На этой странице описывается, как использовать диаграммы Google с таблицами Google.
Введение
Диаграммы Google и таблицы Google тесно интегрированы. Вы можете разместить диаграмму Google внутри электронной таблицы Google, а диаграммы Google могут извлекать данные из таблиц Google. В этой документации показано, как сделать и то, и другое.
Какой бы метод вы ни выбрали, ваша диаграмма будет меняться при каждом изменении базовой электронной таблицы.
Встраивание диаграммы в электронную таблицу
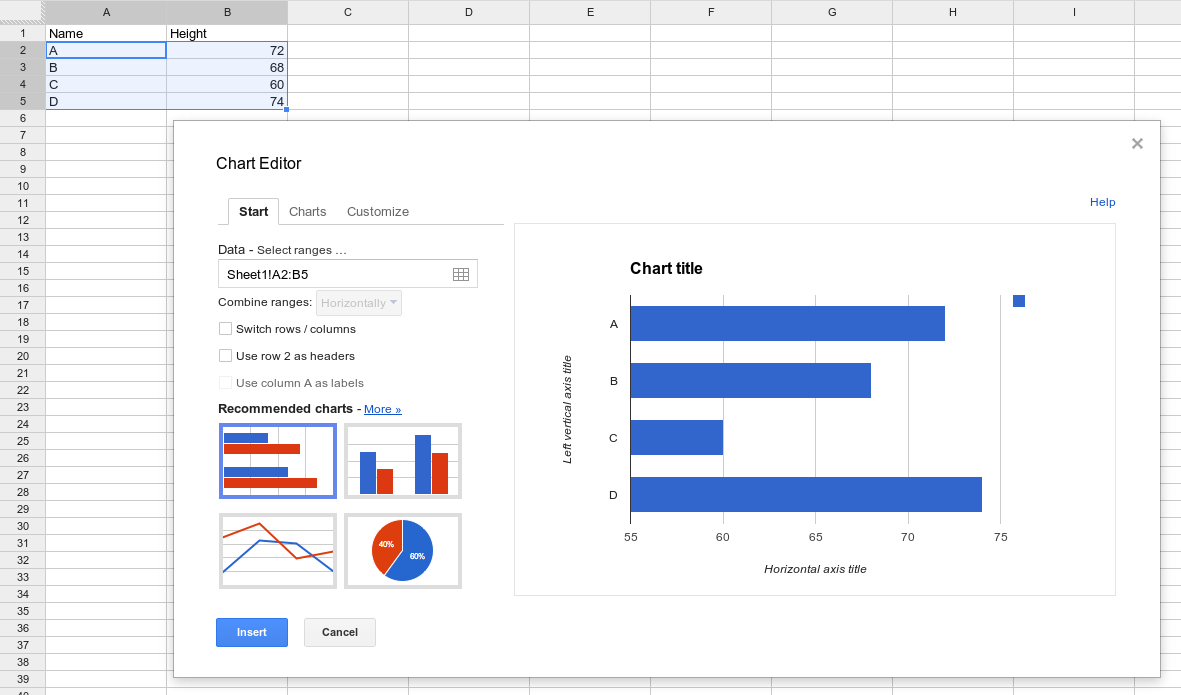
Включить диаграмму в электронную таблицу легко. На панели инструментов «Электронные таблицы» выберите «Вставка», а затем «Диаграмма», и вы сможете выбрать тип диаграммы и выбрать различные параметры:

Создание диаграммы из отдельной таблицы
Обычно люди создают диаграммы Google, заполняя таблицу данных и рисуя диаграмму, используя эти данные. Если вместо этого вы хотите получить данные из электронной таблицы Google, вы запросите электронную таблицу, чтобы получить данные для построения диаграммы:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Это работает, поскольку таблицы Google поддерживают язык запросов Google Charts для сортировки и фильтрации данных; любая система, поддерживающая язык запросов, может использоваться в качестве источника данных.
Обратите внимание, что диаграммы не могут использовать привилегии человека, просматривающего их, без явного разрешения. Электронная таблица должна быть либо видна всем, либо страница должна явно получить учетные данные конечного пользователя, как описано в разделе «Авторизация» на этой странице.
Чтобы использовать таблицу Google в качестве источника данных, вам понадобится ее URL-адрес:
- Откройте существующую электронную таблицу. Эта электронная таблица должна иметь формат, ожидаемый для вашей визуализации, и для нее должны быть правильно установлены права просмотра. (Проще всего будут иметь права просмотра «Общедоступно в Интернете» или «Любой, у кого есть ссылка», и инструкции в этом разделе предполагают, что электронная таблица настроена таким образом. Вы можете ограничить, оставив таблицу «Частной» и предоставив доступ к отдельным учетным записям Google, но вам необходимо будет следовать инструкциям по авторизации, приведенным ниже).
- Скопируйте URL-адрес из браузера. Подробную информацию о выборе определенных диапазонов см. в разделе Диапазоны источников запросов .
- Укажите URL-адрес для
google.visualization.Query(). Запрос поддерживает следующие необязательные параметры:-
headers= N: указывает, сколько строк являются строками заголовков, где N — целое число, равное нулю или больше. Они будут исключены из данных и назначены метками столбцов в таблице данных. Если вы не укажете этот параметр, электронная таблица сама угадает, сколько строк являются строками заголовков. Обратите внимание: если все ваши столбцы представляют собой строковые данные, без этого параметра в электронной таблице могут возникнуть трудности с определением того, какие строки являются строками заголовков. -
gid= N: указывает, на какой лист в многостраничном документе следует ссылаться, если вы не ссылаетесь на первый лист. N — идентификационный номер листа. Вы можете узнать идентификационный номер, перейдя к опубликованной версии этого листа и найдя параметрgid= Nв URL-адресе. Вместо этого параметра вы также можете использовать параметрsheet. Попался: таблицы Google могут изменить порядок параметров gid в URL-адресе при просмотре в браузере; при копировании из браузера убедитесь, что все параметры находятся перед знаком#URL-адреса. Пример:gid=1545912003. -
sheet= sheet_name: указывает, на какой лист в многостраничном документе вы ссылаетесь, если вы не ссылаетесь на первый лист. имя_листа — отображаемое имя листа. Пример:sheet=Sheet5.
-
Вот полный пример:
Ниже приведены два способа построения этой диаграммы: один с использованием параметра gid , а другой с использованием параметра sheet . Ввод любого URL-адреса в браузере приведет к тому же результату/данным для диаграммы.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Диапазоны источников запроса
URL-адрес источника запроса указывает, какую часть электронной таблицы использовать в запросе: конкретную ячейку, диапазон ячеек, строки или столбцы или всю электронную таблицу. Укажите диапазон, используя синтаксис «диапазон=< выражение_диапазона >», например:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Вот несколько примеров, демонстрирующих синтаксис:
-
A1:B10– диапазон от ячейки A1 до B10. -
5:7– 5-7 ряды -
D:F– Столбцы DF -
A:A70— первые 70 ячеек в столбце A. -
A70:A– Столбец A от строки 70 до конца. -
B5:5– В5 до конца 5 ряда -
D3:D- D3 до конца столбца D -
C:C10– от начала столбца C до C10.
Авторизация
Google Таблицы требуют учетные данные конечного пользователя для доступа к частным электронным таблицам через API визуализации Google («запросы /tq»).Примечание. Таблицы, доступные для просмотра «любому, у кого есть ссылка», не требуют учетных данных. Изменить настройки общего доступа к электронной таблице гораздо проще, чем реализовать авторизацию.
В тех случаях, когда совместное использование ссылок не является жизнеспособным решением, разработчикам придется изменить свой код, чтобы передать учетные данные OAuth 2.0, авторизованные для области API Google Sheets (https://www.googleapis.com/auth/spreadsheets).
Дополнительную информацию об OAuth 2.0 можно найти в разделе Использование OAuth 2.0 для доступа к API Google.
Пример: использование OAuth для доступа к /gviz/tq
Предварительное условие: получите идентификатор клиента из консоли разработчика Google.
Более подробные инструкции по интеграции с Google Identity Platform можно найти в разделе «Вход в Google и создание проекта и идентификатора клиента консоли Google API» .
Чтобы получить токены OAuth для конечного пользователя, вы должны сначала зарегистрировать свой проект в консоли разработчика Google и получить идентификатор клиента.
- В консоли разработчика создайте новый идентификатор клиента OAuth .
- Выберите веб-приложение в качестве типа приложения.
- Выберите любое имя; это только для вашей информации.
- Добавьте имя своего домена (и всех тестовых доменов) в поле Authorized JavaScript Origins .
- Оставьте URI авторизованного перенаправления пустыми.
После нажатия кнопки «Создать» скопируйте идентификатор клиента для дальнейшего использования. Для этого упражнения секрет клиента не требуется.
Обновите свой сайт, чтобы получить учетные данные OAuth.
Google предоставляет gapi.auth , которая значительно упрощает процесс получения учетных данных OAuth. В приведенном ниже примере кода эта библиотека используется для получения учетных данных (при необходимости запрашивается авторизация) и передается полученные учетные данные в конечную точку /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
После успешной авторизации gapi.auth.getToken() вернет все данные учетных данных, включая access_token , который можно добавить к запросам /gviz/tq.
Дополнительную информацию об использовании библиотеки GAPI для аутентификации см. в разделе:
- Аутентификация с использованием клиентской библиотеки API Google для JavaScript.
- Как использовать CORS для доступа к API Google
Использование области диска.файл
В предыдущем примере используется область API Google Таблиц, которая предоставляет доступ на чтение и запись ко всему содержимому электронной таблицы пользователя. В зависимости от приложения это может быть более разрешительным, чем необходимо. Для доступа только для чтения используйте область Spreadsheets.readonly , которая предоставляет доступ только для чтения к листам пользователя и их свойствам.
Область Drive.file (https://www.googleapis.com/auth/drive.file) предоставляет доступ только к тем файлам, которые пользователь явно открывает с помощью средства выбора файлов Google Диска, запускаемого через API Picker .
Использование средства выбора меняет ход работы вашего приложения. Вместо вставки URL-адреса или жестко закодированной электронной таблицы, как в примере выше, пользователь должен использовать диалоговое окно выбора, чтобы выбрать, к какой электронной таблице он хотел бы получить доступ к вашей странице. Следуйте примеру Picker «Hello World» , используя google.picker.ViewId.SPREADSHEETS вместо google.picker.ViewId.PHOTOS .
