概览
您可以直接从浏览器输出 Google 图表,也可以通过 print() 函数从 JavaScript 输出 Google 图表。如果要提供对图表的 PNG 图片的访问权限,可以使用 getImageURI() 方法。这目前适用于核心图表和地理图表。
如果您的图表(类型 ChartType,例如 ColumnChart 或 PieChart)名为 my_chart,而显示该图表的 div 为 my_div,则 PNG 格式图表的获取方法如下:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
注意:您应等待 ready 事件(如本页中的示例所示),以确保图表完成渲染。
注意 :这仅适用于支持 HTML5 <canvas> 元素的浏览器,因此不适用于 Internet Explorer 9 或更低版本。
下面是一个完整示例:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
当此程序运行时,chart_div.innerHTML 将被设置为图表的以下 PNG 编码,并显示在 JavaScript 控制台中:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
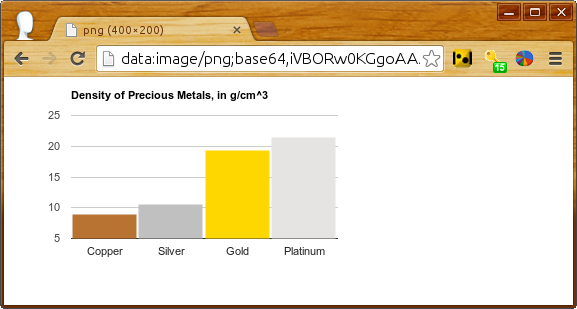
将该 URI 直接放入浏览器地址栏中后,新型浏览器将渲染图片:

您可以使用以下 JavaScript 行添加指向可打印版本的链接:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
,然后在 HTML 中添加下面这行代码:
<div id='png'></div>
截取所选内容的快照
作为图表创建者,您可以通过编程方式对图表执行大多数操作,而用户则可以在浏览器中执行的操作。因此,如果要创建图表的静态图片,并在特定点显示提示或带有十字准线,可以通过在 getImageURI() 之前调用 setSelection() 来实现,如下所示。
下面是一个包含 100 个随机点的散点图,其中一个点已预先选择提示和十字准线:
重新加载后,您会看到所选的不同点。以下代码行,关键行以粗体显示:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}