本部分介绍了 SimpleExampleServlet,这是随库提供的数据源的最简单的实现示例。本部分还提供了有关如何运行和测试 SimpleExampleServlet 的分步说明。
隆重推出SimpleExampleServlet
SimpleExampleServlet 类位于 examples 软件包中。这个类提供了最简单的数据源实现示例。SimpleExampleServlet 继承自 DataSourceServlet,实现 generateDataTable(),并且必须在 servlet 容器中运行。
SimpleExampleServlet 的代码段如下所示。generateDataTable 函数用于向库公开数据。此函数会创建数据表说明、定义数据表的列,并使用数据填充数据表。该库会处理将数据表返回到查询可视化图表所需的所有其他操作。
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
运行和测试 SimpleExampleServlet
本部分介绍如何运行和测试 SimpleExampleServlet。
如果您尚未完成安装,请参阅安装部分,了解前提条件的相关信息以及有关如何下载和构建该库的说明。如果系统中尚未安装 Apache Tomcat,请确保安装可用作 servlet 容器的 Web 服务器,例如 Apache Tomcat。本部分中的说明专门针对 Windows 系统上的 Apache Tomcat。
如需运行和测试 SimpleExampleServlet,请创建一个运行 SimpleExampleServlet 数据源的 Web 应用,然后运行一个示例网页,其中直观显示从该数据源查询的数据。具体说明请参阅以下几个部分:
在 Apache Tomcat 上创建 Web 应用
请按照或调整下面的说明,在 Apache Tomcat 上创建 Web 应用。以下说明特定于 Windows 系统上的 Apache Tomcat:
- 导航到 Tomcat 的安装目录。本文档中将其编写为
<tomcat_home>。
- 导航到
webapps子目录。
- 创建一个名为
myWebApp的子目录。
- 切换到您刚刚创建的子目录,然后创建另一个名为
WEB-INF的子目录。
- 切换到
WEB-INF子目录,然后创建另一个名为lib的子目录。
完整路径应为<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
- 将
web.xml从<data_source_library_install>/examples/src/html复制到WEB-INF目录。其中,<data_source_library_install>是安装数据源库的目录。web.xml中的以下几行定义并映射SimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- 导航到您安装数据源库的目录。
这些内容在本文档中编写为
<data_source_library_install>。
- 将所有依赖项软件包复制到
<tomcat_home>/webapps/myWebApp/WEB-INF/lib。这些软件包安装在<data_source_library_install>/lib中,除非您将其放在其他目录中。
- 如果您自行构建了库,请将
visualization-datasource-1.0.2.jar和visualization-datasource-examples.jar
从<data_source_library_install>/build
复制到<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
如果您已解压缩该 ZIP 文件,请将<data_source_library_install>
中的visualization-datasource-1.0.2.jar和visualization-datasource-examples.jar
复制到<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
请注意,jar 文件名中的版本号可能会因最新版本号而异。 - 启动 Tomcat;如果 Tomcat 已在运行,请重新启动。
- 点击以下链接:
http://localhost:8080/myWebApp/simpleexample
屏幕会显示 6-7 行文本,具体取决于您的屏幕宽度。
这段文本以google.visualization.Query.setResponse
开头并以/Tiger'},{v:80.0},{v:false}]}]}});结尾
这是您的数据源返回到可视化图表中的数据。
使用可视化图表查看数据
<data_source_library_install>/examples/src/html 目录中的 getting_started.html 文件可用于查看数据的可视化图表。以下代码行取自 getting_started.html,指定了要使用的 servlet。在在 Apache Tomcat 上创建 Web 应用的第 8 步设置了 servlet 映射。
var query = new google.visualization.Query('simpleexample');
如需详细了解如何指定可视化图表并使用查询语言,请参阅使用图表和查询语言参考。
请按照或调整下面的说明,查看数据源提供的数据的可视化效果:
- 将
getting_started.html文件从<data_source_library_install>/examples/src/html目录
复制到<tomcat_home>/webapps/myWebApp/目录。
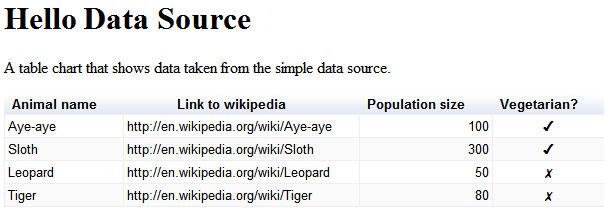
- 点击以下链接 http://localhost:8080/myWebApp/getting_started.html,您应该会看到以下内容:

大功告成!您已设置第一个数据源。
后续步骤
使用外部数据存储区部分介绍了下一个示例。您也可以返回简介,或浏览以下链接:
- 有关该库中最常用的类的说明,请参阅关键类。
- 如需查看如何实现您自己的事件流和查询功能的示例,请参阅定义功能和事件流。
- 如果您不想从
DataSourceServlet继承,则可以按照使用您自己的 Servlet 中所述实现数据源。例如,如果您从其他类继承 servlet,则您可能不希望从DataSourceServlet继承。 - 如果您不想使用 servlet,请参阅实现非 servlet 数据源。
- 如需了解如何将参数从应用传递到数据源,请参阅将参数传递给
DataTableGenerator.generateDataTable。