Les lunettes Glass ont un style unique. C'est pourquoi nous vous fournissons des modèles de cartes standards, une palette de couleurs, une typographie et des consignes de rédaction à suivre dans la mesure du possible.
Avant de concevoir des mises en page personnalisées, utilisez les mises en page CardBuilder disponibles fournies par le GDK pour offrir aux utilisateurs une expérience utilisateur cohérente. Si aucune de ces mises en page ne répond à vos exigences, suivez les consignes ci-dessous dans votre conception.
Métriques et grilles
L'interface utilisateur de Glass présente des consignes standards concernant la mise en page et les marges pour différents types de cartes de chronologie. Les fiches incluent généralement les zones géographiques générales suivantes. Nous avons donc ajouté certaines consignes à suivre pour ce type de fiche.
Régions de la carte
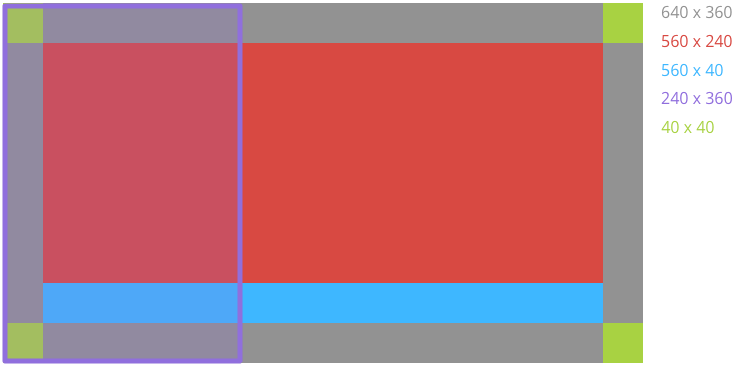
Glass définit des dimensions pour un ensemble de régions communes afin de faciliter la conception et l'affichage de différentes cartes de manière cohérente.

| Contenu principal Le contenu textuel principal de la fiche est dans Roboto Light, avec une taille minimale de 32 pixels et une marge intérieure. Les textes de 64 pixels et plus utilisent Roboto Thin. Image à fond perdu Les images fonctionnent mieux à fond perdu et ne nécessitent pas la marge intérieure de 40 pixels requise par le texte. Marge intérieure Les fiches de chronologie disposent d'une marge intérieure de 40 pixels sur tous les côtés pour le contenu textuel. Cela permet à la plupart des utilisateurs de voir clairement votre contenu. |
Pied de page Le pied de page affiche des informations supplémentaires sur la fiche, telles que la source de la fiche ou un horodatage. Le texte du pied de page est de 24 pixels, Roboto Regular, et la couleur est blanche (#ffffff). Image ou colonne de gauche L'image ou les colonnes de gauche nécessitent des modifications de la marge intérieure et du contenu du texte. |
Modèles de mise en page
Le GDK fournit différentes mises en page CardBuilder que vous pouvez utiliser.
Couleur
Glass affiche la plupart du texte en blanc et utilise les couleurs standards suivantes pour indiquer l'urgence ou l'importance. Vous pouvez également utiliser ces couleurs pour vos cartes de chronologie:
| Classe CSS | Valeur RVB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
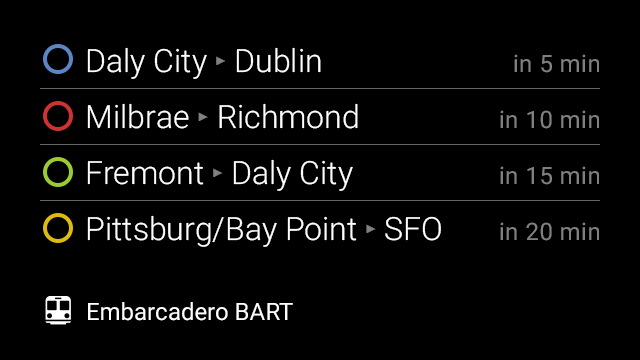
L'exemple suivant utilise des couleurs pour indiquer des informations importantes sur les lignes de train et l'état.

Typographie
Glass affiche tout le texte du système dans Roboto Light, Roboto Regular ou Roboto Thin, selon la taille de la police. Si vous créez des cartes interactives ou des immersions, n'hésitez pas à utiliser une typographie différente pour véhiculer votre propre branding.
Roboto Light
Glass affiche la plupart du texte dans cette police.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto normal
Glass affiche les notes de bas de page dans cette police.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
Glass affiche un texte plus grand (64 pixels et plus) dans cette police.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Redimensionnement dynamique du texte
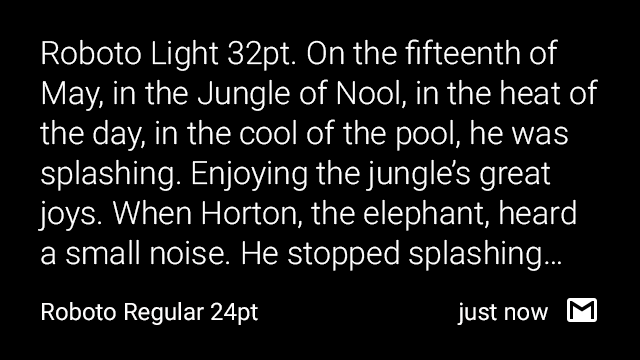
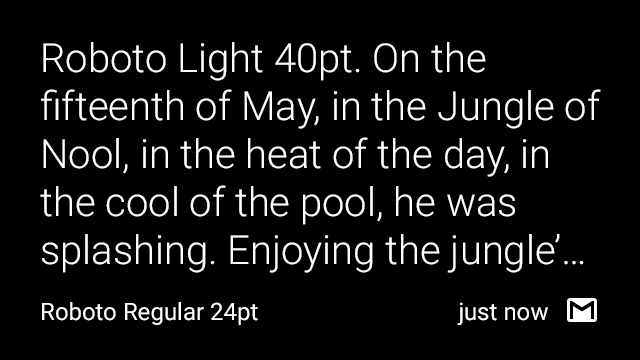
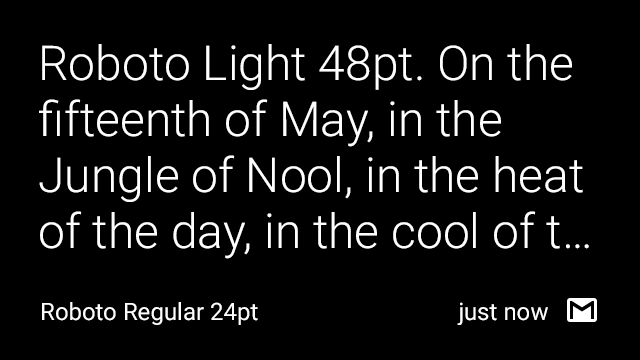
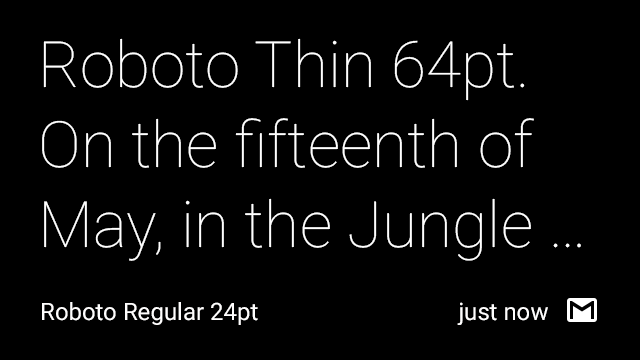
Lorsque vous utilisez les mises en page CardBuilder.TEXT et CardBuilder.COLUMNS, Glass utilise la plus grande taille de police possible en fonction de la quantité de contenu.
Les cartes suivantes présentent des exemples de caractéristiques typographiques du texte en fonction de la quantité de texte.




Écriture
L'espace de texte étant limité, suivez ces consignes lorsque vous rédigez du texte pour Glassware.
Soyez bref. Soyez concis, simple et précis. Recherchez des alternatives au texte long, comme lire le contenu à voix haute, afficher des images ou des vidéos, ou supprimer des fonctionnalités.
Recherchez la simplicité. Imaginons que vous vous adressiez à quelqu'un d'intelligent et compétent, mais qui ne connaît pas le jargon technique et qui ne parle pas très bien anglais. Utilisez des mots courts, des verbes actifs et des noms communs.
Soyez amical. Utilisez des contractions. Adressez-vous directement au lecteur à l'aide d'une deuxième personne ("vous"). Si votre texte n'est pas lu comme vous le diriez dans une conversation informelle, ce n'est probablement pas la façon dont vous devriez l'écrire.
Placez l'élément le plus important en premier. Les deux premiers mots (environ 11 caractères, espaces compris) doivent inclure au moins un aperçu des informations les plus importantes dans la chaîne. Si ce n'est pas le cas, recommencez. Décrivez uniquement ce qui est nécessaire, et rien plus. N'essayez pas d'expliquer les différences subtiles. Elles seront perdues pour la plupart des utilisateurs.
Évitez les répétitions. Si un terme important se répète dans un écran ou un bloc de texte, trouvez un moyen de ne l'utiliser qu'une seule fois.

