এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে Google স্প্রেডশীটগুলির সাথে Google চার্ট ব্যবহার করতে হয়৷
ভূমিকা
Google চার্ট এবং Google স্প্রেডশীটগুলি শক্তভাবে একত্রিত করা হয়েছে৷ আপনি একটি Google স্প্রেডশীটের ভিতরে একটি Google চার্ট রাখতে পারেন এবং Google চার্টগুলি Google স্প্রেডশীট থেকে ডেটা বের করতে পারে। এই ডকুমেন্টেশন আপনাকে দেখায় কিভাবে উভয় করতে হয়.
আপনি যে পদ্ধতিই বেছে নিন, অন্তর্নিহিত স্প্রেডশীট পরিবর্তন হলেই আপনার চার্ট পরিবর্তন হবে।
একটি স্প্রেডশীটে একটি চার্ট এম্বেড করা
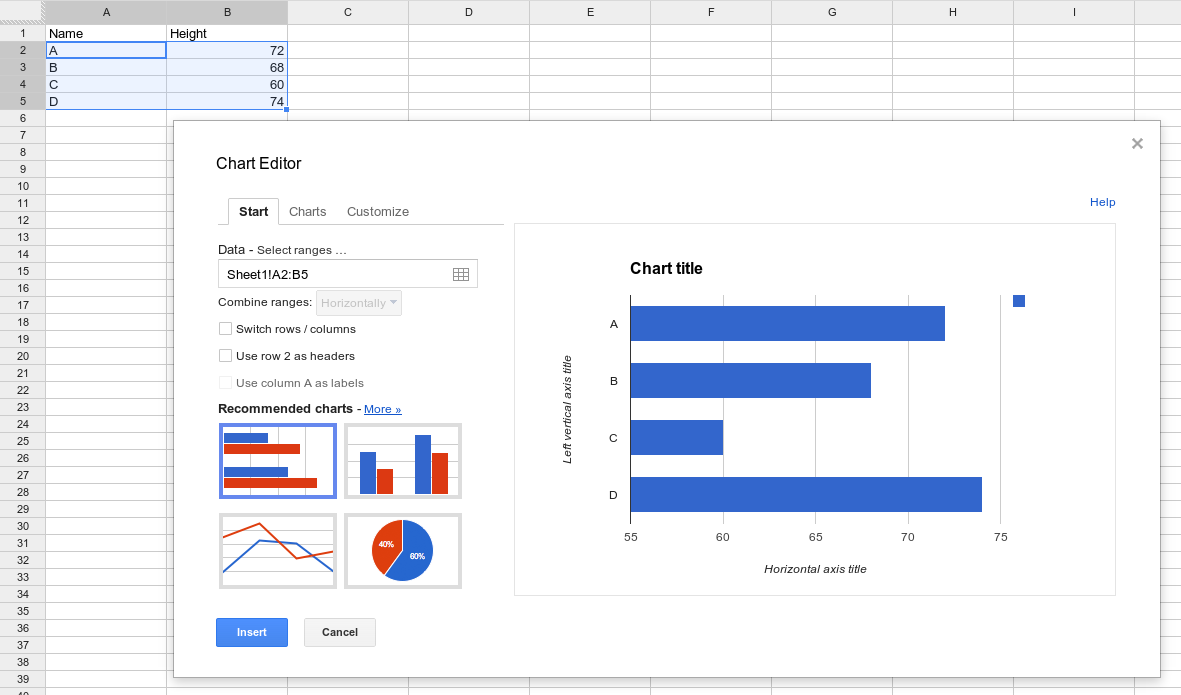
একটি স্প্রেডশীটে একটি চার্ট অন্তর্ভুক্ত করা সহজ। স্প্রেডশীট টুলবার থেকে, "সন্নিবেশ" নির্বাচন করুন এবং তারপর "চার্ট" নির্বাচন করুন এবং আপনি চার্টের ধরন বেছে নিতে এবং বিভিন্ন বিকল্প নির্বাচন করতে সক্ষম হবেন:

একটি পৃথক স্প্রেডশীট থেকে একটি চার্ট তৈরি করা
সাধারণত, লোকেরা একটি ডেটা টেবিল তৈরি করে এবং সেই ডেটা ব্যবহার করে চার্ট অঙ্কন করে গুগল চার্ট তৈরি করে। আপনি যদি পরিবর্তে একটি Google স্প্রেডশীট থেকে ডেটা পুনরুদ্ধার করতে চান, তাহলে চার্ট করা ডেটা পুনরুদ্ধার করতে আপনি স্প্রেডশীটটি জিজ্ঞাসা করবেন:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
এটি কাজ করে কারণ Google স্প্রেডশীটগুলি ডেটা বাছাই এবং ফিল্টার করার জন্য Google চার্ট কোয়েরি ভাষা সমর্থন করে; ক্যোয়ারী ভাষা সমর্থনকারী যে কোনো সিস্টেম ডেটা উৎস হিসেবে ব্যবহার করা যেতে পারে।
উল্লেখ্য যে চার্টগুলি সুস্পষ্ট অনুমোদন ছাড়াই সেগুলি দেখছেন এমন ব্যক্তির বিশেষাধিকারগুলি ব্যবহার করতে পারে না ৷ স্প্রেডশীটটি অবশ্যই প্রত্যেকের কাছে দৃশ্যমান হতে হবে অথবা এই পৃষ্ঠার অনুমোদন বিভাগের অধীনে নথিভুক্ত হিসাবে পৃষ্ঠাটিকে স্পষ্টভাবে একটি শেষ-ব্যবহারকারীর শংসাপত্র অর্জন করতে হবে৷
একটি ডেটা উত্স হিসাবে একটি Google স্প্রেডশীট ব্যবহার করতে, আপনার এটির URL এর প্রয়োজন হবে:
- একটি বিদ্যমান স্প্রেডশীট খুলুন। এই স্প্রেডশীটে আপনার ভিজ্যুয়ালাইজেশনের দ্বারা প্রত্যাশিত ফর্ম্যাট থাকা উচিত এবং এটিতে দেখার সুবিধাগুলি সঠিকভাবে সেট করা উচিত। ("ওয়েবে সর্বজনীন" বা "লিঙ্ক সহ যে কেউ" এর সুবিধাগুলি দেখুন সবচেয়ে সহজ হবে, এবং এই বিভাগে নির্দেশাবলী একটি স্প্রেডশীট ধরে নেয় যা এইভাবে সেট আপ করা হয়েছে৷ আপনি স্প্রেডশীটটিকে "ব্যক্তিগত" রেখে এবং অনুদান দিয়ে সীমাবদ্ধ করতে পারেন ব্যক্তিগত Google অ্যাকাউন্ট অ্যাক্সেস, কিন্তু আপনাকে নীচের অনুমোদন নির্দেশাবলী অনুসরণ করতে হবে)।
- আপনার ব্রাউজার থেকে URL কপি করুন. নির্দিষ্ট ব্যাপ্তি নির্বাচন করার বিষয়ে বিস্তারিত জানার জন্য কোয়েরি সোর্স রেঞ্জ দেখুন।
-
google.visualization.Query()এ URL প্রদান করুন। ক্যোয়ারী নিম্নলিখিত ঐচ্ছিক পরামিতি সমর্থন করে:-
headers= N: হেডার সারি কয়টি সারি নির্দিষ্ট করে, যেখানে N একটি পূর্ণসংখ্যা শূন্য বা তার বেশি। এগুলি ডেটা থেকে বাদ দেওয়া হবে এবং ডেটা টেবিলে কলাম লেবেল হিসাবে বরাদ্দ করা হবে৷ আপনি যদি এই প্যারামিটারটি নির্দিষ্ট না করেন, তাহলে স্প্রেডশীট অনুমান করবে কতগুলি সারি হেডার সারি। মনে রাখবেন যে আপনার সমস্ত কলাম স্ট্রিং ডেটা হলে, এই প্যারামিটার ছাড়া কোন সারিগুলি হেডার সারি তা নির্ধারণ করতে স্প্রেডশীটের অসুবিধা হতে পারে৷ -
gid= N: আপনি যদি প্রথম পত্রকের সাথে লিঙ্ক না করে থাকেন তাহলে বহু-শীট নথিতে কোন শীটটিতে লিঙ্ক করতে হবে তা নির্দিষ্ট করে। N হল শীটের আইডি নম্বর। আপনি সেই শীটের প্রকাশিত সংস্করণে নেভিগেট করে এবং URL-এgid= Nপ্যারামিটার খোঁজার মাধ্যমে আইডি নম্বর শিখতে পারেন। আপনি এই প্যারামিটারের পরিবর্তেsheetপ্যারামিটার ব্যবহার করতে পারেন। গোটচা: ব্রাউজারে দেখা হলে Google স্প্রেডশীট URL-এ gid পরামিতি পুনর্বিন্যাস করতে পারে; একটি ব্রাউজার থেকে অনুলিপি করা হলে, নিশ্চিত করুন যে সমস্ত প্যারামিটার URL এর#চিহ্নের আগে আছে। উদাহরণ:gid=1545912003। -
sheet= sheet_name: আপনি যদি প্রথম পত্রকের সাথে লিঙ্ক না করে থাকেন তাহলে একটি মাল্টি-শীট নথিতে আপনি কোন শীটটির সাথে লিঙ্ক করছেন তা নির্দিষ্ট করে। sheet_name হল শীটের প্রদর্শন নাম। উদাহরণ:sheet=Sheet5।
-
এখানে একটি সম্পূর্ণ উদাহরণ:
নীচে এই চার্টটি আঁকার দুটি উপায় রয়েছে, একটি gid প্যারামিটার ব্যবহার করে এবং অন্যটি sheet প্যারামিটার ব্যবহার করে। ব্রাউজারে যেকোনো একটি URL প্রবেশ করালে চার্টের জন্য একই ফলাফল/ডেটা তৈরি হবে।
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
কোয়েরি সোর্স রেঞ্জ
ক্যোয়ারী সোর্স ইউআরএল নির্দিষ্ট করে কোন স্প্রেডশীটের কোন অংশটি ক্যোয়ারীতে ব্যবহার করতে হবে: একটি নির্দিষ্ট সেল, কক্ষের পরিসর, সারি বা কলাম, অথবা একটি সম্পূর্ণ স্প্রেডশীট। "range=< range_expr >" সিনট্যাক্স ব্যবহার করে পরিসরটি নির্দিষ্ট করুন, উদাহরণস্বরূপ:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
এখানে কয়েকটি উদাহরণ রয়েছে যা সিনট্যাক্স প্রদর্শন করে:
-
A1:B10- সেল A1 থেকে B10 পর্যন্ত একটি পরিসর -
5:7- সারি 5-7 -
D:F- কলাম DF -
A:A70- কলাম A-এর প্রথম 70টি কক্ষ -
A70:A- সারি 70 থেকে শেষ পর্যন্ত কলাম A -
B5:5- B5 সারি 5 এর শেষ পর্যন্ত -
D3:D- D3 কলাম D এর শেষে -
C:C10- কলাম C এর শুরু থেকে C10 পর্যন্ত
অনুমোদন
Google ভিজ্যুয়ালাইজেশন API ("/tq অনুরোধ") এর মাধ্যমে ব্যক্তিগত স্প্রেডশীটগুলি অ্যাক্সেস করার জন্য Google পত্রকগুলির জন্য শেষ-ব্যবহারকারীর শংসাপত্রের প্রয়োজন৷দ্রষ্টব্য: স্প্রেডশীট শেয়ার করা "যার কাছে লিঙ্ক আছে তারা দেখতে পারে" এর জন্য শংসাপত্রের প্রয়োজন নেই৷ আপনার স্প্রেডশীটের শেয়ারিং সেটিংস পরিবর্তন করা অনুমোদন বাস্তবায়নের চেয়ে অনেক সহজ।
যে ক্ষেত্রে লিঙ্ক শেয়ারিং একটি কার্যকর সমাধান নয়, বিকাশকারীদের তাদের কোড পরিবর্তন করতে হবে একটি OAuth 2.0 ক্রেডেনশিয়ালে পাস করার জন্য যা Google পত্রক API স্কোপের জন্য অনুমোদিত (https://www.googleapis.com/auth/spreadsheets)।
OAuth 2.0-এর আরও ব্যাকগ্রাউন্ড Google API অ্যাক্সেস করতে OAuth 2.0 ব্যবহার করে পাওয়া যায়
উদাহরণ: /gviz/tq অ্যাক্সেস করতে OAuth ব্যবহার করা
পূর্বশর্ত: Google বিকাশকারী কনসোল থেকে একটি ক্লায়েন্ট আইডি পান
Google এর আইডেন্টিটি প্ল্যাটফর্মের সাথে একীভূত করার জন্য আরও বিশদ নির্দেশাবলী Google সাইন-ইন এবং একটি Google API কনসোল প্রকল্প এবং ক্লায়েন্ট আইডি তৈরিতে পাওয়া যাবে।
একটি শেষ-ব্যবহারকারীর জন্য OAuth টোকেনগুলি অর্জন করতে, আপনাকে প্রথমে Google বিকাশকারী কনসোলের সাথে আপনার প্রকল্প নিবন্ধন করতে হবে এবং একটি ক্লায়েন্ট আইডি অর্জন করতে হবে৷
- বিকাশকারী কনসোল থেকে, একটি নতুন OAuth ক্লায়েন্ট আইডি তৈরি করুন।
- আপনার অ্যাপ্লিকেশন টাইপ হিসাবে ওয়েব অ্যাপ্লিকেশন চয়ন করুন.
- যেকোনো নাম বেছে নিন; এটা শুধুমাত্র আপনার তথ্যের জন্য।
- অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন হিসাবে আপনার ডোমেনের নাম (এবং যেকোনো পরীক্ষা ডোমেন) যোগ করুন।
- অনুমোদিত রিডাইরেক্ট ইউআরআইগুলি ফাঁকা রাখুন।
ক্রিয়েট এ ক্লিক করার পর, ভবিষ্যতের রেফারেন্সের জন্য ক্লায়েন্ট আইডি কপি করুন। এই অনুশীলনের জন্য ক্লায়েন্টের গোপনীয়তার প্রয়োজন নেই।
OAuth শংসাপত্রগুলি অর্জন করতে আপনার সাইট আপডেট করুন৷
Google gapi.auth লাইব্রেরি প্রদান করে যা একটি OAuth শংসাপত্র অর্জনের প্রক্রিয়াটিকে ব্যাপকভাবে সহজ করে। নীচের কোড নমুনাটি একটি শংসাপত্র (প্রয়োজনে অনুমোদনের অনুরোধ) অর্জন করতে এই লাইব্রেরিটি ব্যবহার করে এবং /gviz/tq এন্ডপয়েন্টে ফলস্বরূপ শংসাপত্রটি পাস করে।
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
অনুমোদন সফল হলে, gapi.auth.getToken() /gviz/tq অনুরোধে যুক্ত করা যেতে পারে এমন access_token সহ সমস্ত শংসাপত্রের বিবরণ ফিরিয়ে দেবে।
প্রমাণীকরণের জন্য গ্যাপি লাইব্রেরি ব্যবহার করার বিষয়ে আরও তথ্যের জন্য, দেখুন:
- জাভাস্ক্রিপ্টের জন্য Google APIs ক্লায়েন্ট লাইব্রেরি ব্যবহার করে প্রমাণীকরণ
- গুগল এপিআই অ্যাক্সেস করতে কীভাবে CORS ব্যবহার করবেন
drive.file স্কোপ ব্যবহার করে
আগের উদাহরণটি Google Sheets API স্কোপ ব্যবহার করে, যা ব্যবহারকারীর সমস্ত স্প্রেডশীট সামগ্রীতে পড়ার এবং লেখার অ্যাক্সেস দেয়৷ আবেদনের উপর নির্ভর করে, এটি প্রয়োজনের চেয়ে বেশি অনুমোদিত হতে পারে। শুধুমাত্র-পঠন অ্যাক্সেসের জন্য, স্প্রেডশীট ব্যবহার করুন. শুধুমাত্র পাঠযোগ্য সুযোগ যা ব্যবহারকারীর শীট এবং তাদের বৈশিষ্ট্যগুলিতে শুধুমাত্র-পঠন অ্যাক্সেস প্রদান করে৷
drive.file স্কোপ (https://www.googleapis.com/auth/drive.file) শুধুমাত্র সেই ফাইলগুলিতে অ্যাক্সেস মঞ্জুর করে যেগুলি ব্যবহারকারী স্পষ্টভাবে Google ড্রাইভ ফাইল পিকার দিয়ে খোলে, পিকার API এর মাধ্যমে চালু করা হয়েছে৷
পিকার ব্যবহার করে আপনার আবেদনের প্রবাহ পরিবর্তন হয়। উপরের উদাহরণের মতো একটি URL-এ আটকানো বা একটি হার্ড-কোডেড স্প্রেডশীট থাকার পরিবর্তে, ব্যবহারকারীকে অবশ্যই পিকার ডায়ালগ ব্যবহার করতে হবে যাতে তারা আপনার পৃষ্ঠাটি অ্যাক্সেস করতে চায় কোন স্প্রেডশীটটি বেছে নিতে পারে৷ google.picker.ViewId.PHOTOS এর জায়গায় google.picker.ViewId.SPREADSHEETS ব্যবহার করে পিকার "হ্যালো ওয়ার্ল্ড" উদাহরণটি অনুসরণ করুন।
