O Glass tem um estilo exclusivo, por isso fornecemos modelos de cartão padrão, um paleta de cores, tipografia e diretrizes de escrita para você seguir sempre que possível.
Antes de projetar qualquer layout personalizado, use os layouts do CardBuilder disponíveis fornecidos pelo GDK para oferecer aos usuários uma experiência do usuário consistente. Se nenhum desses layouts atender aos seus requisitos, siga as diretrizes abaixo no seu design.
Métricas e grades
A interface do usuário do Glass tem diretrizes padrão de layout e margem para diferentes tipos de cards de linha do tempo. Os cards geralmente têm as seguintes regiões gerais, e apresentamos algumas diretrizes para você seguir em um conjunto geral de cards.
Regiões do card
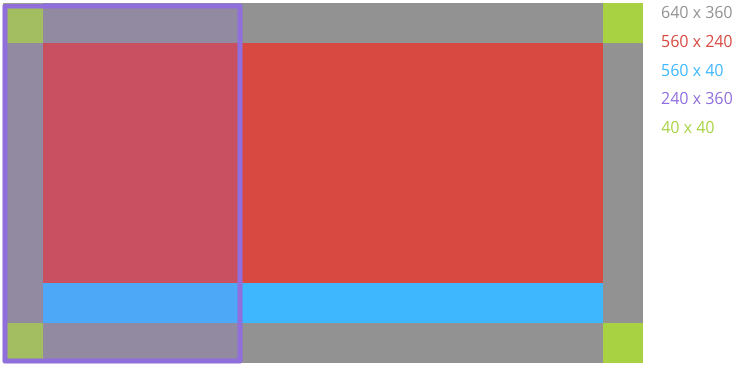
O Glass define dimensões para um conjunto de regiões comuns para facilitar a criação e a exibição consistente de diferentes cartões.

| Conteúdo principal O conteúdo de texto principal do cartão é em Roboto Light com tamanho mínimo de 32 pixels e delimitado por padding. Textos com 64 pixels ou mais usam o Roboto Thin. Imagem sem margens As imagens funcionam melhor quando sem margens e não exigem os 40 px de padding do texto. Padding Os cards de linha do tempo têm 40 pixels de preenchimento em todos os lados para o conteúdo do texto. Isso permite que a maioria das pessoas veja seu conteúdo com clareza. |
Rodapé O rodapé mostra informações complementares sobre o cartão, como a fonte dele ou um carimbo de data/hora. O texto do rodapé tem 24 pixels, Roboto Regular e branco (#ffffff) em cores. Imagem ou coluna à esquerda A imagem ou as colunas à esquerda exigem modificações no padding e no conteúdo do texto. |
Modelos de layout
O GDK oferece vários layouts do CardBuilder que você pode usar.
Cor
O Google Glass mostra a maior parte do texto em branco e usa as cores padrão abaixo para indicar urgência ou importância. Você também pode usar essas cores para os cards da linha do tempo:
| Classe CSS | Valor RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
O exemplo a seguir usa cores para denotar informações importantes sobre as linhas e o status do trem.

Tipografia
O Google Glass mostra todo o texto do sistema em Roboto Light, Roboto Regular ou Roboto Thin, dependendo do tamanho da fonte. Se você estiver criando cards dinâmicos ou imersões, fique à vontade para usar tipografia diferente para transmitir sua própria marca.
Roboto Light
O Google Glass mostra a maior parte do texto nessa fonte.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto Regular
O Glass mostra o texto da nota de rodapé nesta fonte.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
O Google Glass exibe texto maior (64 px ou mais) nesta fonte.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Redimensionamento de texto dinâmico
Ao usar os layouts
CardBuilder.TEXT
e
CardBuilder.COLUMNS, o Glass usa o maior tamanho de fonte possível com base na quantidade de conteúdo.
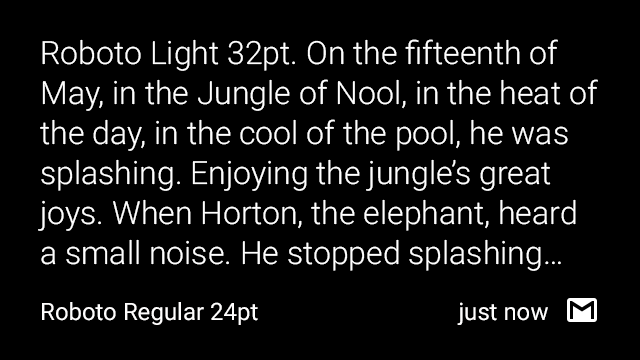
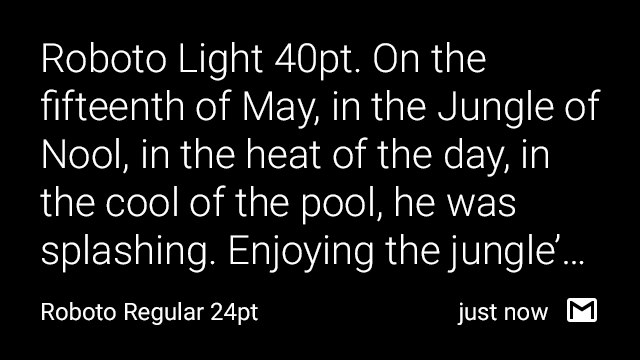
Os cards abaixo mostram exemplos de características de tipografia do texto
com base na quantidade de texto.




Gravação
Você tem espaço limitado para texto, então siga estas diretrizes ao escrever para o Glassware.
Seja breve. Seja conciso, simples e preciso. Procure alternativas para textos longos, como ler o conteúdo em voz alta, mostrar imagens ou vídeos ou remover recursos.
Mantenha a simplicidade. Imagine que você está falando com alguém que é inteligente e competente, mas não conhece jargões técnicos e pode não falar muito bem inglês. Use palavras curtas, verbos ativos e substantivos comuns.
Seja amigável. Use contrações. Falar diretamente com o leitor usando uma segunda pessoa ("você"). Se o texto não for lido da maneira que você o diria em uma conversa casual, provavelmente não é assim que você deveria escrevê-lo.
Coloque o mais importante primeiro. As duas primeiras palavras (cerca de 11 caracteres, incluindo espaços) precisam incluir pelo menos um gostinho das informações mais importantes da string. Caso contrário, comece de novo. Descreva apenas o que é necessário, e nada mais. Não tente explicar diferenças sutis. Eles são perdidos para a maioria dos usuários.
Evite repetições. Se um termo significativo for repetido em uma tela ou bloco de texto, encontre uma maneira de usá-lo apenas uma vez.

