本節介紹 AdvancedExampleServlet2。AdvancedExampleServlet2 是定義功能和事件流程的資料來源實作範例。本節也會提供執行及測試 AdvancedExampleServlet2 的逐步操作說明。
注意:您必須先完成「開始使用」一節,才能開始進行這個部分。
隆重介紹 AdvancedExampleServlet2
AdvancedExampleServlet2 類別位於 examples 套件中。這個類別提供定義功能和事件流程的範例實作。
下列各節將說明 AdvancedExampleServlet2 最重要的部分:
定義事件流程
AdvancedExampleServlet2 會覆寫 HttpServlet.doGet() 方法並呼叫 DataSourceHelper 提供的各種輔助函式,藉此定義事件流程。
下列程式碼片段會覆寫 doGet()。HttpServletRequest 參數會封裝以視覺化方式提出的要求。HttpServletResponse 參數會封裝從 ko 到查詢視覺化內容的回應。這段程式碼也會將 dsRequest 設為空值。dsRequest 會在程式碼其餘部分的不同時間點使用。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
下列程式碼片段會從 HttpServletRequest 擷取要求參數,藉此建立要求執行的結構定義。
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
以下程式碼片段會從 dsRequest 物件取得查詢, 然後拆分為兩個不同的查詢。其中一項查詢稱為資料來源查詢
另一個查詢完成查詢由於資料來源的宣告功能為 SELECT,因此如果 dsRequest 物件包含 SELECT 作業,資料來源查詢會包含 SELECT 作業。完成的查詢包含要求所需的所有其他作業,其中也可能包含 SELECT 作業。舉例來說,如果要求的查詢是 SELECT a ORDER
BY b,則資料來源查詢就會是 SELECT a, b,完成查詢則與原始查詢 SELECT a ORDER BY b 相同。
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
下列程式碼片段 會使用前一個程式碼片段和 HttpServletRequest, 建立的資料來源查詢,並建立資料表。詳情請參閱「使用功能」一節。
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
以下程式碼 會擷取系統在分割查詢時產生的完成查詢、前一個程式碼片段產生的資料表,以及查詢視覺化呈現的使用者語言代碼。然後程式碼會建立新的資料表。
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
以下程式碼會擷取先前程式碼片段產生的資料表 ,以及 HttpServletRequest 的要求參數。然後,程式碼會設定 UDP 回應。而 JDK 容器會將此回應傳回至查詢圖表
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
處理錯誤
下列程式碼片段 可處理例外狀況、取得適當的訊息、設定回應格式,並設定 JDK 回應。如果 dsRequest 為空值,則 DataSourceRequest 無法使用,原因可能是建構函式失敗。此時,系統會使用 HttpRequest,而非 DataSourceRequest。
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
使用網址參數
下列程式碼片段 會採用您在查詢分割時建立的資料來源查詢,以及 HttpServletRequest。HttpServletRequest 也可以視需要加入指定為網址的 tableId 參數。這個 tableId 參數會決定傳回哪些資料表,如下所示:
- 如果省略
tableId參數,或是planets以外的任何內容,資料來源會傳回動物資料表。 - 如果將
tableId參數指定為planets,資料來源就會傳回行星資料表。
當您編寫自己的程式碼來傳回資料表時,您可以決定要使用的參數。
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
使用相關功能
下列程式碼片段會取得查詢並產生 animals 資料表。
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
下列程式碼片段會取得查詢並產生 planets 資料表。
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
執行與測試 AdvancedExampleServlet2
本節說明如何執行及測試 AdvancedExampleServlet2。
如要執行及測試 AdvancedExampleServlet2,請更新網頁應用程式,並設定查詢資料來源的視覺化呈現方式,如以下各節所述:
更新 Apache Tomcat 上的網頁應用程式
按照或調整下列操作說明,更新 Apache Tomcat 上的網頁應用程式。以下操作說明僅適用於 Windows 系統上的 Apache Tomcat:
- 您先前複製到
WEB-INF目錄的web.xml檔案已包含本範例所需的定義和對應。定義此行的行如下:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- 啟動 Tomcat。如果 Tomcat 已在執行,請重新啟動。
- 點擊以下連結:http://localhost:8080/myWebApp/advanced
系統會根據您螢幕寬度,顯示 6 到 7 行文字。 文字開頭為google.visualization.Query.setResponse,結尾是{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
這是 CSV 資料來源範例傳送至視覺化呈現的回應。
使用視覺化呈現查看資料
<data_source_library_install>/examples/src/html 目錄中的 all_examples.html 檔案可用來檢視資料的視覺化效果。
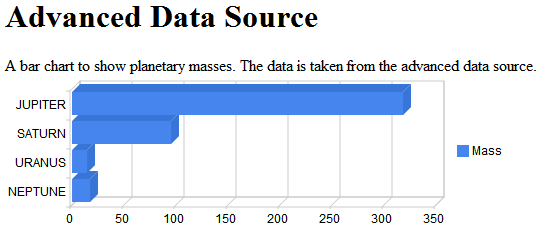
下列 all_examples 的程式碼片段會指定 advanced WhatsApp、planets 資料表、選取查詢和長條圖視覺化。
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
如要瞭解 all_examples.html 中的其他視覺化呈現方式,請參閱「使用外部資料儲存庫」一節。
如要進一步瞭解如何指定圖表並使用查詢語言,請參閱「使用圖表」和「查詢語言參考資料」。
按照或調整下列操作說明,查看進階資料來源提供的資料圖表:
- 如果您尚未將
all_examples.html檔案從<data_source_library_install>/examples/src/html目錄
複製到<tomcat_home>/webapps/myWebApp/目錄,請先執行此操作。
- 在瀏覽器中按一下以下連結:http://localhost:8080/myWebApp/all_examples.html。畫面應顯示如下:

後續步驟
如要進一步探索程式庫提供的範例,請參閱快速參考範例。如要進一步瞭解如何實作複雜的資料來源,請參閱「實作提示」。