Glass, hem tasarım hem de kullanım açısından mevcut mobil platformlardan temel olarak farklıdır. Kullanıcılara en iyi deneyimi sunmak için Glassware geliştirirken bu ilkelere uyun.
Cam İçin Tasarım

Kullanıcıların genellikle belirli zaman aralıklarıyla ilgili bilgileri depolayan ve görüntüleyen birden çok cihazı vardır. Glass; basit, alakalı ve güncel bilgilerle en iyi şekilde çalışır.
Bir akıllı telefon, tablet veya dizüstü bilgisayarı bu cihazlar için tasarlanan özellikleri Glass'a aktararak değiştirmeye çalışmayın. Bunun yerine, Glass ile hizmetlerinizin birbirini nasıl tamamladığına odaklanın ve benzersiz bir deneyim sunun.


Rahatsız etmeyin
Google Glass, ihtiyaç duyduğunuzda yanınızda olacak ve ihtiyacınız olmadığında da ortadan kaldıracak şekilde tasarlanmıştır. Glassware'iniz aynı şekilde çalışmalıdır. Kullanıcıdan ödün vermeden, kullanıcının hayatını tamamlayan işlevler sunun.

İlgi çeken içerikler paylaşın
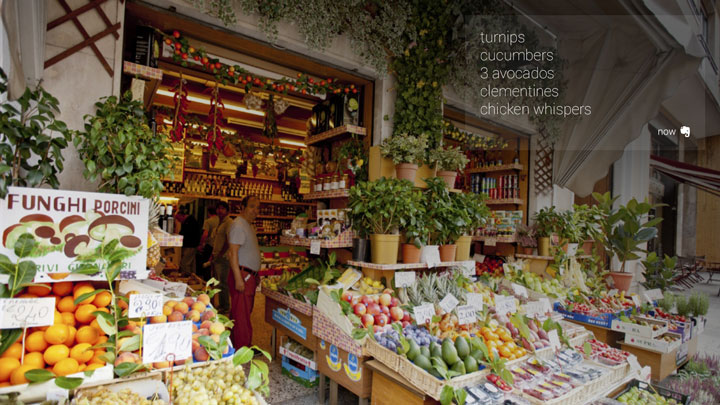
Her bir kullanıcılarınız için doğru yerde ve zamanda bilgi sunun. En alakalı deneyimler aynı zamanda en büyülü olanlardır ve daha fazla etkileşim ve memnuniyet sağlar.

Beklenmeyen
Glass, kullanıcılarınızın duyularına çok yakın olduğundan Glass'taki beklenmedik işlevler ve kötü deneyimler diğer cihazlardan çok daha kötüdür.
Çok sık ve beklenmedik zamanlarda içerik göndermeyin. Kullanıcılara her zaman Glassware'inizin amacını net bir şekilde açıklayın ve asla olmadığınız bir şeymiş gibi davranmayın.

İnsanlara uygun içerikler üretin
Görüntüleri, konuşma diline ait sesli etkileşimleri ve doğal hareketleri kullanan arayüzler tasarlayın.
Kullanıcıların hemen işlemleri başlatıp hemen yaptıkları işe devam edebileceği bir "tetikle ve unut" kullanım modeline odaklanın.


