ejecución y pruebas de CsvDataSourceServlet
En esta sección, se proporcionan instrucciones para ejecutar y probar CsvDataSourceServlet.
Para ejecutar y probar CsvDataSourceServlet, crea un archivo CSV, actualiza tu aplicación web y configura una visualización que consulte la fuente de datos, como se describe en las siguientes secciones:
- Crea un archivo CSV
- Actualiza tu aplicación web en Apache Tomcat
- Usar una visualización para ver los datos
Crea un archivo CSV
El archivo csv_example.csv se proporciona en el directorio <data_source_library_install>/examples/src/html.
Contiene los siguientes valores:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Copia este archivo en el directorio <tomcat_home>/webapps/myWebApp que creaste en la sección Cómo comenzar.
Cómo actualizar tu aplicación web en Apache Tomcat
Sigue o adapta las instrucciones que se indican a continuación para actualizar tu aplicación web en Apache Tomcat. Estas instrucciones son específicas para Apache Tomcat en un sistema Windows:
- El archivo
web.xmlque copiaste antes en el directorioWEB-INFya contiene la definición y la asignación necesarias para este ejemplo. Las líneas que definen esto son las siguientes:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Inicia Tomcat o reinicia Tomcat si ya se está ejecutando.
- Haz clic en el siguiente vínculo:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
La pantalla muestra entre 6 y 7 líneas de texto, según el ancho.
El texto comienza congoogle.visualization.Query.setResponse
y termina con{c:[{v:'Bob'},{v:'Jane'}]}]}});
Esta es la respuesta que la fuente de datos CSV de ejemplo envía a una visualización.
Uso de una visualización para ver los datos
Se puede usar el archivo all_examples.html en el directorio <data_source_library_install>/examples/src/html para obtener una visualización de los datos.
Si ves la fuente del archivo all_examples.html, verás que hay tres visualizaciones incluidas en el archivo. En los siguientes fragmentos, se reproduce la especificación de estas visualizaciones.
- En la siguiente línea, se especifica el ejemplo de
csvque se aborda en esta sección:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');La siguiente línea especifica una visualización de organigrama:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - La siguiente línea especifica el
simpleexampleque se describe en la sección Cómo comenzar:
var query = new google.visualization.Query('simpleexample?tq=select name,population');La siguiente línea especifica una visualización de gráfico circular:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - En la siguiente línea, se especifica el ejemplo de
advancedque se aborda en la sección Cómo definir las funciones y el flujo de eventos:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');La siguiente línea especifica una visualización de gráfico de barras:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Si deseas obtener más información para especificar un gráfico y usar el lenguaje de consulta, consulta Introducción al uso de las herramientas de gráficos y la Referencia del lenguaje de consulta.
Sigue o adapta las instrucciones que se muestran a continuación para ver una visualización de los datos que entrega CsvDataSourceServlet:
- Copia el archivo
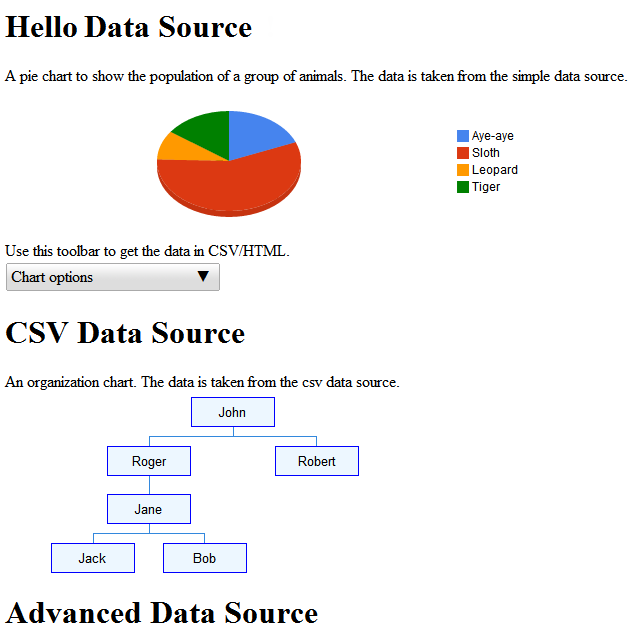
all_examples.htmldel directorio<data_source_library_install>/examples/src/htmlal directorio<tomcat_home>/webapps/myWebApp/. - Haz clic en el vínculo http://localhost:8080/myWebApp/all_examples.html, deberías ver la siguiente visualización.

El ejemplo de fuente de datos avanzada se analiza en Cómo definir funciones y el flujo de eventos.
Próximos pasos
El siguiente ejemplo se describe en la sección Cómo definir funciones y el flujo de eventos . También puedes explorar los siguientes vínculos:
- Para obtener una introducción a las clases más usadas de la biblioteca, consulta Clases clave.
- En lugar de que la fuente de datos se herede de
DataSourceServlet, puedes hacer que se herede de otra clase. Para obtener más información, consulta Usa tu propio servlet. - Si deseas obtener información para pasar parámetros de una aplicación a una fuente de datos, consulta Cómo pasar parámetros a
DataTableGenerator.generateDataTable.
