In diesem Abschnitt werden die wichtigsten UI-Komponenten von Glass erläutert, wann sie nützlich sind und wie Nutzer mit ihnen interagieren.
Die Zeitachse steuert den größten Teil der User Experience
Die Zeitachse ist die Hauptbenutzeroberfläche, die den Nutzern angezeigt wird. Sie besteht aus 640 × 360-Pixelkarten. Es bietet viele Funktionen, z. B. eine Standardmethode zur Darstellung von Live- und statischer Karten, systemweite Sprachbefehle und eine gängige Methode zum Starten von Glassware.
Nutzende scrollen durch die verschiedenen Abschnitte der Zeitachse, um Karten für Vergangenheit, Gegenwart und Zukunft zu sehen. Die neuesten Elemente befinden sich am nächsten zur Startseitenkarte. Dies ist die Standardkarte, die Nutzer sehen, wenn sie Glass aktivieren.
Einstellungen |
 |
Gegenwart/Zukunft |
Zuhause |
Überholt |
 |
 |
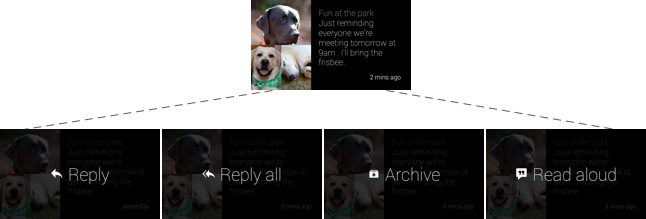
Neben der Verwaltung von Zeitachsenkarten verarbeitet die Zeitachse auch Nutzereingaben, z. B. das Navigieren auf der Zeitachse mit dem Touchpad und das Starten von Glassware mit Sprachbefehlen. Die meisten Karten enthalten auch Menüpunkte, über die Nutzer bestimmte Aktionen ausführen können, z. B. auf SMS antworten oder Fotos teilen.
Die Zeitachse ist in Abschnitte unterteilt.
Zeitachsenkarten werden je nach Zeit und Typ der Karte in den folgenden Abschnitten angezeigt.
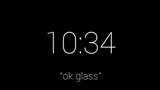
Startseite

Die Standard-Home-Karte ist die Glass-Uhr und befindet sich in der Mitte der Zeitachse. Sie wird größtenteils angezeigt, wenn Nutzer Glass aktivieren.
Sie bietet systemweite Sprach- und Touchbefehle, mit denen Nutzer andere Glassware starten können. Die Glass-Uhrkarte verlässt niemals den Startbildschirm der Zeitachse, da sie Zugriff auf das gesamte Glass-System bietet.
Vergangen
Rechts neben der Glass-Uhr befindet sich der Verlaufsabschnitt, in dem nur statische Karten angezeigt werden. Das liegt daran, dass Live-Karten immer als in der Gegenwart angesehen werden und daher nie hier erscheinen.
Statische Karten verschwinden automatisch im vorherigen Abschnitt. Wenn neue Karten in den früheren Bereich gelangen, werden sie der Uhr am nächsten angezeigt. Glass verschiebt ältere Karten weiter nach rechts, sodass Nutzer selten scrollen und Karten, die älter als 7 Tage sind, entfernen oder wenn das Limit von 200 Karten erreicht wurde.
 |
 |
 |
 |
 |
Gegenwart und Zukunft
Links neben der Glass-Uhr befindet sich der Bereich für Gegenwart und Zukunft, der sowohl statische als auch Live-Karten enthält.

Live-Karten enthalten Informationen, die für Nutzer zum aktuellen Zeitpunkt relevant sind und immer in diesem Bereich erscheinen. Wenn eine Live-Karte im Fokus ist und Glass schläft, wird diese Karte zur Standardkarte, die angezeigt wird, wenn Glass aktiviert wird.
Statische Karten mit Zeitstempeln in der Zukunft oder „angepinnten“ Karten werden auch im Abschnitt für Gegenwart und Zukunft angezeigt. Google Now-Karten sind ein Beispiel für angepinnte Karten,

Einstellungen
Ganz links auf der Zeitachse befindet sich das Einstellungspaket, in dem Sie systemweite Glass-Einstellungen wie Lautstärke und WLAN-Netzwerke konfigurieren können.

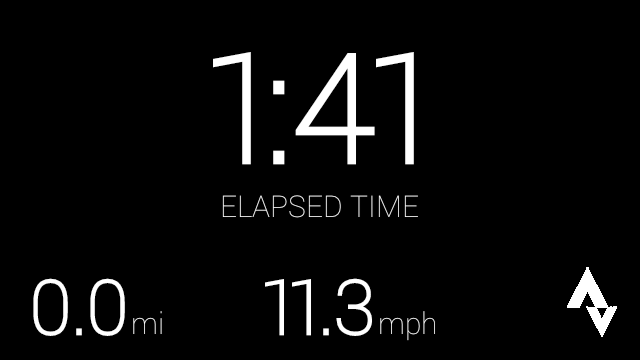
Live-Karten enthalten ansprechende Echtzeitinhalte
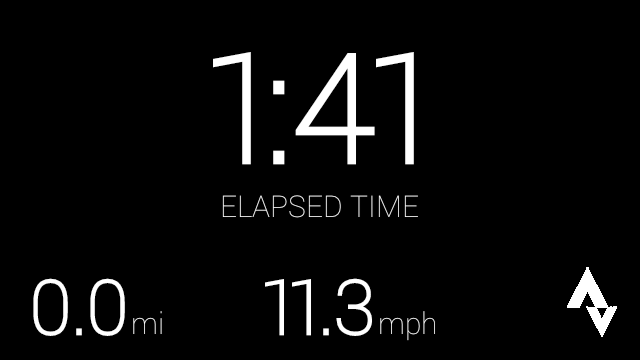
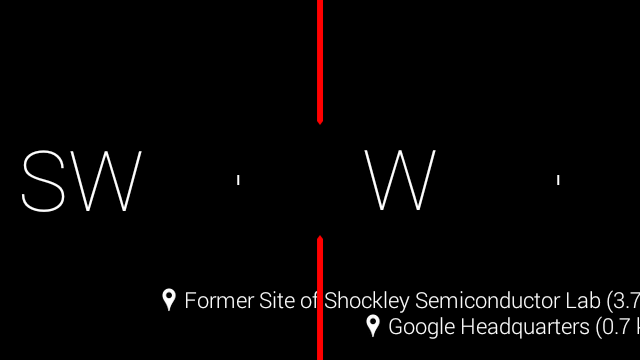
Live-Karten können häufig mit benutzerdefinierten Grafiken aktualisiert werden, um Nutzern Echtzeitinformationen anzuzeigen. Diese Funktion eignet sich hervorragend für UIs, die basierend auf bestimmten Nutzerdaten ständig aktualisiert werden müssen.
Live-Karten haben auch Zugriff auf Low-Level-Sensordaten wie den Beschleunigungsmesser und GPS, wodurch neue Arten von Nutzerinteraktionen und Funktionen freigeschaltet werden, die mit statischen Karten nicht möglich sind.

Außerdem werden Live-Karten innerhalb der Zeitachse ausgeführt, sodass Nutzer nach links und rechts scrollen können, um andere Karten anzusehen und mit ihnen zu interagieren, während die Live-Karte ausgeführt wird. Dadurch können Nutzer Multitasking durchführen und den laufenden Status der Live-Karte nahtlos im Hintergrund beibehalten.

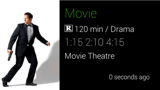
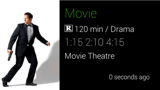
Statische Infokarten zeigen Text, Bilder und Videoinhalte an
Statische Infokarten sind einfache Informationsblöcke, die Sie mit HTML, Text, Bildern und Videos erstellen können. Sie werden nicht häufig oder gar nicht aktualisiert und sind für schnelle Benachrichtigungen vorgesehen.
 |
 |
 |
Kontakte ermöglichen Nutzern, Inhalte mit Glassware freizugeben
Statische Karten können einen Menüpunkt zum Teilen haben, über den Nutzer die Karte mit anderen Personen oder anderen Glassware teilen können. Sie können Ihre Glassware-Zeitachsenkarten so deklarieren, dass sie freigegeben werden können, und auch einen Kontakt für Ihre Glassware definieren, der gemeinsame Zeitachsenelemente annehmen kann.
 |
 |
Ganz auf Sie zugeschnittene Erlebnisse
Wenn du kurzzeitig die volle Kontrolle über die Nutzererfahrung benötigst, können Eindrücke außerhalb der Zeitachse ausgeführt werden. So können Sie Ihre eigene UI rendern und alle Nutzereingaben verarbeiten. Immersionen eignen sich hervorragend für Glassware, die nicht innerhalb der Einschränkungen der Zeitachse funktionieren.

Über Menüpunkte können Nutzer Aktionen ausführen
Sowohl Karten als auch Immersionen können Menüelemente enthalten, mit denen verknüpfte Aktionen ausgeführt werden, z. B. Teilen, Antworten oder Schließen.