Glass 具有独特的风格,因此我们提供了标准的卡片模板、调色板、排版和书写准则,以便您尽可能遵循。
在设计任何自定义布局之前,请使用 GDK 提供的可用 CardBuilder 布局为用户提供一致的用户体验。如果这些布局都不符合您的要求,请在设计中遵循以下准则。
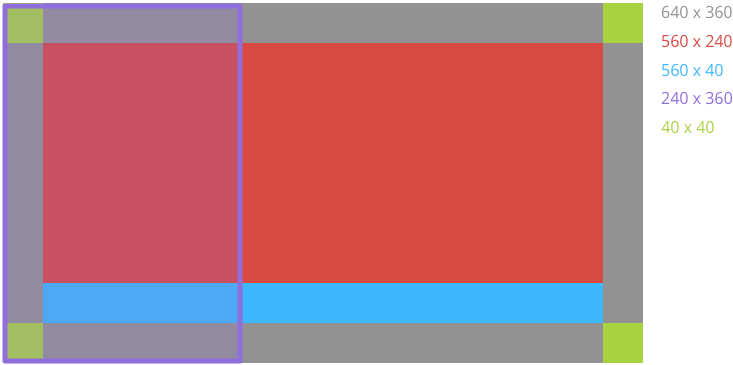
指标和网格
Glass 界面针对不同类型的时间轴卡片提供了标准布局和外边距准则。卡片通常具有以下常规区域,并且我们提供了一些适用于一组常规卡片的准则。
卡片区域
Glass 为一组常见区域定义了尺寸,以便您轻松设计和以一致的方式显示不同的卡片。

| 主要内容 卡片的主要文本内容采用 Roboto Light 格式,最小尺寸为 32 像素,并且带有内边距。不低于 64 像素的文本使用 Roboto Thin。 全出血图片 图片在全宽时效果最佳,且无需文本所需的 40 像素的内边距。 内边距 时间轴卡片的文字内容四周都有 40 像素的内边距。这样大多数人都能清楚地看到你的内容。 |
页脚 页脚会显示有关卡片的补充信息,例如卡片来源或时间戳。 页脚文本为 24 像素、Roboto Regular 和白色 (#ffffff)。 左侧图片或列 左图或左列需要修改内边距和文本内容。 |
布局模板
GDK 提供了各种可供您使用的 CardBuilder 布局。
颜色
Glass 以白色显示大多数文本,并使用以下标准颜色来表示紧急程度或重要性。您也可以在时间轴卡片中使用以下颜色:
| CSS 类 | RGB 值 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
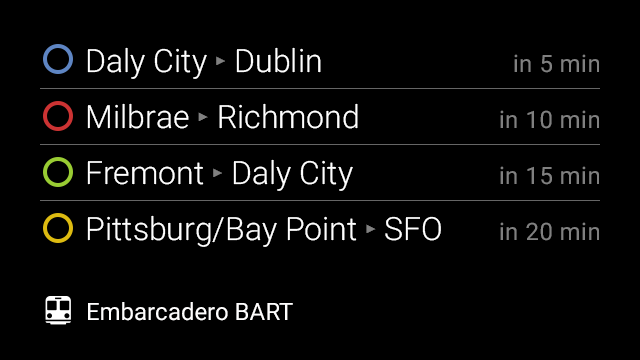
以下示例使用颜色来表示有关列车线路和状态的重要信息。

排版
Glass 会根据字体大小以 Roboto Light、Roboto Regular 或 Roboto Thin 显示所有系统文本。如果您要创建实时卡片或沉浸式卡片,则可以随意使用不同的排版来传达您自己的品牌信息。
Roboto Light
Glass 以这种字体显示大多数文本。
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass 显示这种字体的脚注文本。
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin 字体
Glass 以这种字体显示较大的文本(64 像素及以上)。
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
调整动态文字大小
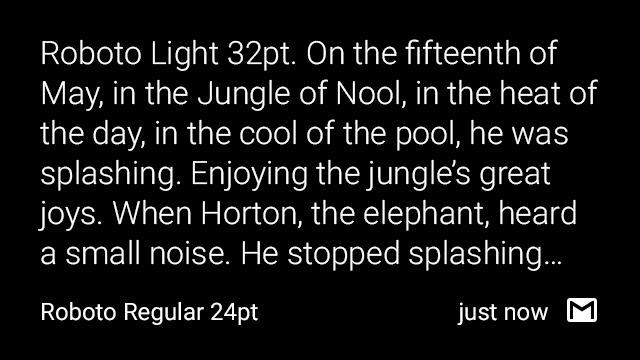
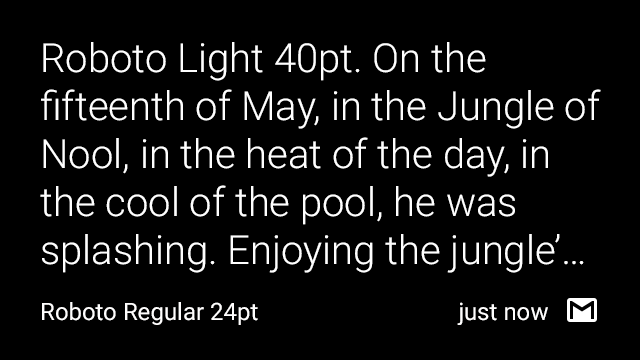
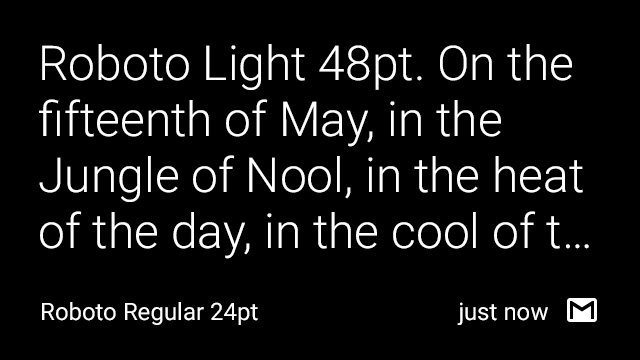
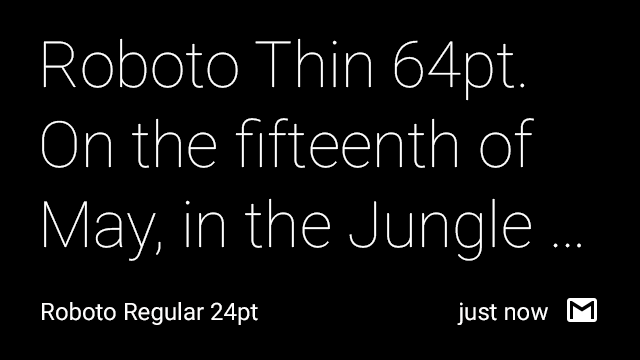
使用 CardBuilder.TEXT 和 CardBuilder.COLUMNS 布局时,Glass 会根据内容量使用尽可能大的字体大小。以下卡片显示了基于文本量的文本排版特征示例。




编写
文本空间有限,因此在为 Glassware 编写文本时,请遵循以下准则。
简明扼要。应简洁、简单、精确。寻找长文本的替代方案,例如大声朗读内容、显示图片或视频或移除功能。
力求简单易行。假装您在交谈的人既聪明又有能力,但不懂技术行话,英语可能不太好。 使用简短字词、主动动词和常用名词。
保持友善。使用缩写词。使用第二人称(“您”)直接与读者对话。 如果文本的阅读方式与您在闲暇对话中讲得不一样,那么您可能无法使用它撰写内容。
将最重要的信息放在第一位。前两个单词(大约 11 个字符,包括空格)应至少包含字符串中最重要的信息的概述。如果不是,请重新开始。仅描述必要的内容,无需描述。 不要试图解释细微的差异。大多数用户都会失去这些信息。
避免重复。如果某个重要字词在屏幕或文本块中重复出现,请设法只使用该字词一次。
