Tổng quan
Bạn có thể in Google Biểu đồ trực tiếp từ trình duyệt hoặc từ JavaScript thông qua hàm print(). Nếu muốn
cung cấp quyền truy cập vào hình ảnh PNG của biểu đồ, bạn có thể sử dụng phương thức
getImageURI(). Cách này hiện áp dụng cho các biểu đồ
cốt lõi
và biểu đồ địa lý.
Nếu biểu đồ của bạn (thuộc loại ChartType, chẳng hạn như CộtBiểu đồ hoặcPieChart) được gọi là my_chart và div hiển thị biểu đồ đó là my_div, thì sau đây là cách bạn truy cập vào biểu đồ dưới dạng tệp PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Lưu ý: Bạn nên đợi sự kiện ready (như trong các ví dụ trên trang này) để đảm bảo biểu đồ đã kết xuất xong.
Lưu ý: Tính năng này chỉ hoạt động trong các trình duyệt hỗ trợ phần tử HTML5 <canvas> và do đó sẽ không hoạt động trên Internet Explorer 9 trở xuống.
Sau đây là một ví dụ hoàn chỉnh:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Khi chương trình này chạy, chart_div.innerHTML sẽ được đặt thành phương thức mã hoá PNG này của biểu đồ và hiển thị trong bảng điều khiển JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
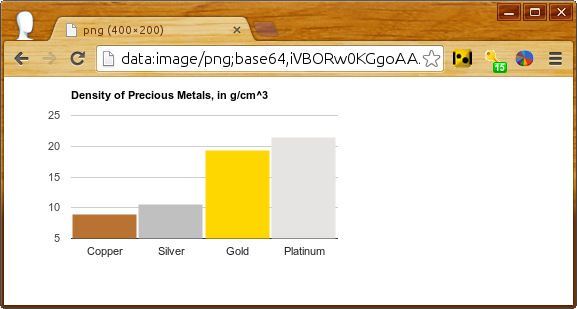
Khi URI đó được đặt trực tiếp vào thanh địa chỉ của trình duyệt, các trình duyệt hiện đại sẽ hiển thị hình ảnh:

Bạn có thể bao gồm một đường liên kết đến phiên bản in được bằng dòng JavaScript sau:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
tiếp theo là dòng sau trong HTML của bạn:
<div id='png'></div>
Chụp nhanh lựa chọn
Là người tạo biểu đồ, bạn có thể thực hiện hầu hết mọi việc đối với biểu đồ của mình
theo phương thức lập trình mà người dùng có thể thực hiện trong trình duyệt của họ. Vì vậy, nếu muốn tạo một hình ảnh tĩnh của biểu đồ với một chú giải công cụ hiển thị hoặc bằng hình chữ thập tại một điểm cụ thể, bạn có thể làm việc đó bằng cách gọi setSelection() trước getImageURI(), như minh hoạ dưới đây.
Dưới đây là biểu đồ tán xạ có 100 điểm ngẫu nhiên, một trong số đó có chú giải công cụ và hình chữ thập được chọn sẵn:
Tải lại và bạn sẽ thấy một điểm khác được chọn. Mã, với các dòng chính được in đậm:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}