У Glass уникальный стиль, поэтому мы предоставляем стандартные шаблоны карточек, цветовую палитру, типографику и рекомендации по написанию, которым вы можете следовать, когда это возможно.
Прежде чем создавать какие-либо пользовательские макеты, используйте доступные макеты CardBuilder, предоставленные GDK, чтобы предоставить пользователям единообразный пользовательский интерфейс. Если ни один из этих макетов не соответствует вашим требованиям, следуйте приведенным ниже рекомендациям при разработке дизайна.
Метрики и сетки
Пользовательский интерфейс Glass имеет стандартный макет и рекомендации по полям для различных типов карточек временной шкалы. Карты обычно имеют следующие общие регионы, и мы изложили некоторые рекомендации, которым вы должны следовать для общего набора карт.
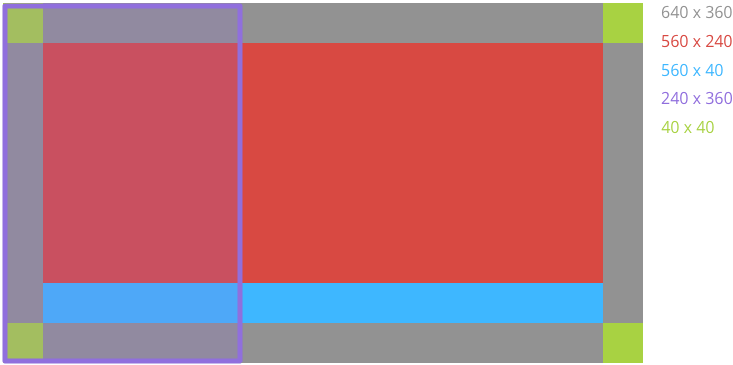
Карта регионов
Glass определяет размеры набора общих областей, чтобы упростить разработку и согласованное отображение различных карточек.

| Основное содержание Основное текстовое содержимое карточки выполнено в Roboto Light с минимальным размером 32 пикселя и ограничено отступами. Для текста размером 64 пикселя и больше используется Roboto Thin. Изображение без полей Изображения лучше всего работают без полей и не требуют отступов размером 40 пикселей, которые требуются для текста. Заполнение Карты временной шкалы имеют отступы для текстового содержимого со всех сторон по 40 пикселей. Это позволяет большинству людей четко видеть ваш контент. | Нижний колонтитул В нижнем колонтитуле отображается дополнительная информация о карте, например источник карты или временная метка. Текст нижнего колонтитула имеет размер 24 пикселя, Roboto Regular и белый цвет (#ffffff). Левое изображение или столбец Левое изображение или столбцы требуют внесения изменений в отступы и текстовое содержимое. |
Шаблоны макетов
GDK предоставляет различные макеты CardBuilder , которые вы можете использовать.
Цвет
Стекло отображает большую часть текста белым цветом и использует следующие стандартные цвета для обозначения срочности или важности. Вы также можете использовать эти цвета для своих карточек временной шкалы:
| CSS-класс | Значение RGB |
|---|---|
white | #ffffff |
gray | #808080 |
blue | #34a7ff |
red | #cc3333 |
green | #99cc33 |
yellow | #ddbb11 |
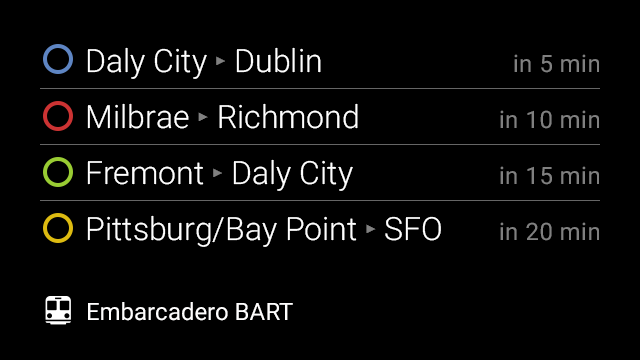
В следующем примере цвета используются для обозначения важной информации о линиях поездов и их статусе.

Типография
Glass отображает весь системный текст в Roboto Light, Roboto Regular или Roboto Thin в зависимости от размера шрифта. Если вы создаете живые открытки или погружения, не стесняйтесь использовать другую типографику, чтобы передать свой собственный бренд.
Робото Лайт
Стекло отображает большую часть текста этим шрифтом.
ABCDEFGHIJKLMN OPQRSTUVWXYZa bcdefghijklmnopqr stuvwxyz1234567 890!?/+-=()[]#@$
%^&*<>:;»
Робото Обычный
Стекло отображает текст сноски этим шрифтом.
ABCDEFGHIJKLMNOPQRST UVWXYZabcdefghijklmnopq rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Робото Тонкий
Стекло отображает более крупный текст (64 пикселя и выше) этим шрифтом.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
Динамическое изменение размера текста
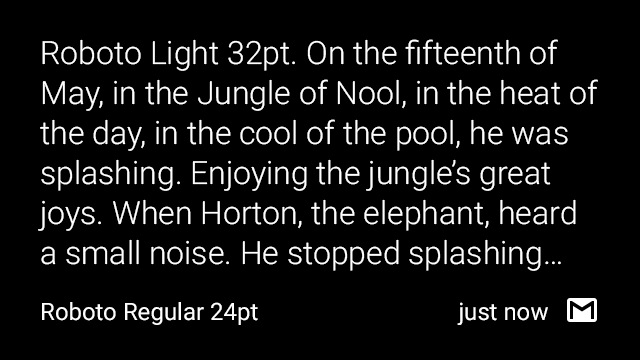
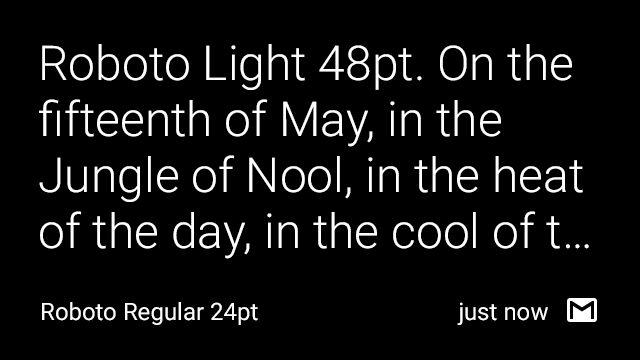
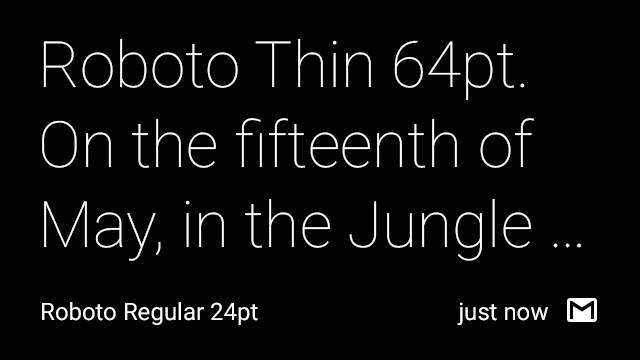
При использовании макетов CardBuilder.TEXT и CardBuilder.COLUMNS Glass использует максимально возможный размер шрифта в зависимости от объема содержимого. На следующих карточках показаны примеры типографских характеристик текста в зависимости от его объема.




Письмо
У вас ограниченное пространство для текста, поэтому следуйте этим рекомендациям при написании текста для стеклянной посуды.
Держите это кратким . Будьте краткими, простыми и точными. Ищите альтернативы длинному тексту, например чтение контента вслух, показ изображений или видео или удаление функций.
Будь проще . Представьте, что вы разговариваете с умным и компетентным человеком, но не знающим технического жаргона и, возможно, не очень хорошо говорящим по-английски. Используйте короткие слова, активные глаголы и нарицательные существительные.
Будь дружелюбным . Используйте сокращения. Поговорите напрямую с читателем, используя второе лицо («вы»). Если ваш текст не читается так, как вы бы сказали его в непринужденной беседе, вероятно, вам не следует его писать.
Поставьте самое важное на первое место . Первые два слова (около 11 символов, включая пробелы) должны содержать хотя бы часть самой важной информации в строке. Если они этого не сделают, начните все сначала. Описывайте только то, что необходимо, и не более того. Не пытайтесь объяснить тонкие различия. Они будут потеряны для большинства пользователей.
Избегайте повторения . Если важный термин повторяется на экране или в блоке текста, найдите способ использовать его только один раз.

