En esta página se describe cómo usar Gráficos de Google con Hojas de cálculo de Google.
Introducción
Google Charts y Google Spreadsheets están estrechamente integrados. Puedes colocar un gráfico de Google dentro de una hoja de cálculo de Google, y los gráficos de Google pueden extraer datos de estas hojas. En esta documentación, se muestra cómo realizar ambas tareas.
Cualquiera sea el método que elijas, el gráfico cambiará cada vez que cambie la hoja de cálculo subyacente.
Cómo incorporar un gráfico en una hoja de cálculo
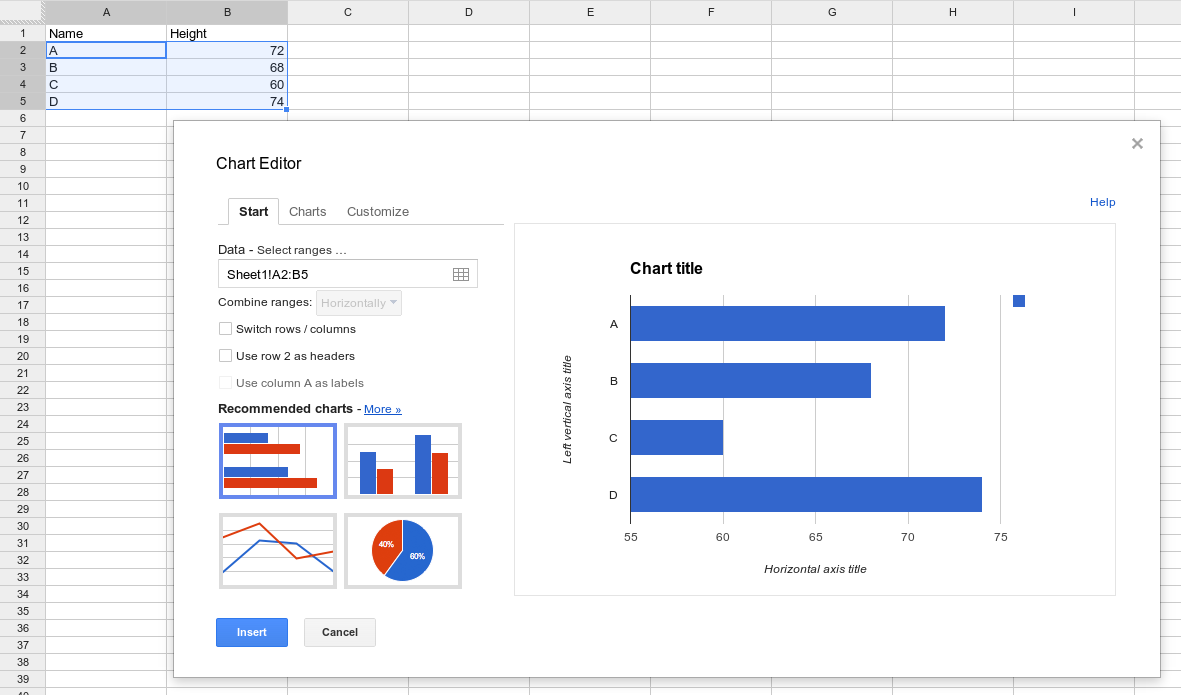
Incluir un gráfico en una hoja de cálculo es fácil. Desde la barra de herramientas de Hojas de cálculo, selecciona "Insertar" y, luego, "Gráfico". Podrás elegir el tipo de gráfico y seleccionar varias opciones:

Crear un gráfico a partir de una hoja de cálculo independiente
Por lo general, las personas crean gráficos de Google cuando propagan una tabla de datos y dibujan el gráfico con esos datos. Si, en cambio, deseas recuperar los datos de una hoja de cálculo de Google, deberás consultar la hoja de cálculo para recuperar los datos que se representarán en el gráfico:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Esto funciona porque las Hojas de cálculo de Google admiten el lenguaje de consulta de Google Charts para ordenar y filtrar datos. Cualquier sistema que admita el lenguaje de consulta se puede usar como fuente de datos.
Ten en cuenta que los gráficos no pueden usar los privilegios de la persona que los ve sin una autorización explícita. La hoja de cálculo debe ser visible para todos, o la página debe adquirir explícitamente una credencial de usuario final, como se documenta en la sección Autorización de esta página.
Para usar una Hoja de cálculo de Google como fuente de datos, necesitarás su URL:
- Abre una hoja de cálculo existente. Esta hoja de cálculo debe tener el formato que espera tu visualización y debe tener los privilegios de visualización configurados correctamente. (Ver los privilegios de "Público en la Web" o "Cualquiera que tenga el vínculo" será más fácil, y las instrucciones de esta sección se basan en una hoja de cálculo que se configuró de esta manera. Para restringirlo, puedes mantener la hoja de cálculo como “Privada” y otorgar acceso a Cuentas de Google individuales, pero deberás seguir las instrucciones de autorización que se indican a continuación).
- Copia la URL del navegador. Consulta Rangos de fuente de consulta para obtener detalles sobre cómo seleccionar rangos específicos.
- Proporciona la URL a
google.visualization.Query(). La consulta admite los siguientes parámetros opcionales:headers=N: Especifica cuántas filas son filas de encabezado, donde N es un número entero cero o mayor. Estas se excluirán de los datos y se asignarán como etiquetas de columna en la tabla de datos. Si no especificas este parámetro, la hoja de cálculo adivinará cuántas filas son filas de encabezado. Ten en cuenta que si todas las columnas son datos de cadena, la hoja de cálculo podría tener dificultades para determinar qué filas son filas de encabezado sin este parámetro.gid=N: Especifica a qué hoja de un documento de varias hojas se debe vincular si no se vincula a la primera hoja. N es el número de ID de la hoja. Para obtener el número de ID, navega a la versión publicada de esa hoja y busca el parámetrogid=Nen la URL. También puedes usar el parámetrosheeten lugar de este parámetro. Entendido: Es posible que las Hojas de cálculo de Google reorganicen el parámetro gid en la URL cuando se visualiza en un navegador. Si los copias desde un navegador, asegúrate de que todos los parámetros estén antes de la marca#de la URL. Ejemplo:gid=1545912003.sheet=sheet_name: Especifica a qué hoja de un documento de varias hojas estás vinculando, si no vinculas la primera hoja. sheet_name es el nombre visible de la hoja. Ejemplo:sheet=Sheet5.
A continuación, se muestra un ejemplo completo:
A continuación, se muestran dos formas de dibujar este gráfico, una con el parámetro gid y la otra con el parámetro sheet. Si ingresas cualquiera de las URL en el navegador, se producirán los mismos resultados o datos para el gráfico.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Rangos de origen de la consulta
La URL de origen de la consulta especifica qué parte de una hoja de cálculo se debe usar en la consulta: una celda específica, un rango de celdas, filas o columnas, o una hoja de cálculo completa. Especifica el rango con la sintaxis "range=<range_expr>", por ejemplo:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Estos son algunos ejemplos que demuestran la sintaxis:
A1:B10: Un rango desde la celda A1 hasta la B105:7- Filas 5 a 7D:F- Columnas D a FA:A70: las primeras 70 celdas de la columna A-
A70:A: Columna A desde la fila 70 hasta el final B5:5: B5 hasta el final de la fila 5D3:D: D3 hasta el final de la columna DC:C10: Desde el principio de la columna C hasta C10
Autorización
Hojas de cálculo de Google requiere credenciales de usuario final para acceder a las hojas de cálculo privadas a través de la API de Visualización de Google ("solicitudes /tq").Nota: Las hojas de cálculo compartidas con “cualquier persona que tenga el vínculo puede ver” no requieren credenciales. Cambiar la configuración de uso compartido de tu hoja de cálculo es mucho más fácil que implementar la autorización.
Para los casos en los que compartir vínculos no sea una solución viable, los desarrolladores deberán cambiar su código para pasar una credencial de OAuth 2.0 autorizada para el alcance de la API de Hojas de cálculo de Google (https://www.googleapis.com/auth/spreadsheets).
Puedes obtener más información sobre OAuth 2.0 en Cómo usar OAuth 2.0 para acceder a las APIs de Google.
Ejemplo: Uso de OAuth para acceder a /gviz/tq
Requisito previo: Obtén un ID de cliente de Google Developer Console
Puedes encontrar instrucciones más detalladas para la integración en Identity Platform de Google en Acceso con Google y Cómo crear un ID de cliente y un proyecto en la Consola de APIs de Google.
Si quieres adquirir tokens de OAuth para un usuario final, primero debes registrar tu proyecto en Google Developers Console y adquirir un ID de cliente.
- En la consola para desarrolladores, crea un nuevo ID de cliente de OAuth.
- Elige Aplicación web como tu tipo de aplicación.
- Elige cualquier nombre; es solo para tu información.
- Agrega el nombre de tu dominio (y cualquier dominio de prueba) como Orígenes autorizados de JavaScript.
- Deja en blanco URI de redireccionamiento autorizados.
Después de hacer clic en Crear, copia el ID de cliente para referencia futura. El secreto del cliente no es necesario para este ejercicio.
Actualiza tu sitio para adquirir credenciales de OAuth.
Google proporciona la biblioteca gapi.auth, lo que simplifica en gran medida el proceso de adquisición de una credencial de OAuth. La siguiente muestra de código usa esta biblioteca para adquirir una credencial (solicitando autorización si es necesario) y pasa la credencial resultante al extremo /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Una vez que la autorización se realice correctamente, gapi.auth.getToken() mostrará todos los detalles de las credenciales, incluido el access_token que se puede agregar a las solicitudes /gviz/tq.
Si deseas obtener más información sobre el uso de la biblioteca de gapi para la autenticación, consulta:
- Autenticación con la biblioteca cliente de las API de Google para JavaScript
- Cómo usar CORS para acceder a las APIs de Google
Cómo usar el alcance drive.file
En el ejemplo anterior, se usa el alcance de la API de Hojas de cálculo de Google, que otorga acceso de lectura y escritura a todo el contenido de la hoja de cálculo de un usuario. Según la aplicación, esto puede ser más permisivo de lo necesario. Para el acceso de solo lectura, usa el alcance spreadsheets.readonly que otorga acceso de solo lectura a las hojas del usuario y a sus propiedades.
El alcance drive.file (https://www.googleapis.com/auth/drive.file) otorga acceso solo a los archivos que el usuario abre de forma explícita con el selector de archivos de Google Drive, que se inicia mediante la API del selector.
Usar el selector cambia el flujo de tu aplicación. En lugar de pegar una URL o tener una hoja de cálculo hard-coded como en el ejemplo anterior, el usuario debe usar el diálogo del Selector para elegir a qué hoja de cálculo le gustaría que acceda tu página. Sigue el ejemplo del selector "Hello World" y usa google.picker.ViewId.SPREADSHEETS en lugar de google.picker.ViewId.PHOTOS.