इस पेज में बताया गया है कि Google स्प्रेडशीट के साथ Google चार्ट का इस्तेमाल कैसे किया जाता है.
शुरुआती जानकारी
Google चार्ट और Google स्प्रेडशीट एक-दूसरे से अच्छी तरह जुड़े हुए हैं. Google चार्ट को Google स्प्रेडशीट में रखा जा सकता है और Google चार्ट, Google स्प्रेडशीट से डेटा निकाल सकते हैं. इस दस्तावेज़ में दोनों के काम करने का तरीका बताया गया है.
आप चाहे कोई भी तरीका चुनें, स्प्रेडशीट में बदलाव होने पर आपका चार्ट बदल जाएगा.
स्प्रेडशीट में चार्ट एम्बेड करना
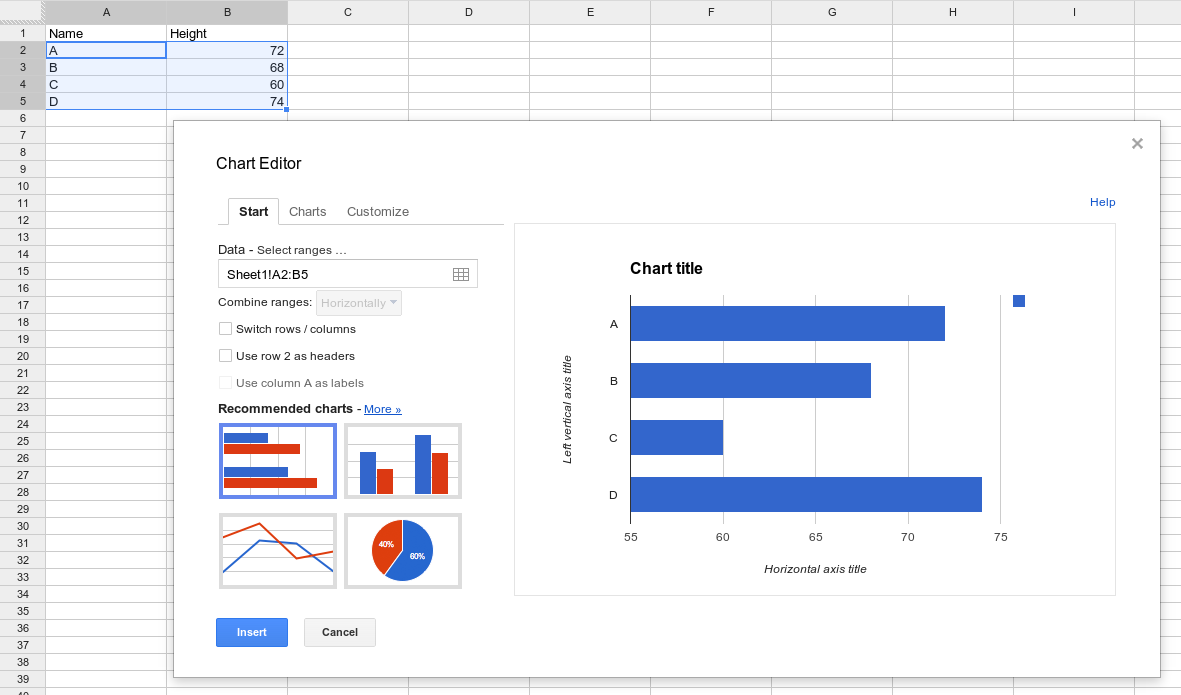
स्प्रेडशीट में चार्ट शामिल करना आसान है. स्प्रेडशीट टूलबार से, "शामिल करें" और फिर "चार्ट" चुनें. इसके बाद, चार्ट का टाइप चुनकर कई विकल्प चुने जा सकते हैं:

किसी अलग स्प्रेडशीट से चार्ट बनाना
आम तौर पर, लोग डेटा टेबल की जानकारी देकर और उस डेटा का इस्तेमाल करके चार्ट ड्रॉ करके Google चार्ट बनाते हैं. इसके बजाय, अगर आपको Google स्प्रेडशीट से डेटा को वापस लाना है, तो चार्ट में शामिल किए जाने वाले डेटा को पाने के लिए, स्प्रेडशीट पर क्वेरी करें:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
यह इसलिए काम करता है, क्योंकि डेटा को क्रम से लगाने और फ़िल्टर करने के लिए Google स्प्रेडशीट, Google चार्ट की क्वेरी की भाषा का इस्तेमाल करती हैं. क्वेरी की भाषा की सुविधा देने वाले किसी भी सिस्टम को डेटा सोर्स के तौर पर इस्तेमाल किया जा सकता है.
ध्यान दें कि चार्ट में साफ़ तौर पर अनुमति के बिना, उसे देखने वाले व्यक्ति के खास अधिकारों का इस्तेमाल नहीं किया जा सकता. स्प्रेडशीट या तो सभी को दिखनी चाहिए या पेज पर असली उपयोगकर्ता का क्रेडेंशियल होना चाहिए, जैसा कि इस पेज के अनुमति सेक्शन में बताया गया है.
Google स्प्रेडशीट को डेटा सोर्स के तौर पर इस्तेमाल करने के लिए, आपको इसके यूआरएल की ज़रूरत होगी:
- मौजूदा स्प्रेडशीट खोलें. इस स्प्रेडशीट में वैसा फ़ॉर्मैट होना चाहिए जैसा आपके विज़ुअलाइज़ेशन में उम्मीद की जाती है. साथ ही, इसमें देखने के खास अधिकार ठीक से सेट होने चाहिए. ("वेब पर सार्वजनिक" या "लिंक वाला कोई भी व्यक्ति" के खास अधिकार देखना सबसे आसान होगा. इस सेक्शन में दिए गए निर्देश इस तरह से सेट अप की गई स्प्रेडशीट के लिए हैं. स्प्रेडशीट को "निजी" रखकर और अलग-अलग Google खातों का ऐक्सेस देकर पाबंदी लगाई जा सकती है. हालांकि, इसके लिए आपको नीचे दिए गए अनुमति देने के निर्देशों का पालन करना होगा).
- अपने ब्राउज़र से यूआरएल कॉपी करें. खास रेंज चुनने के बारे में जानकारी के लिए, क्वेरी सोर्स रेंज देखें.
google.visualization.Query()को यूआरएल दें. क्वेरी में, इन वैकल्पिक पैरामीटर का इस्तेमाल किया जा सकता है:headers=N: इससे पता चलता है कि हेडर पंक्तियों में कितनी पंक्तियां हैं, जहां N एक पूर्णांक शून्य या उससे बड़ा है. इन्हें डेटा से बाहर रखा जाएगा और डेटा टेबल में कॉलम लेबल के तौर पर असाइन किया जाएगा. अगर आप इस पैरामीटर का इस्तेमाल नहीं करते हैं, तो स्प्रेडशीट यह अनुमान लगा लेगी कि हेडर पंक्तियों में कितनी पंक्तियां हैं. ध्यान दें कि अगर आपके सभी कॉलम, स्ट्रिंग डेटा हैं, तो स्प्रेडशीट को यह तय करने में परेशानी हो सकती है कि कौनसी पंक्तियां हेडर पंक्तियों में इस पैरामीटर के बिना हैं.gid=N: इससे पता चलता है कि अगर पहली शीट से लिंक नहीं किया जा रहा है, तो एक से ज़्यादा शीट वाले दस्तावेज़ में मौजूद किस शीट को लिंक करना है. N, शीट का आईडी नंबर है. आईडी नंबर जानने के लिए, उस शीट के पब्लिश किए गए वर्शन पर जाएं और यूआरएल मेंgid=Nपैरामीटर खोजें. इस पैरामीटर के बजाय,sheetपैरामीटर का भी इस्तेमाल किया जा सकता है. Gotcha: Google स्प्रेडशीट, ब्राउज़र में देखे जाने पर यूआरएल में gid पैरामीटर को फिर से व्यवस्थित कर सकती है; अगर किसी ब्राउज़र से कॉपी किया जा रहा है, तो पक्का करें कि सभी पैरामीटर, यूआरएल के#मार्क से पहले हों. उदाहरण:gid=1545912003.sheet=sheet_name: इससे पता चलता है कि अगर पहली शीट को लिंक नहीं किया जा रहा है, तो इससे पता चलता है कि कई शीट वाले दस्तावेज़ में कौनसी शीट से लिंक किया जा रहा है. sheet_name, शीट का डिसप्ले नेम है. उदाहरण:sheet=Sheet5.
यहां एक पूरा उदाहरण दिया गया है:
इस चार्ट को बनाने के दो तरीके नीचे दिए गए हैं. पहला, gid पैरामीटर का इस्तेमाल करके और दूसरा sheet पैरामीटर का इस्तेमाल करके. ब्राउज़र में कोई भी यूआरएल डालने से,
चार्ट के लिए एक ही नतीजा/डेटा दिखेगा.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
क्वेरी सोर्स रेंज
क्वेरी सोर्स के यूआरएल से पता चलता है कि क्वेरी में स्प्रेडशीट का कौनसा हिस्सा इस्तेमाल करना है: कोई खास सेल, सेल की रेंज, पंक्तियां या कॉलम या पूरी स्प्रेडशीट. "range=<range_expr>" सिंटैक्स का इस्तेमाल करके रेंज तय करें. उदाहरण के लिए:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
यहां सिंटैक्स बताने वाले कुछ उदाहरण दिए गए हैं:
A1:B10- A1 से B10 तक की सेल5:7- पंक्तियां 5-7D:F- कॉलम D-FA:A70- कॉलम A की पहली 70 सेल-
A70:A- कॉलम A की लाइन 70 से आखिर तक B5:5- B5 से पांचवीं पंक्ति के आखिर तकD3:D- D3 से कॉलम D के आखिर तकC:C10- कॉलम C की शुरुआत से C10 तक
अनुमति देना
Google विज़ुअलाइज़ेशन एपीआई ("/tq अनुरोध") की मदद से निजी स्प्रेडशीट ऐक्सेस करने के लिए, असली उपयोगकर्ता के क्रेडेंशियल की ज़रूरत होती है.ध्यान दें: "ऐसा कोई भी व्यक्ति देख सकता है जिसके पास लिंक है" से शेयर की गई स्प्रेडशीट के लिए क्रेडेंशियल की ज़रूरत नहीं है. अपनी स्प्रेडशीट की शेयर करने की सेटिंग बदलना, अनुमति लागू करने के मुकाबले ज़्यादा आसान है.
ऐसे मामलों में जहां लिंक शेयर करना काम का समाधान नहीं होता, वहां डेवलपर को अपने कोड को बदलना होगा, ताकि उसे Google Sheets API स्कोप (https://www.googleapis.com/auth/spreadsheets) के लिए अनुमति वाले OAuth 2.0 क्रेडेंशियल में पास किया जा सके.
OAuth 2.0 का इस्तेमाल करके, Google API ऐक्सेस करना में OAuth 2.0 के बारे में ज़्यादा जानकारी उपलब्ध है
उदाहरण: /gviz/tq को ऐक्सेस करने के लिए OAuth का इस्तेमाल करना
शर्त: Google Developer Console से क्लाइंट आईडी पाना
Google के Identity Platform के साथ इंटिग्रेट करने के बारे में ज़्यादा जानकारी के लिए, Google साइन-इन और Google API Console प्रोजेक्ट और क्लाइंट आईडी बनाना पर जाएं.
किसी असली उपयोगकर्ता के लिए OAuth टोकन पाने के लिए, आपको सबसे पहले अपने प्रोजेक्ट को Google Developer Console के साथ रजिस्टर करना होगा और एक Client ID भी हासिल करना होगा.
- डेवलपर कंसोल से, नया OAuth क्लाइंट आईडी बनाएं.
- ऐप्लिकेशन के टाइप के तौर पर, वेब ऐप्लिकेशन को चुनें.
- कोई भी नाम चुनें; यह सिर्फ़ आपकी जानकारी के लिए है.
- अपने डोमेन (और किसी भी टेस्ट डोमेन) के नाम को अनुमति वाले JavaScript ऑरिजिन के तौर पर जोड़ें.
- अनुमति वाले रीडायरेक्ट यूआरआई को खाली छोड़ दें.
'बनाएं' पर क्लिक करने के बाद, क्लाइंट आईडी को कॉपी करें, ताकि आने वाले समय में इसका इस्तेमाल किया जा सके. इस अभ्यास के लिए क्लाइंट सीक्रेट की ज़रूरत नहीं है.
OAuth क्रेडेंशियल पाने के लिए, अपनी साइट को अपडेट करें.
Google, gapi.auth लाइब्रेरी उपलब्ध कराता है. यह OAuth क्रेडेंशियल पाने की प्रोसेस को बहुत आसान बनाता है. नीचे दिया गया कोड सैंपल, इस लाइब्रेरी का इस्तेमाल करके क्रेडेंशियल हासिल करता है (ज़रूरी होने पर अनुमति देने का अनुरोध करता है) और मिलने वाले क्रेडेंशियल को /gviz/tq एंडपॉइंट पर भेजता है.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
अनुमति मिलने के बाद, gapi.auth.getToken() सभी क्रेडेंशियल की जानकारी दिखाएगा. इसमें access_token भी शामिल है, जिसे /gviz/tq अनुरोधों में जोड़ा जा सकता है.
प्रमाणीकरण के लिए gapi लाइब्रेरी का उपयोग करने के बारे में ज़्यादा जानकारी के लिए, यहां देखें:
- JavaScript के लिए, Google API क्लाइंट लाइब्रेरी का इस्तेमाल करके पुष्टि करना
- Google API ऐक्सेस करने के लिए, सीओआरएस का इस्तेमाल कैसे करें
drive.file के स्कोप का इस्तेमाल करना
पिछले उदाहरण में, Google Sheets API के स्कोप का इस्तेमाल किया गया है. यह किसी उपयोगकर्ता के स्प्रेडशीट कॉन्टेंट को पढ़ने और उसमें बदलाव करने का ऐक्सेस देता है. ऐप्लिकेशन के हिसाब से, इसमें ज़रूरत से ज़्यादा अनुमति हो सकती है. रीड-ओनली ऐक्सेस के लिए, spreadsheets.readonly स्कोप का इस्तेमाल करें. यह उपयोगकर्ता की शीट और उनकी प्रॉपर्टी को रीड ओनली ऐक्सेस देता है.
drive.file स्कोप (https://www.googleapis.com/auth/drive.file) से सिर्फ़ उन फ़ाइलों को ऐक्सेस किया जा सकता है जिन्हें उपयोगकर्ता, साफ़ तौर पर Google Drive के फ़ाइल पिकर की मदद से खोलता है. यह फ़ाइल, पिकर एपीआई की मदद से लॉन्च की जाती है.
पिकर का इस्तेमाल करने से आपके ऐप्लिकेशन का फ़्लो बदल जाता है. ऊपर दिए गए उदाहरण की तरह, यूआरएल चिपकाने या हार्ड-कोड की गई स्प्रेडशीट के बजाय, उपयोगकर्ता को पिकर डायलॉग का इस्तेमाल करके यह चुनना होगा कि वह आपके पेज को कौनसी स्प्रेडशीट पर ऐक्सेस करना है. google.picker.ViewId.PHOTOS की जगह google.picker.ViewId.SPREADSHEETS का इस्तेमाल करके, पिकर "नमस्ते दुनिया" के उदाहरण को फ़ॉलो करें.