הקטע הזה מציג את AdvancedExampleServlet2. AdvancedExampleServlet2 הוא דוגמה להטמעה של מקור נתונים שמגדיר יכולות ואת זרימת האירועים. בקטע הזה יש גם הוראות מפורטות להרצה ולבדיקה של AdvancedExampleServlet2.
הערה: לפני שמתחילים את החלק הזה, צריך להשלים את הקטע תחילת העבודה.
חדש: AdvancedExampleServlet2
המחלקה AdvancedExampleServlet2 נמצאת בחבילה examples.
השיעור הזה מציג הטמעה לדוגמה שמגדירה יכולות וזרימה של אירועים.
החלקים החשובים ביותר של AdvancedExampleServlet2 מפורטים בקטעים הבאים:
הגדרת רצף האירועים
AdvancedExampleServlet2 מגדיר את זרימת האירועים על ידי ביטול של ה-method HttpServlet.doGet() והפעלת פונקציות מסייעות שונות שמסופקות על ידי DataSourceHelper.
קטע הקוד הבא מבטל את doGet(). הפרמטר HttpServletRequest כולל את הבקשה שנשלחה על ידי המחשה ויזואלית ל-servlet. הפרמטר HttpServletResponse כולל את התגובה מה-servlet להמחשה החזותית של השאילתות.
קטע הקוד הזה גם מגדיר את dsRequest כ-null. dsRequest מופיע בנקודות שונות בשאר הקוד.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
קטע הקוד הבא מחלץ את הפרמטרים של הבקשה מ-HttpServletRequest כדי ליצור את ההקשר שבו הבקשה רצה.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
קטע הקוד הבא מחלק את השאילתה מהאובייקט dsRequest לשתי שאילתות נפרדות. שאילתה אחת נקראת שאילתת מקור הנתונים והשנייה שאילתת ההשלמה. מכיוון שהיכולת המוצהרת של מקור הנתונים היא SELECT, השאילתה של מקור הנתונים מורכבת מפעולה SELECT אם האובייקט dsRequest כולל פעולה SELECT.
שאילתת ההשלמה כוללת את כל הפעולות האחרות שנדרשות על ידי הבקשה, שעשויות לכלול גם פעולת SELECT. לדוגמה, אם השאילתה המבוקשת היא SELECT a ORDER
BY b, השאילתה של מקור הנתונים תהיה SELECT a, b ושאילתת ההשלמה תהיה זהה לשאילתה המקורית SELECT a ORDER BY b.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
קטע הקוד הבא לוקח את השאילתה של מקור הנתונים שנוצרה על ידי קטע הקוד הקודם וה-HttpServletRequest, ויוצר טבלת נתונים. לפרטים נוספים, ראו Usageabilities.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
הקוד הבא לוקח את שאילתת ההשלמה שהופקה כשהשאילתה חולקה, את טבלת הנתונים שנוצרה על ידי קטע הקוד הקודם ואת הלוקאל של המשתמש בתצוגה החזותית של השאילתות. לאחר מכן הקוד יוצר טבלת נתונים חדשה.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
הקוד הבא כולל את טבלת הנתונים שנוצרה על ידי קטע הקוד הקודם, ואת הפרמטרים של הבקשה מ-HttpServletRequest. הקוד מגדיר את תגובת ה-servlet. הקונטיינר של ה-servlet מחזיר את התגובה הזו לתצוגה החזותית של השאילתות.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
טיפול בשגיאות
קטע הקוד הבא תופס חריג, מקבל את ההודעה המתאימה, מעצב את התגובה ומגדיר את התשובה של ה-servlet. אם הערך של dsRequest הוא null, אז DataSourceRequest לא זמין, כנראה בגלל כשל ב-constructor. במקרה כזה, במקום DataSourceRequest נעשה שימוש ב-HttpRequest.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
שימוש בפרמטרים של כתובת אתר
קטע הקוד הבא לוקח את שאילתת מקור הנתונים שנוצרה כשהשאילתה פוצלה ואת HttpServletRequest.
השדה HttpServletRequest יכול לכלול פרמטר tableId שמצוין ככתובת URL. הפרמטר tableId הזה קובע איזו טבלת נתונים מוחזרת באופן הבא:
- אם לא מציינים את הפרמטר
tableId, או כל דבר שאינוplanets, מקור הנתונים מחזיר את טבלת הנתונים של בעלי החיים. - אם הפרמטר
tableIdמצוין בתורplanets, מקור הנתונים מחזיר את טבלת הנתונים של כוכבי הלכת.
כשאתם כותבים קוד משלכם שיחזיר טבלת נתונים, אתם מחליטים אילו פרמטרים להקצות.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
שימוש ביכולות
קטע הקוד הבא לוקח את השאילתה ויוצר את טבלת הנתונים animals.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
קטע הקוד הבא לוקח את השאילתה ויוצר את טבלת הנתונים planets.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
ריצה ובדיקה AdvancedExampleServlet2
בקטע הזה מפורטות הוראות להפעלה ולבדיקה של AdvancedExampleServlet2.
כדי להריץ ולבדוק את AdvancedExampleServlet2, מעדכנים את אפליקציית האינטרנט ומגדירים תצוגה חזותית ששולחת שאילתות לגבי מקור הנתונים, כפי שמתואר בקטעים הבאים:
עדכון של אפליקציית אינטרנט ב-Apache Tomcat
בצעו את ההוראות שלמטה כדי לעדכן את אפליקציית האינטרנט ב-Apache Tomcat. ההוראות הבאות ספציפיות ל-Apache Tomcat במערכת Windows:
- הקובץ
web.xmlשהעתקתם בעבר לספרייהWEB-INFכבר מכיל את ההגדרה והמיפוי שנדרשים לדוגמה הזו. הקווים שמגדירים את זה הם:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- מפעילים את Tomcat או מפעילים מחדש את Tomcat אם הוא כבר פועל.
- לוחצים על הקישור הבא:http://localhost:8080/myWebApp/advanced
במסך מוצגות 6-7 שורות טקסט, בהתאם לרוחב המסך. הטקסט מתחיל ב-google.visualization.Query.setResponseומסתיים ב-{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
זו התגובה שמקור הנתונים לדוגמה של CSV שולח לתצוגה חזותית.
שימוש בהמחשה חזותית כדי להציג את הנתונים
אפשר להשתמש בקובץ all_examples.html בספרייה <data_source_library_install>/examples/src/html כדי לצפות בתצוגה חזותית של הנתונים.
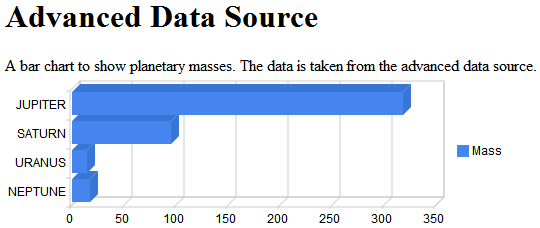
קטע הקוד הבא מ-all_examples מציין את ה-servlet של advanced, את הטבלה planets, את השאילתה שנבחרה ואת התצוגה החזותית של תרשים העמודות.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
למידע על המחשות החזותיות האחרות שכלולות ב-all_examples.html, עיינו בקטע שימוש במאגר נתונים חיצוני.
למידע נוסף על ציון ההצגה החזותית והשימוש בשפת השאילתות, ראו שימוש בתרשימים והפניה לשפת שאילתות.
פועלים לפי ההוראות הבאות, או משנים אותן, כדי לראות תצוגה חזותית של הנתונים שסופקו על ידי מקור הנתונים המתקדם:
- מעתיקים את הקובץ
all_examples.htmlמהספרייה<data_source_library_install>/examples/src/html
לספרייה<tomcat_home>/webapps/myWebApp/, אם עדיין לא עשיתם זאת.
- לוחצים על הקישור הבא: http://localhost:8080/myWebApp/all_examples.html בדפדפן. הפרטים הבאים אמורים להופיע:

השלבים הבאים
כדי לעיין בפירוט נוסף בדוגמאות שמופיעות בספרייה, ראו דוגמאות לעיון מהיר. במאמר טיפים להטמעה תוכלו לקרוא מידע נוסף על הטמעת מקור נתונים מורכב.