इस सेक्शन में AdvancedExampleServlet2 के बारे में जानकारी दी गई है. AdvancedExampleServlet2,
डेटा सोर्स को लागू करने का एक उदाहरण है. यह इवेंट की क्षमताओं और
फ़्लो के बारे में बताता है. इस सेक्शन में, AdvancedExampleServlet2 को चलाने और टेस्ट करने के बारे में सिलसिलेवार निर्देश भी दिए गए हैं.
ध्यान दें: यह सेक्शन शुरू करने से पहले, आपको शुरू करना सेक्शन को पूरा भरना होगा.
पेश है AdvancedExampleServlet2
AdvancedExampleServlet2 क्लास, examples पैकेज में मौजूद होती है.
इस क्लास में, लागू करने का एक उदाहरण दिया गया है, जिससे इवेंट के फ़्लो और क्षमताओं
के बारे में पता चलता है.
AdvancedExampleServlet2 के सबसे अहम हिस्सों के बारे में इन सेक्शन में बताया गया है:
- इवेंट का फ़्लो तय करना
- गड़बड़ियां ठीक करना
- यूआरएल पैरामीटर का इस्तेमाल करना
- सुविधाओं का इस्तेमाल करना
इवेंट का फ़्लो तय करना
AdvancedExampleServlet2, HttpServlet.doGet() तरीके को ओवरराइड करके और DataSourceHelper से मिलने वाले कई हेल्पर फ़ंक्शन को कॉल करके, इवेंट के फ़्लो को तय करता है.
यह स्निपेट, doGet() को बदल देता है. HttpServletRequest पैरामीटर, विज़ुअलाइज़ेशन से किए गए अनुरोध को सर्वलेट में एन्क्रिप्ट (सुरक्षित) करता है. HttpServletResponse पैरामीटर, सर्वलेट से मिले रिस्पॉन्स को क्वेरी विज़ुअलाइज़ेशन में इनकैप्सुलेट करता है.
यह स्निपेट भी dsRequest को शून्य पर सेट करता है. dsRequest का इस्तेमाल, पूरे कोड में अलग-अलग जगहों पर किया जाता है.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
नीचे दिया गया स्निपेट, HttpServletRequest से अनुरोध पैरामीटर को एक्सट्रैक्ट करता है, ताकि अनुरोध करने के बारे में जानकारी दे सके.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
नीचे दिया गया स्निपेट, dsRequest ऑब्जेक्ट से क्वेरी लेता है और उसे दो अलग-अलग क्वेरी में बांट देता है. एक क्वेरी को डेटा सोर्स क्वेरी कहा जाता है और दूसरी
पूरी जानकारी को पूरा करने वाली क्वेरी. डेटा सोर्स की बताई गई क्षमता SELECT है. इसलिए, अगर dsRequest ऑब्जेक्ट में SELECT ऑपरेशन शामिल है, तो डेटा सोर्स की क्वेरी में SELECT ऑपरेशन शामिल होगा.
पूरी क्वेरी में, अनुरोध के लिए ज़रूरी अन्य सभी ऑपरेशन शामिल होते हैं. इनमें SELECT ऑपरेशन भी शामिल हो सकता है. उदाहरण के लिए, अगर अनुरोध की गई क्वेरी SELECT a ORDER
BY b है, तो डेटा सोर्स की क्वेरी SELECT a, b होगी. पूरी क्वेरी, ओरिजनल क्वेरी SELECT a ORDER BY b जैसी ही होगी.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
नीचे दिया गया स्निपेट , पिछले स्निपेट और HttpServletRequest, से बनाई गई डेटा सोर्स क्वेरी को लेकर एक डेटा टेबल बनाता है. ज़्यादा जानकारी के लिए, क्षमता
का इस्तेमाल करना सेक्शन देखें.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
नीचे दिया गया कोड , क्वेरी को अलग-अलग करने के बाद जनरेट हुई पूरी क्वेरी, पिछले स्निपेट से बनी डेटा टेबल, और क्वेरी विज़ुअलाइज़ेशन से उपयोगकर्ता की स्थान-भाषा का इस्तेमाल करता है. इसके बाद कोड, एक नई डेटा टेबल बनाता है.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
नीचे दिया गया कोड, पिछले स्निपेट से बनी डेटा टेबल और HttpServletRequest से मिले अनुरोध पैरामीटर
की जानकारी लेता है. इसके बाद, कोड
Sर्वलेट रिस्पॉन्स सेट करता है. सर्वलेट कंटेनर यह जवाब
क्वेरी विज़ुअलाइज़ेशन के लिए करता है.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
गड़बड़ियां ठीक करना
नीचे दिया गया स्निपेट किसी अपवाद को पकड़ता है, सही मैसेज चुनता है, रिस्पॉन्स को फ़ॉर्मैट करता है, और सर्वलेट रिस्पॉन्स सेट करता है. अगर dsRequest खाली है, तो हो सकता है कि कंस्ट्रक्टर के काम न करने की वजह से DataSourceRequest उपलब्ध न हो. इस मामले में, DataSourceRequest की जगह HttpRequest का इस्तेमाल किया जाता है.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
यूआरएल पैरामीटर का इस्तेमाल करना
नीचे दिया गया स्निपेट , उस डेटा सोर्स क्वेरी को लेता है जो क्वेरी को अलग करने और HttpServletRequest को बांटने पर बनाई गई थी.
HttpServletRequest में विकल्प के तौर पर, यूआरएल के तौर पर बताया गया tableId पैरामीटर शामिल किया जा सकता है. इस tableId पैरामीटर से तय होता है कि कौनसी डेटा टेबल इस तरह दिखेगी:
- अगर
tableIdपैरामीटर को छोड़ दिया जाता है याplanetsसे बाहर की कोई वैल्यू होती है, तो डेटा सोर्स, जानवरों की डेटा टेबल दिखाता है. - अगर
tableIdपैरामीटर कोplanetsके तौर पर दिखाया जाता है, तो डेटा सोर्स, ग्रहों की डेटा टेबल दिखाता है.
डेटा टेबल लौटाने के लिए अपना कोड लिखते समय, आपको तय करना होता है कि कौनसे पैरामीटर लेने हैं.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
सुविधाओं का इस्तेमाल करना
नीचे दिया गया स्निपेट क्वेरी लेता है और animals
डेटा टेबल जनरेट करता है.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
नीचे दिया गया स्निपेट क्वेरी लेता है और planets
डेटा टेबल जनरेट करता है.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
AdvancedExampleServlet2 चलाना और जांच करना
इस सेक्शन में, AdvancedExampleServlet2 को चलाने और उसकी जांच करने के बारे में निर्देश दिए गए हैं.
AdvancedExampleServlet2 को चलाने और उसकी जांच करने के लिए, अपना वेब ऐप्लिकेशन अपडेट करें. साथ ही, ऐसा विज़ुअलाइज़ेशन सेट अप करें जो डेटा सोर्स से क्वेरी करता हो, जैसा कि इस सेक्शन में बताया गया है:
Apache पर वेब ऐप्लिकेशन अपडेट करना Tomcat
Apache Tomcat पर अपना वेब ऐप्लिकेशन अपडेट करने के लिए, नीचे दिए गए निर्देशों का पालन करें या उनमें बदलाव करें. ये निर्देश खास तौर पर, Windows सिस्टम पर Apache Tomcat के लिए हैं:
- आपने
WEB-INFडायरेक्ट्री में, पहले से कॉपी की गईweb.xmlफ़ाइल में, इस उदाहरण के लिए ज़रूरी परिभाषा और मैपिंग शामिल की है. इसे तय करने वाली लाइनें:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- टॉमकैट को शुरू करें या अगर टॉमकैट पहले से चल रहा है, तो उसे रीस्टार्ट करें.
- नीचे दिए गए लिंक पर क्लिक करें:http://localhost:8080/myWebApp/advanced
आपकी स्क्रीन की चौड़ाई के हिसाब से, स्क्रीन पर छह से सात लाइनों का टेक्स्ट दिखता है. टेक्स्टgoogle.visualization.Query.setResponseसे शुरू होता है और{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});पर खत्म होता है
यह वह रिस्पॉन्स है जो उदाहरण के तौर पर दिया गया CSV डेटा सोर्स, विज़ुअलाइज़ेशन को भेजता है.
डेटा देखने के लिए विज़ुअलाइज़ेशन का इस्तेमाल करना
<data_source_library_install>/examples/src/html डायरेक्ट्री में मौजूद all_examples.html फ़ाइल का इस्तेमाल, डेटा को विज़ुअलाइज़ करने के लिए किया जा सकता है.
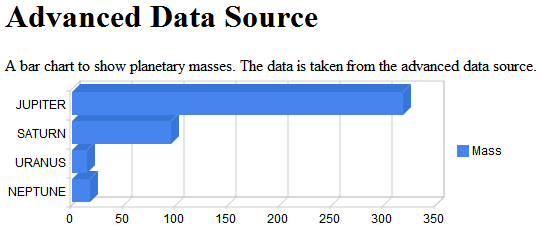
all_examples के इस स्निपेट में, advanced सर्वलेट, planets टेबल, चुनी गई क्वेरी, और बार चार्ट विज़ुअलाइज़ेशन के बारे में जानकारी दी गई है.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
all_examples.html में शामिल अन्य विज़ुअलाइज़ेशन के बारे में जानकारी पाने के लिए,
बाहरी डेटा स्टोर का इस्तेमाल करना सेक्शन देखें.
विज़ुअलाइज़ेशन तय करने और क्वेरी भाषा का इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, चार्ट का इस्तेमाल करना और क्वेरी की भाषा का संदर्भ देखें.
बेहतर डेटा सोर्स से मिले डेटा का विज़ुअलाइज़ेशन देखने के लिए, नीचे दिए गए निर्देशों का पालन करें या उनमें बदलाव करें:
- अगर आपने अभी तक ऐसा नहीं किया है, तो
all_examples.htmlफ़ाइल को<data_source_library_install>/examples/src/htmlडायरेक्ट्री
से<tomcat_home>/webapps/myWebApp/डायरेक्ट्री में कॉपी करें.
- इस लिंक पर क्लिक करें: किसी ब्राउज़र में http://localhost:8080/myWebApp/all_examples.html. आपको यह जानकारी दिखेगी:

अगले चरण
लाइब्रेरी के साथ दिए गए उदाहरणों के बारे में ज़्यादा जानने के लिए, उदाहरण क्विक रेफ़रंस देखें. जटिल डेटा सोर्स को लागू करने के बारे में ज़्यादा जानने के लिए, लागू करने के बारे में सलाह देखें.
