本页介绍了如何使用带有 Google 电子表格的 Google 图表。
简介
Google 图表与 Google 电子表格紧密集成。您可以将 Google 图表放入 Google 电子表格中,并且 Google 图表可以从 Google 电子表格中提取数据。本文档将向您介绍如何执行这两个操作。
无论您选择哪种方法,只要底层电子表格发生变化,您的图表都会随之更改。
将图表嵌入电子表格中
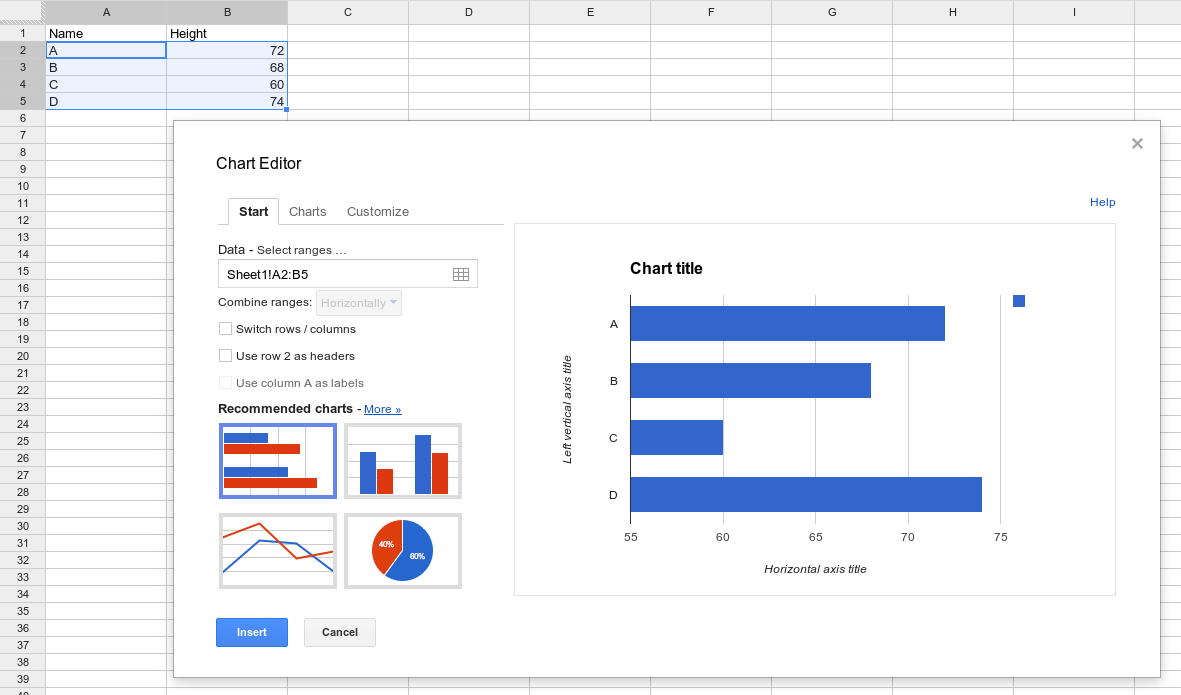
在电子表格中添加图表非常简单。在电子表格工具栏中,依次选择“插入”和“图表”,您可以选择图表类型并选择各种选项:

通过单独的电子表格创建图表
通常,用户通过填充数据表并使用这些数据绘制图表来创建 Google 图表。如果您想从 Google 电子表格中检索数据,则需要查询该电子表格,以检索要绘制成图表的数据:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
这是因为 Google 电子表格支持用于对数据进行排序和过滤的 Google 图表查询语言;任何支持查询语言的系统都可以用作数据源。
请注意,未经明确授权,图表无法使用查看图表的人员的权限。该电子表格必须对所有人都可见,或者页面必须明确获取最终用户凭据(如本页面的授权部分中所述)。
要将 Google 电子表格用作数据源,您需要相应网址:
- 打开现有电子表格。此电子表格应具有您的可视化图表所需的格式,并且应正确设置查看权限。(查看“在网络上公开”或“知道链接的任何人”权限是最简单的方法,本部分中的说明假定使用以这种方式设置的电子表格。您可以通过将电子表格保持为“不公开”状态并授予各个 Google 帐号访问权限来进行限制,但需要按照下面的授权说明进行操作。
- 从浏览器中复制网址。 如需详细了解如何选择特定范围,请参阅查询来源范围。
- 将网址提供给
google.visualization.Query()。 该查询支持以下可选参数:headers=N:指定标题行的行数,其中 N 为 0 或更大的整数。 它们将从数据中排除,并作为数据表中的列标签分配。如果您未指定此参数,电子表格将猜测有多少行是标题行。 请注意,如果您的所有列都是字符串数据,则在没有此参数的情况下,电子表格可能难以确定哪些行是标题行。gid=N:指定要链接到多工作表文档中的哪个工作表(如果您未链接到第一个工作表)。 N 是工作表的 ID 编号。您可以前往该工作表的已发布版本并在网址中查找gid=N参数,以了解 ID 编号。您也可以用sheet参数代替此参数。问题:在浏览器中查看时,Google 电子表格可能会重新排列网址中的 gid 参数;如果是从浏览器复制,请确保所有参数都位于网址的#标记之前。示例:gid=1545912003。sheet=sheet_name:指定要链接到多工作表文档中的哪个工作表(如果您未链接到第一个工作表)。sheet_name 是工作表的显示名称。示例:sheet=Sheet5。
下面是一个完整示例:
以下是绘制此图表的两种方法:一种使用 gid 参数,另一种使用 sheet 参数。在浏览器中输入任一网址将为图表生成相同的结果/数据。
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
查询来源范围
查询源网址指定要在查询中使用的电子表格的哪个部分:特定单元格、单元格范围、行或列,或整个电子表格。请使用“range=<range_expr”range_expr> 语法指定范围,例如:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
以下是演示语法的几个示例:
A1:B10- 从单元格 A1 到 B10 的范围5:7- 第 5-7 行D:F- D-F 列A:A70- A 列中的前 70 个单元格-
A70:A- A 列(从第 70 行到末尾) B5:5- B5 到第 5 行末尾D3:D- D3 到 D 列末尾C:C10- 从 C 列的开头到 C10
授权
Google 表格需要最终用户凭据才能通过 Google Visualization API(“/tq 请求”)访问私人电子表格。注意:共享到“知道链接的任何人都可以查看”的电子表格不需要凭据。更改电子表格的共享设置要比实施授权简单得多。
如果链接共享不是可行的解决方案,开发者将需要更改其代码,以传递针对 Google Sheets API 范围 (https://www.googleapis.com/auth/spreadsheets) 授权的 OAuth 2.0 凭据。
有关 OAuth 2.0 的更多背景信息,请参阅使用 OAuth 2.0 访问 Google API
示例:使用 OAuth 访问 /gviz/tq
必备条件:从 Google Developer Console 获取客户端 ID
如需更详细地了解如何与 Google 的 Identity Platform 集成,请参阅 Google 登录和创建 Google API 控制台项目和客户端 ID。
要获取最终用户的 OAuth 令牌,您必须先在 Google Developer Console 中注册您的项目,并获取客户端 ID。
- 在开发者控制台中,创建一个新的 OAuth 客户端 ID。
- 选择 Web 应用作为应用类型。
- 请选择任意名称;该名称仅供您自己参考。
- 将您的网域(及任何测试网域)的名称添加为已获授权的 JavaScript 来源。
- 将已获授权的重定向 URI 留空。
点击“创建”后,复制客户端 ID 以供日后参考。本练习不需要客户端密钥。
更新您的网站以获取 OAuth 凭据。
Google 提供的 gapi.auth 库大大简化了获取 OAuth 凭据的过程。以下代码示例使用此库获取凭据(必要时请求授权),并将生成的凭据传递给 /gviz/tq 端点。
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
授权成功后,gapi.auth.getToken() 将返回所有凭据详细信息,包括可附加到 /gviz/tq 请求的 access_token。
如需详细了解如何使用 gapi 库进行身份验证,请参阅:
使用 drive.file 范围
上例使用的是 Google Sheets API 范围,该范围授予对用户所有电子表格内容的读写权限。这一限制可能比必要更宽松,具体取决于应用。如需进行只读访问,请使用 spreadsheets.readonly 范围,该范围会授予对用户表格及其属性的只读权限。
drive.file 范围 (https://www.googleapis.com/auth/drive.file) 仅授予对用户使用 Google 云端硬盘文件选择器(通过 Picker API 启动)显式打开的文件的访问权限。
使用 Picker 会更改应用的流程。用户必须使用“选择器”对话框来选择希望您的网页访问哪个电子表格,而不是粘贴网址或使用上述示例中的硬编码电子表格。请参照选择器“Hello World”示例,使用 google.picker.ViewId.SPREADSHEETS 代替 google.picker.ViewId.PHOTOS。
