এই বিভাগে SimpleExampleServlet প্রবর্তন করা হয়েছে, যা লাইব্রেরির সাথে সরবরাহ করা ডেটা উত্সের সহজতম উদাহরণ বাস্তবায়ন। এই বিভাগটি SimpleExampleServlet চালানো এবং পরীক্ষা করার বিষয়ে ধাপে ধাপে নির্দেশনাও প্রদান করে।
SimpleExampleServlet উপস্থাপন করা হচ্ছে
SimpleExampleServlet ক্লাস examples প্যাকেজে অবস্থিত। এই শ্রেণীটি একটি ডেটা উৎসের সহজতম বাস্তবায়নের উদাহরণ প্রদান করে। SimpleExampleServlet DataSourceServlet থেকে উত্তরাধিকারসূত্রে প্রাপ্ত, generateDataTable() প্রয়োগ করে, এবং একটি servlet কন্টেইনারের মধ্যে চালাতে হবে।
SimpleExampleServlet এর একটি স্নিপেট নীচে দেওয়া হয়েছে। generateDataTable ফাংশন লাইব্রেরিতে ডেটা প্রকাশ করে। এই ফাংশনটি একটি ডেটা টেবিলের বিবরণ তৈরি করে, ডেটা টেবিলের কলামগুলিকে সংজ্ঞায়িত করে এবং ডেটার সাথে ডেটা টেবিলকে পপুলেট করে। লাইব্রেরি ডেটা টেবিলকে কোয়েরি ভিজ্যুয়ালাইজেশানে ফিরিয়ে দেওয়ার জন্য প্রয়োজনীয় অন্যান্য সমস্ত কাজ পরিচালনা করে।
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
} SimpleExampleServlet চালানো এবং পরীক্ষা করা হচ্ছে
এই বিভাগটি কিভাবে SimpleExampleServlet চালাতে এবং পরীক্ষা করতে হয় তার নির্দেশাবলী প্রদান করে।
আপনি যদি ইতিমধ্যে এটি না করে থাকেন, তাহলে পূর্বশর্ত সম্পর্কে তথ্যের জন্য ইনস্টলেশন বিভাগটি দেখুন এবং লাইব্রেরি ডাউনলোড এবং তৈরি করার নির্দেশাবলী দেখুন। নিশ্চিত করুন যে আপনি একটি ওয়েব সার্ভার ইন্সটল করেছেন যা সার্লেট কন্টেইনার হিসাবেও কাজ করে, যেমন Apache Tomcat, যদি আপনার সিস্টেমে ইতিমধ্যে একটি না থাকে। এই বিভাগের নির্দেশাবলী একটি Windows সিস্টেমে Apache Tomcat-এর জন্য নির্দিষ্ট।
SimpleExampleServlet চালানো এবং পরীক্ষা করতে, একটি ওয়েব অ্যাপ্লিকেশন তৈরি করুন যা SimpleExampleServlet ডেটা উত্স চালায়, তারপরে ডেটা উত্স থেকে অনুসন্ধান করা ডেটা দেখানো একটি ভিজ্যুয়ালাইজেশন সহ একটি উদাহরণ ওয়েব পৃষ্ঠা চালান৷ এটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে:
Apache Tomcat-এ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করা
Apache Tomcat-এ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন। এই নির্দেশাবলী একটি উইন্ডোজ সিস্টেমে Apache Tomcat এর জন্য নির্দিষ্ট:
- আপনি যে ডিরেক্টরিতে টমক্যাট ইনস্টল করেছেন সেখানে নেভিগেট করুন। এই নথিতে এটি
<tomcat_home>হিসাবে লেখা আছে। -
webappsসাবডিরেক্টরিতে নেভিগেট করুন। -
myWebAppনামে একটি সাবডিরেক্টরি তৈরি করুন। - আপনার তৈরি করা সাবডিরেক্টরিতে পরিবর্তন করুন এবং
WEB-INFনামে আরেকটি সাবডিরেক্টরি তৈরি করুন। -
WEB-INFসাবডিরেক্টরিতে পরিবর্তন করুন এবংlibনামে আরেকটি সাবডিরেক্টরি তৈরি করুন।
সম্পূর্ণ পথটি<tomcat_home>/webapps/myWebApp/WEB-INF/libহওয়া উচিত। -
<data_source_library_install>/examples/src/htmlথেকেWEB-INFডিরেক্টরিতেweb.xmlকপি করুন। যেখানে<data_source_library_install>সেই ডিরেক্টরি যেখানে আপনি ডেটা সোর্স লাইব্রেরি ইনস্টল করেছেন।web.xmlএ নিম্নলিখিত লাইনগুলিSimpleExampleServletসংজ্ঞায়িত করে এবং মানচিত্র করে:<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- যে ডিরেক্টরিতে আপনি ডেটা উৎস লাইব্রেরি ইনস্টল করেছেন সেখানে নেভিগেট করুন। এটি এই নথিতে
<data_source_library_install>হিসাবে লেখা আছে। - সমস্ত নির্ভরতা প্যাকেজ
<tomcat_home>/webapps/myWebApp/WEB-INF/libএ কপি করুন। প্যাকেজগুলি<data_source_library_install>/libএ ইনস্টল করা হয়, যদি না আপনি সেগুলিকে একটি ভিন্ন ডিরেক্টরিতে রাখেন। - আপনি যদি নিজে লাইব্রেরি তৈরি করে থাকেন,
visualization-datasource-1.0.2.jarএবংvisualization-datasource-examples.jarকপি করুন
<data_source_library_install>/buildথেকে
<tomcat_home>/webapps/myWebApp/WEB-INF/lib
আপনি যদি জিপ ফাইলটি আনজিপ করে থাকেন,visualization-datasource-1.0.2.jarএবংvisualization-datasource-examples.jarকপি করুন
<data_source_library_install>থেকে
<tomcat_home>/webapps/myWebApp/WEB-INF/lib
উল্লেখ্য যে জার ফাইলের নামের সংস্করণ নম্বর সর্বশেষ সংস্করণ নম্বরের উপর নির্ভর করে পরিবর্তিত হতে পারে। - Tomcat শুরু করুন, অথবা Tomcat পুনরায় চালু করুন যদি এটি ইতিমধ্যেই চলছে।
- নিম্নলিখিত লিঙ্কে ক্লিক করুন:
http://localhost:8080/myWebApp/simpleexample
আপনার স্ক্রিনের প্রস্থের উপর নির্ভর করে স্ক্রীনটি 6-7 লাইনের পাঠ্য প্রদর্শন করে।
পাঠ্যটিgoogle.visualization.Query.setResponseদিয়ে শুরু হয়
এবং/Tiger'},{v:80.0},{v:false}]}]}});
এটি সেই ডেটা যা আপনার ডেটা উত্স দ্বারা একটি অনুসন্ধানের ভিজ্যুয়ালাইজেশনে ফেরত দেওয়া হয়।
ডেটা দেখার জন্য একটি ভিজ্যুয়ালাইজেশন ব্যবহার করা
<data_source_library_install>/examples/src/html ডিরেক্টরির getting_started.html ফাইলটি ডেটার ভিজ্যুয়ালাইজেশন দেখতে ব্যবহার করা যেতে পারে। নিম্নলিখিত লাইন, getting_started.html থেকে নেওয়া, ব্যবহার করার জন্য সার্লেট নির্দিষ্ট করে। Apache Tomcat-এ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করার ধাপ 8-এ সার্লেট ম্যাপিং সেট আপ করা হয়েছিল।
var query = new google.visualization.Query('simpleexample');কিভাবে একটি ভিজ্যুয়ালাইজেশন নির্দিষ্ট করতে হয় এবং ক্যোয়ারী ভাষা ব্যবহার করতে হয় সে সম্পর্কে আরও তথ্যের জন্য, চার্ট এবং ক্যোয়ারী ল্যাঙ্গুয়েজ রেফারেন্স ব্যবহার করা দেখুন।
ডেটা উৎস দ্বারা প্রদত্ত ডেটার ভিজ্যুয়ালাইজেশন দেখতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন:
-
<data_source_library_install>/examples/src/htmlডিরেক্টরি থেকেgetting_started.htmlফাইলটি অনুলিপি করুন
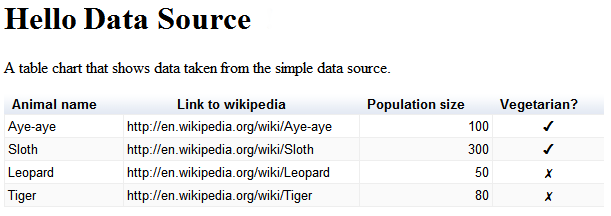
<tomcat_home>/webapps/myWebApp/ডিরেক্টরিতে। - নিম্নলিখিত লিঙ্কে ক্লিক করুন http://localhost:8080/myWebApp/getting_started.html , আপনার নিম্নলিখিতগুলি দেখতে হবে:

এটাই! আপনি আপনার প্রথম ডেটা উত্স সেট আপ করেছেন৷
পরবর্তী পদক্ষেপ
পরবর্তী উদাহরণটি একটি বাহ্যিক ডেটা স্টোর ব্যবহার বিভাগে বর্ণিত হয়েছে। বিকল্পভাবে আপনি ভূমিকাতে ফিরে যেতে পারেন, বা নিম্নলিখিত লিঙ্কগুলি অন্বেষণ করতে পারেন:
- লাইব্রেরির সবচেয়ে বেশি ব্যবহৃত ক্লাসের পরিচিতির জন্য, কী ক্লাস দেখুন।
- কিভাবে আপনার নিজের ইভেন্টের প্রবাহ, এবং ক্যোয়ারী ক্ষমতা বাস্তবায়ন করতে হয় তার একটি উদাহরণের জন্য, ডিফাইনিং ক্যাপাবিলিটিস এবং ইভেন্টের প্রবাহ দেখুন।
- আপনি যদি
DataSourceServletথেকে উত্তরাধিকারী হতে না চান, তাহলে আপনি আপনার নিজের সার্ভলেট ব্যবহারে বর্ণিত একটি ডেটা উৎস বাস্তবায়ন করতে পারেন। উদাহরণস্বরূপ আপনি যদি অন্য ক্লাস থেকে একটি সার্ভলেট উত্তরাধিকারী হন তবে আপনিDataSourceServletথেকে উত্তরাধিকারী হতে চান না। - আপনি যদি একটি সার্লেট ব্যবহার করতে না চান, তাহলে একটি নন-সার্ভলেট ডেটা উৎস বাস্তবায়ন দেখুন।
- একটি অ্যাপ্লিকেশন থেকে ডেটা উত্সে প্যারামিটারগুলি কীভাবে পাস করতে হয় সে সম্পর্কে জানতে,
DataTableGenerator.generateDataTableএ প্যারামিটার পাস করা দেখুন।
