En esta sección, se presenta SimpleExampleServlet, que es el ejemplo de implementación más simple de una fuente de datos que se proporciona con la biblioteca. En esta sección, también se proporcionan instrucciones paso a paso para ejecutar y probar SimpleExampleServlet.
Presentamos SimpleExampleServlet
La clase SimpleExampleServlet se encuentra en el paquete examples. Esta clase proporciona un ejemplo de la implementación más simple de una fuente de datos. SimpleExampleServlet hereda de DataSourceServlet, implementa generateDataTable() y debe ejecutarse dentro de un contenedor de servlet.
A continuación, se proporciona un fragmento de SimpleExampleServlet. La función generateDataTable expone los datos a la biblioteca. Esta función crea una descripción de la tabla de datos, define las columnas de la tabla de datos y propaga la tabla con datos.
La biblioteca controla todas las demás acciones necesarias para mostrar la tabla de datos en la visualización de consulta.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
Ejecución y pruebas de SimpleExampleServlet
En esta sección, se proporcionan instrucciones para ejecutar y probar SimpleExampleServlet.
Si aún no lo hiciste, consulta la sección Instalación para obtener información sobre los requisitos previos y las instrucciones para descargar y compilar la biblioteca. Asegúrate de instalar un servidor web que también funcione como un contenedor de servlet, como Apache Tomcat, si aún no tienes uno en tu sistema. Las instrucciones de esta sección son específicas para Apache Tomcat en un sistema Windows.
Para ejecutar y probar SimpleExampleServlet, crea una aplicación web que ejecute la fuente de datos SimpleExampleServlet y, luego, ejecuta una página web de ejemplo con una visualización que muestre los datos consultados desde la fuente de datos. Esto se describe en las siguientes secciones:
Cómo crear una aplicación web en Apache Tomcat
Sigue o adapta las instrucciones que se indican a continuación para crear una aplicación web en Apache Tomcat. Estas instrucciones son específicas para Apache Tomcat en un sistema Windows:
- Navega hasta el directorio en el que instalaste Tomcat. Esto está escrito en este documento como
<tomcat_home>.
- Navega hasta el subdirectorio
webapps.
- Crea un subdirectorio llamado
myWebApp.
- Cambia al subdirectorio que acabas de crear y crea otro subdirectorio llamado
WEB-INF.
- Cambia al subdirectorio
WEB-INFy crea otro subdirectorio llamadolib.
La ruta de acceso completa debe ser<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
- Copia
web.xmlde<data_source_library_install>/examples/src/htmlal directorioWEB-INF. Donde<data_source_library_install>es el directorio en el que instalaste la biblioteca de fuente de datos. Las siguientes líneas enweb.xmldefinen y asignanSimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Navega al directorio en el que instalaste la biblioteca de fuentes de datos.
Esto está escrito en este documento como
<data_source_library_install>.
- Copia todos los paquetes de dependencia en
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Los paquetes se instalan en<data_source_library_install>/lib, a menos que los coloques en un directorio diferente.
- Si ya compilaste la biblioteca tú mismo, copia
visualization-datasource-1.0.2.jaryvisualization-datasource-examples.jar
de<data_source_library_install>/build
a<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Si descomprimiste el archivo ZIP, copiavisualization-datasource-1.0.2.jaryvisualization-datasource-examples.jar
de<data_source_library_install>
a<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Ten en cuenta que el número de versión en el nombre del archivo JAR puede variar según el número de versión más reciente. - Inicia Tomcat o reinicia Tomcat si ya se está ejecutando.
- Haz clic en el siguiente vínculo:
http://localhost:8080/myWebApp/simpleexample
La pantalla muestra entre 6 y 7 líneas de texto, según el ancho de tu pantalla.
El texto comienza congoogle.visualization.Query.setResponse
y termina con/Tiger'},{v:80.0},{v:false}]}]}});
Estos son los datos que muestra tu fuente de datos a una visualización de consulta.
Uso de una visualización para ver los datos
Se puede usar el archivo getting_started.html en el directorio <data_source_library_install>/examples/src/html para obtener una visualización de los datos. La siguiente línea, tomada de getting_started.html, especifica el servlet que se usará. La asignación de servlet se configuró en el paso 8 de Crea una aplicación web en Apache Tomcat.
var query = new google.visualization.Query('simpleexample');
Si deseas obtener más información sobre cómo especificar una visualización y usar el lenguaje de consulta, consulta Usa gráficos y la Referencia del lenguaje de consulta.
Sigue o adapta las siguientes instrucciones para ver una visualización de los datos que proporciona la fuente de datos:
- Copia el archivo
getting_started.htmldel directorio
de<data_source_library_install>/examples/src/htmlal directorio<tomcat_home>/webapps/myWebApp/.
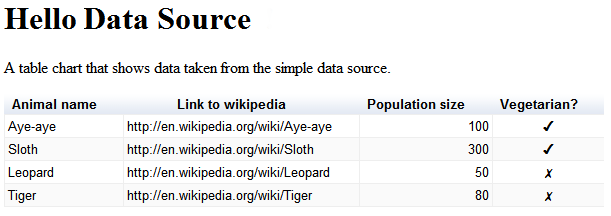
- Haz clic en el vínculo http://localhost:8080/myWebApp/getting_started.html y deberías ver lo siguiente:

Eso es todo. Configuraste tu primera fuente de datos.
Próximos pasos
El siguiente ejemplo se describe en la sección Cómo usar un almacén de datos externo. Como alternativa, puedes volver a la Introducción o explorar los siguientes vínculos:
- Para obtener una introducción a las clases más usadas de la biblioteca, consulta Clases clave.
- Para ver un ejemplo de cómo implementar tu propio flujo de eventos y capacidades de consulta, consulta Cómo definir capacidades y el flujo de eventos.
- Si no deseas heredar de
DataSourceServlet, puedes implementar una fuente de datos como se describe en Usa tu propio servlet. Por ejemplo, es posible que no quieras heredar deDataSourceServletsi heredas un servlet de otra clase. - Si no quieres usar un servlet, consulta Cómo implementar una fuente de datos que no sea de servlet.
- Si deseas obtener información para pasar parámetros de una aplicación a una fuente de datos, consulta Cómo pasar parámetros a
DataTableGenerator.generateDataTable.
