Google Glass ma unikalny styl, dlatego zapewniamy standardowe szablony kart, palety kolorów, typografię i wskazówki dotyczące pisania, których możesz przestrzegać, gdy tylko jest to możliwe.
Przed zaprojektowaniem układów niestandardowych skorzystaj z dostępnych w GDK szablonów CardBuilder Layouts, aby zapewnić użytkownikom spójne wrażenia. Jeśli żaden z tych układów nie spełnia wymagań, podczas projektowania postępuj zgodnie z poniższymi wskazówkami.
Dane i siatki
Interfejs Glass ma wskazówki dotyczące standardowego układu i marginesów dla różnych typów kart osi czasu. Karty zwykle wyświetlają się w określonych regionach. Opracowaliśmy też kilka wskazówek, których należy przestrzegać w przypadku ogólnego zestawu kart.
Regiony karty
Glass określa wymiary dla zestawu typowych regionów, aby ułatwić projektowanie i wyświetlanie różnych kart.

| Treść główna Główny tekst na karcie jest zapisany w Roboto Light o co najmniej 32 pikselach i ograniczony dopełnieniem. W tekście o wielkości co najmniej 64 piksele używa się Roboto Thin. Obraz z pełnym spadem Obrazy działają najlepiej przy pełnym spadach i nie wymagają 40 pikseli dopełnienia wymaganego przez tekst. Dopełnienie Karty osi czasu mają 40-pikselowe dopełnienie z każdej strony treści tekstowej. Dzięki temu większość osób będzie dokładnie widziała Twoje treści. |
Stopka Stopka zawiera dodatkowe informacje o karcie, takie jak jej źródło lub sygnatura czasowa. Tekst stopki ma 24 piksele (plik Roboto Regular) i jest w kolorze białym (#####). Lewy obraz lub kolumna Obraz lub kolumny po lewej stronie wymagają modyfikacji dopełnienia i treści tekstowej. |
Szablony układu
GDK udostępnia różne układy CardBuilder.
Kolor
W Google Glass większość tekstu jest wyświetlana na biało i w następujących standardowych kolorach wskazujących pilną potrzebę. Na kartach osi czasu możesz też używać tych kolorów:
| Klasa CSS | Wartość RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
W przykładzie poniżej użyto kolorów do oznaczenia ważnych informacji o liniach pociągów i ich stanie.

Typografia
Google Glass wyświetla cały tekst z systemu w Roboto Light, Roboto Regular lub Roboto Thin w zależności od rozmiaru czcionki. Jeśli tworzysz karty i materiały interaktywne, możesz wykorzystać różne rodzaje typografii, aby zaprezentować swoją markę.
Roboto Light
Google Glass wyświetla większość tekstu z tą czcionką.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Google Glass wyświetla tekst przypisu w tej czcionce.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto cienkie
Google Glass wyświetla większy tekst (co najmniej 64 piksele) przy użyciu tej czcionki.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
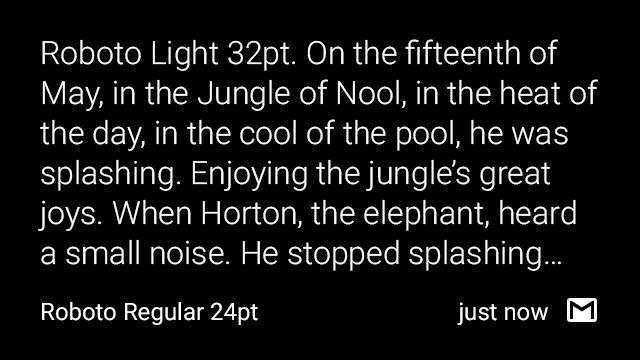
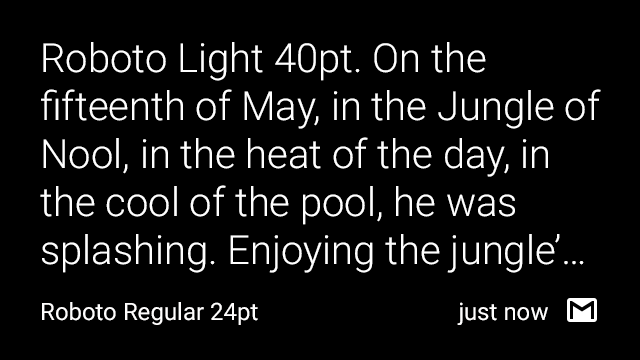
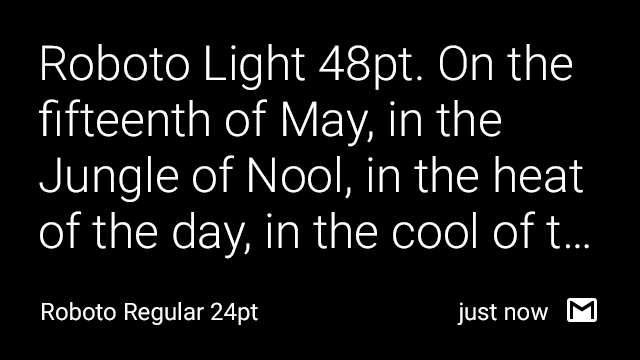
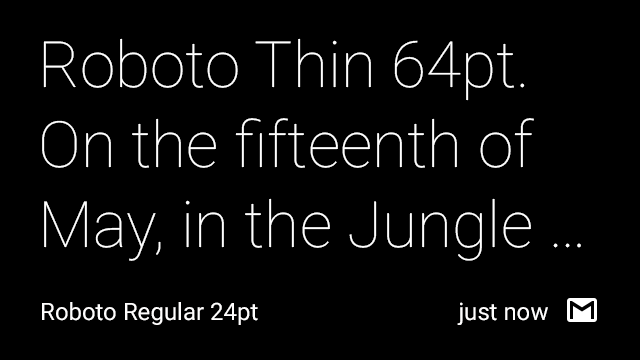
Dynamiczne zmienianie rozmiaru tekstu
Podczas korzystania z układów CardBuilder.TEXT i CardBuilder.COLUMNS Glass stosuje największy możliwy rozmiar czcionki na podstawie ilości treści.
Na kolejnych kartach znajdziesz przykłady cech typograficznych tekstu w zależności od jego ilości.




Pisarstwo
Masz ograniczoną ilość miejsca na tekst, więc podczas tworzenia tekstu dla Glassware postępuj zgodnie z tymi wskazówkami.
Zachowaj zwięzłość. Zadbaj o zwięzłość, prostotę i precyzję. Poszukaj alternatyw dla długiego tekstu, np. odczytywania treści na głos, wyświetlania obrazów lub filmów bądź usuwania funkcji.
Trzymaj się prostych rozwiązań. Załóżmy, że rozmawiasz z kimś, kto jest mądry i kompetentny, ale nie zna technicznego żargonu i może słabo mówi po angielsku. Używaj krótkich słów, czasowników aktywnych i popularnych rzeczowników.
Dbaj o przyjazną atmosferę. Używaj skrótów. Mów bezpośrednio do czytelnika, używając drugiej osoby („Ciebie”). Jeśli Twój tekst nie jest odczytywany w taki sposób, w jaki powiedziałbyś go w niezobowiązującej rozmowie, prawdopodobnie nie należy tak pisać.
Najważniejsze informacje umieść na początku. Pierwsze 2 słowa (około 11 znaków ze spacjami) powinny zawierać przynajmniej przedsmak najważniejszych informacji w ciągu znaków. Jeśli nie, zacznij od początku. Opisz tylko to, co jest konieczne, a nie więcej. Nie próbuj wyjaśniać subtelnych różnic. W przypadku większości użytkowników zostaną utracone.
Unikaj powtórzeń. Jeśli istotne hasło powtarza się na ekranie lub w bloku tekstu, znajdź sposób, by użyć go tylko raz.

