이 페이지에서는 Google 차트와 Google 스프레드시트를 함께 사용하는 방법을 설명합니다.
소개
Google 차트와 Google 스프레드시트는 긴밀하게 통합되어 있습니다. Google 스프레드시트 내에 Google 차트를 배치할 수 있으며, Google 차트는 Google 스프레드시트에서 데이터를 추출할 수 있습니다. 이 문서에서는 이 두 작업을 실행하는 방법을 보여줍니다.
어떤 방법을 선택하든 기본 스프레드시트가 변경될 때마다 차트가 변경됩니다.
스프레드시트에 차트 삽입
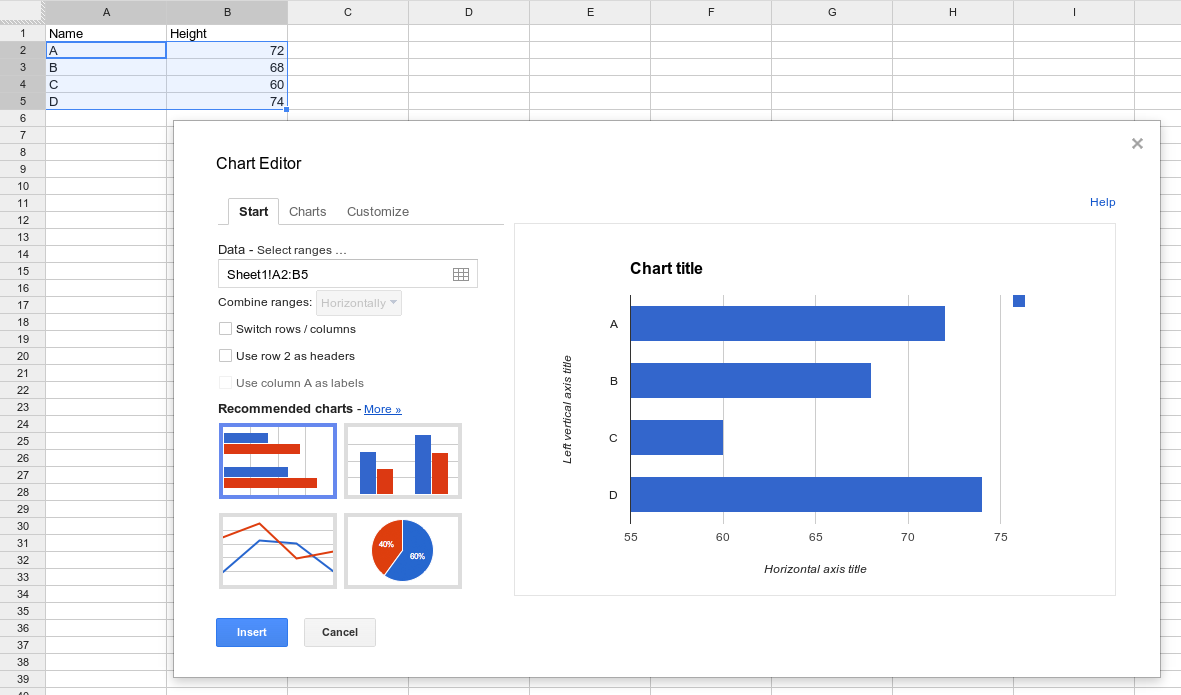
스프레드시트에 차트를 포함하는 것은 간단합니다. 스프레드시트 툴바에서 '삽입'과 '차트'를 차례로 선택합니다. 그러면 차트 유형과 다양한 옵션을 선택할 수 있습니다.

별도의 스프레드시트에서 차트 만들기
일반적으로 데이터 표를 채우고 이 데이터로 차트를 그려서 Google 차트를 만듭니다. 대신 Google 스프레드시트에서 데이터를 검색하려면 스프레드시트를 쿼리하여 차트로 작성할 데이터를 검색합니다.
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
이는 Google 스프레드시트가 데이터 정렬 및 필터링을 위해 Google 차트 쿼리 언어를 지원하기 때문입니다. 쿼리 언어를 지원하는 모든 시스템을 데이터 소스로 사용할 수 있습니다.
차트는 명시적인 승인 없이는 차트를 보는 사람의 권한을 사용할 수 없습니다. 스프레드시트가 모든 사용자에게 표시되거나 이 페이지의 승인 섹션에 설명된 대로 페이지가 최종 사용자 인증 정보를 명시적으로 획득해야 합니다.
Google 스프레드시트를 데이터 소스로 사용하려면 스프레드시트 URL이 필요합니다.
- 기존 스프레드시트를 엽니다. 이 스프레드시트는 시각화에서 예상하는 형식이어야 하며 보기 권한이 올바르게 설정되어 있어야 합니다. ('웹에 공개' 또는 '링크가 있는 모든 사용자' 권한 보기가 가장 쉬운 방법이며 이 섹션의 안내에서는 이러한 방식으로 설정된 스프레드시트라고 가정합니다. 스프레드시트를 '비공개'로 유지하고 개별 Google 계정 액세스 권한을 부여하여 제한할 수 있지만 아래의 승인 안내를 따라야 합니다.
- 브라우저에서 URL을 복사합니다. 특정 범위 선택에 대한 자세한 내용은 쿼리 소스 범위를 참조하세요.
google.visualization.Query()에 URL을 제공합니다. 쿼리는 다음과 같은 선택적 매개변수를 지원합니다.headers=N: 헤더 행 수를 지정합니다. 여기서 N은 0 이상의 정수입니다. 이러한 라벨은 데이터에서 제외되고 데이터 테이블에서 열 라벨로 할당됩니다. 이 매개변수를 지정하지 않으면 스프레드시트는 헤더 행 몇 개의 행을 추측합니다. 모든 열이 문자열 데이터인 경우 스프레드시트에서 이 매개변수가 없는 행이 헤더 행인지 확인하기 어려울 수 있습니다.gid=N: 첫 번째 시트에 연결하지 않는 경우 다중 시트 문서에서 연결할 시트를 지정합니다. N은 시트의 ID 번호입니다. ID 번호는 시트의 게시된 버전으로 이동하고 URL에서gid=N매개변수를 찾아 확인할 수 있습니다. 이 매개변수 대신sheet매개변수를 사용할 수도 있습니다. 확인: Google 스프레드시트는 브라우저에서 볼 때 URL의 gid 매개변수를 재정렬할 수 있습니다. 브라우저에서 복사하는 경우 모든 매개변수가 URL의#표시 앞에 있어야 합니다. 예:gid=1545912003.sheet=sheet_name: 첫 번째 시트에 연결하지 않는 경우 다중 시트 문서에서 연결하려는 시트를 지정합니다. sheet_name은 시트의 표시 이름입니다. 예를 들면sheet=Sheet5입니다.
다음은 전체 예제입니다.
다음은 이 차트를 그리는 두 가지 방법입니다. 하나는 gid 매개변수를 사용하고 다른 하나는 sheet 매개변수를 사용합니다. 브라우저에 두 URL 중 하나를 입력하면 차트에 대해 동일한 결과/데이터가 생성됩니다.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
쿼리 소스 범위
쿼리 소스 URL은 쿼리에 사용할 스프레드시트의 일부(특정 셀, 셀 범위, 행 또는 열, 전체 스프레드시트)를 지정합니다. 'range=<range_expr>' 구문을 사용하여 범위를 지정합니다. 예를 들면 다음과 같습니다.
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
다음은 해당 구문을 보여주는 몇 가지 예입니다.
A1:B10- 셀 A1에서 B10까지의 범위5:7- 5~7행D:F- D~F열A:A70- A열의 처음 70개 셀-
A70:A- 70행부터 끝까지 A열 B5:5- B5를 5행의 끝까지D3:D- D3부터 D열 끝까지C:C10- C열의 시작 부분에서 C10까지
승인
Google Sheets에서 Google Visualization API ('/tq 요청')를 통해 비공개 스프레드시트에 액세스하려면 최종 사용자 인증 정보가 필요합니다.참고: '링크가 있는 모든 사용자가 볼 수 있음'에 공유된 스프레드시트에는 사용자 인증 정보가 필요하지 않습니다. 스프레드시트의 공유 설정을 변경하는 것은 승인을 구현하는 것보다 훨씬 쉽습니다.
링크 공유가 가능한 솔루션이 아닌 경우 개발자는 Google Sheets API 범위(https://www.googleapis.com/auth/spreadsheets)에 승인된 OAuth 2.0 사용자 인증 정보를 전달하도록 코드를 변경해야 합니다.
OAuth 2.0에 대한 자세한 내용은 OAuth 2.0을 사용하여 Google API에 액세스를 참조하세요.
예: OAuth를 사용하여 /gviz/tq에 액세스
전제 조건: Google Developer Console에서 클라이언트 ID 받기
Google의 Identity Platform과의 통합에 대한 자세한 안내는 Google 로그인 및 Google API 콘솔 프로젝트 및 클라이언트 ID 만들기를 참조하세요.
최종 사용자의 OAuth 토큰을 획득하려면 먼저 Google Developer Console에 프로젝트를 등록하고 클라이언트 ID를 획득해야 합니다.
- 개발자 콘솔에서 새 OAuth 클라이언트 ID를 만듭니다.
- 애플리케이션 유형으로 웹 애플리케이션을 선택합니다.
- 원하는 이름을 선택해 주세요. 이 정보는 정보 제공용입니다.
- 도메인 (및 테스트 도메인)의 이름을 승인된 JavaScript 출처로 추가합니다.
- 승인된 리디렉션 URI는 비워 둡니다.
'만들기'를 클릭한 후 나중에 참조할 수 있도록 클라이언트 ID를 복사합니다. 이 연습에서는 클라이언트 보안 비밀번호가 필요하지 않습니다.
OAuth 사용자 인증 정보를 획득하도록 사이트를 업데이트하세요.
Google은 OAuth 사용자 인증 정보를 가져오는 과정을 크게 간소화하는 gapi.auth 라이브러리를 제공합니다. 아래의 코드 샘플은 이 라이브러리를 사용하여 사용자 인증 정보를 가져오고(필요한 경우 승인을 요청) 결과 사용자 인증 정보를 /gviz/tq 엔드포인트에 전달합니다.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
승인이 완료되면 gapi.auth.getToken()는 /gviz/tq 요청에 추가할 수 있는 access_token를 포함하여 모든 사용자 인증 정보 세부정보를 반환합니다.
인증에 gapi 라이브러리를 사용하는 방법에 대한 자세한 내용은 다음을 참조하세요.
drive.file 범위 사용
이전 예에서는 사용자의 모든 스프레드시트 콘텐츠에 대한 읽기 및 쓰기 액세스 권한을 부여하는 Google Sheets API 범위를 사용합니다. 애플리케이션에 따라 이 방법은 필요한 것보다 더 관대할 수 있습니다. 읽기 전용 액세스 권한의 경우 사용자의 시트와 해당 속성에 대한 읽기 전용 액세스 권한을 부여하는 spreadsheets.readonly 범위를 사용합니다.
drive.file 범위(https://www.googleapis.com/auth/drive.file)는 사용자가 Picker API를 통해 실행되는 Google Drive 파일 선택 도구로 명시적으로 여는 파일에만 액세스 권한을 부여합니다.
선택 도구를 사용하면 애플리케이션의 흐름이 변경됩니다. 위 예와 같이 URL을 붙여넣거나 하드 코딩된 스프레드시트를 사용하는 대신 선택 도구 대화상자를 사용하여 페이지에서 액세스할 스프레드시트를 선택해야 합니다. google.picker.ViewId.PHOTOS 대신 google.picker.ViewId.SPREADSHEETS를 사용하여 선택 도구 'Hello World' 예를 따릅니다.