AI-generated Key Takeaways
-
Glass is fundamentally different from existing mobile platforms in both design and use, requiring specific principles when building Glassware.
-
Design for Glass by providing simple, relevant, and current information, focusing on how Glass complements your services rather than replicating features from other devices.
-
Your Glassware should function like Glass itself, being there when needed and out of the way when not, offering engaging functionality that supplements the user's life.
-
Deliver information on Glass at the right place and time for each user, as relevant experiences lead to increased engagement and satisfaction.
-
Avoid unexpected functionality and bad experiences on Glass by not sending content too frequently or at unexpected times, and always making the intention of your Glassware clear.
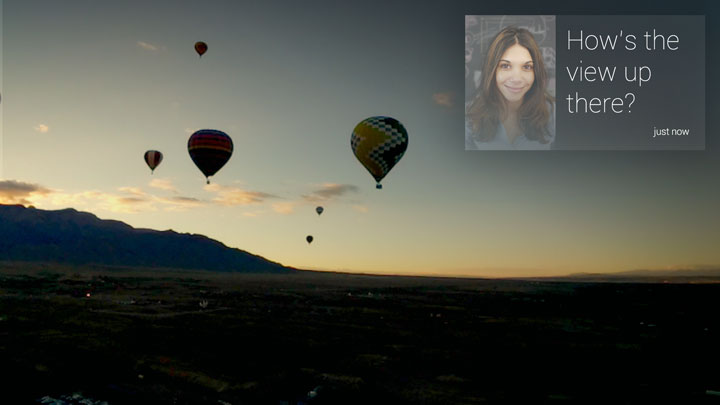
Glass is fundamentally different than existing mobile platforms in both design and use. Follow these principles when building Glassware to give users the best experience.
Design for Glass

Users typically have multiple devices that store and display information for specific time periods. Glass works best with information that is simple, relevant, and current.
Don't try to replace a smartphone, tablet, or laptop by transferring features designed for these devices to Glass. Instead, focus on how Glass and your services complement each other, and deliver an experience that is unique.


Don't get in the way
Glass is designed to be there when you need it and out of the way when you don't. Your Glassware must function in the same way. Offer engaging functionality that supplements the user's life without taking away from it.

Keep it relevant
Deliver information at the right place and time for each of your users. The most relevant experiences are also the most magical and lead to increased engagement and satisfaction.

Avoid the Unexpected
Unexpected functionality and bad experiences on Glass are much worse than on other devices, because Glass is so close to your users' senses.
Don't send content too frequently and at unexpected times. Always make it clear to users what the intention of your Glassware is and never pretend to be something you're not.

Build for people
Design interfaces that use imagery, colloquial voice interactions, and natural gestures.
Focus on a fire-and-forget usage model where users can start actions quickly and continue with what they're doing.