本節將介紹 Glass 的主要 UI 元件、這些元件何時實用,以及使用者與這些元件的互動方式。
時間軸可控管大部分的使用者體驗
時間軸是由 640 × 360 像素資訊卡構成的主要使用者介面,向使用者顯示時會看到。它提供多種功能,例如顯示即時和靜態卡片的標準方式、適用於整個系統的語音指令,以及啟動 Glassware 的常見方式。
使用者可以捲動時間軸的不同部分,查看過去、現在和未來的資訊卡。最新的項目會最接近主畫面資訊卡,這是使用者喚醒 Glass 時看到的預設卡片。
設定 |
 |
現在/未來 |
首頁 |
過去 |
 |
 |
除了管理時間軸資訊卡之外,時間軸也會處理使用者輸入內容,例如使用觸控板瀏覽時間軸,以及使用語音指令啟動 Glassware。大多數資訊卡也提供選單項目,可讓使用者執行動作,例如回覆簡訊或分享相片。
時間軸分為幾個部分
根據卡片的時間和類型,時間軸資訊卡會顯示在以下各節中。
首頁

預設的「首頁」資訊卡為 Glass 時鐘,位於時間軸的中央。大多數情況下,這個圖示會在使用者喚醒 Glass 時顯示。
它提供通用系統的語音和觸控指令,讓使用者啟動其他 Glassware。Glass 時鐘資訊卡提供了整個 Glass 系統的存取權,因此絕不會離開時間軸的主畫面區域。
過去
Glass 時鐘的右側是歷史記錄部分,當中只會顯示靜態資訊卡。這是因為系統一律會將即時資訊卡視為存在,因此絕不會顯示在這裡。
靜態資訊卡會在上一節自然衰退。當新卡片進入過去區段時,它會出現在最靠近時鐘的位置。Glass 會將較舊的卡片推送至不易捲動的位置,讓使用者不會捲動畫面,移除存在超過 7 天或達到 200 張卡片的上限時。
 |
 |
 |
 |
 |
今日與未來
Glass Clock 的左側是 Now and future 區段,包含靜態和即時資訊卡。

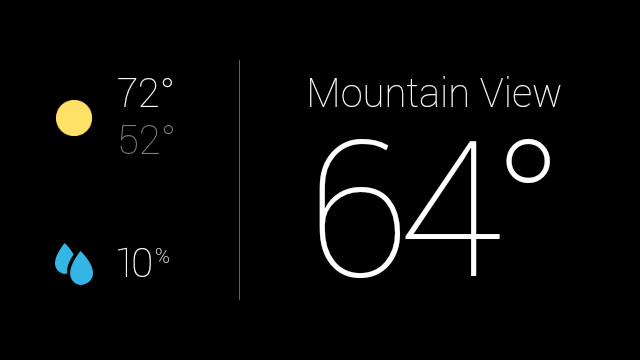
即時資訊卡會顯示使用者當下的相關資訊,且一律會顯示在這個部分。當即時資訊卡有焦點且 Glass 處於休眠狀態時,該卡片就會成為 Glass 喚醒時顯示的預設資訊卡。
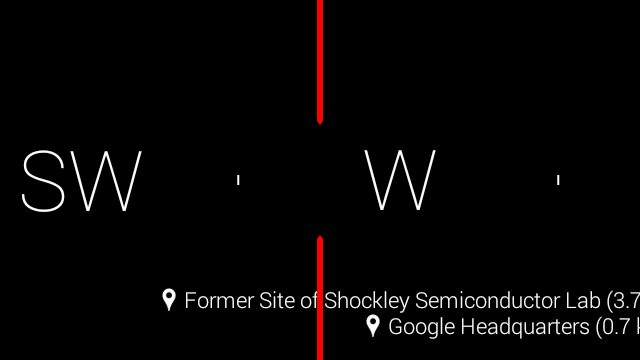
含有未來時間戳記或「固定」的靜態資訊卡也會顯示在現在和未來的區段中。Google 即時資訊卡是一種固定資訊卡的例子

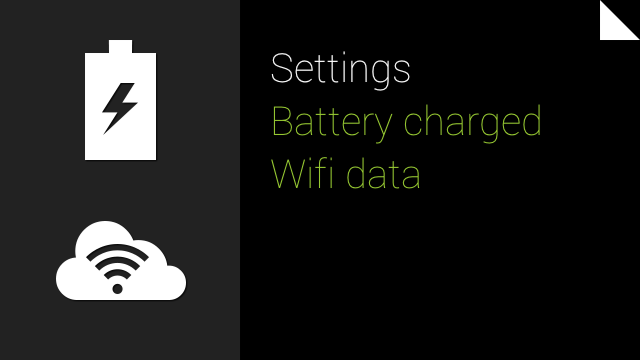
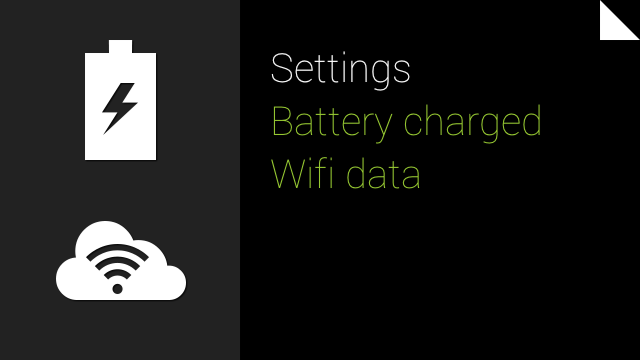
設定
時間軸最左側的設定套件可讓您調整整個系統的 Glass 設定,例如音量和 Wi-Fi 網路。

即時資訊卡內含豐富的即時內容
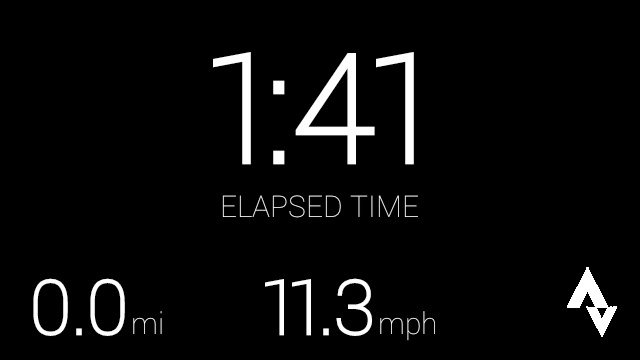
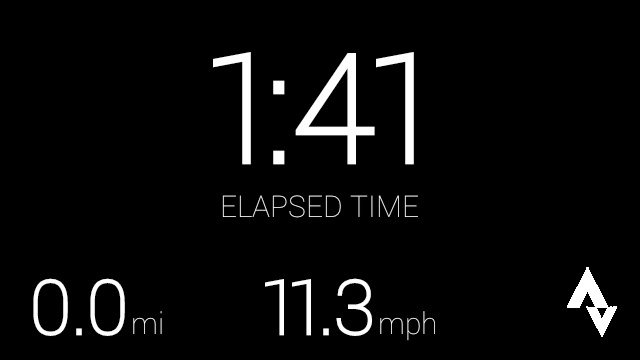
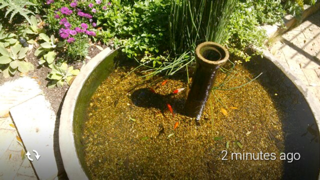
即時資訊卡可透過自訂圖像經常更新,向使用者顯示即時資訊。如果使用者介面需要根據部分使用者資料持續更新,這項功能就非常實用。
即時資訊卡也可以存取低階感應器資料,例如加速計和 GPS,並支援靜態卡片無法實現的全新使用者互動類型與功能。

此外,即時資訊卡會在時間軸內執行,因此使用者可以左右捲動查看即時資訊卡,並與其他資訊卡互動。這可讓使用者執行多工處理,並順暢地在背景維持即時資訊卡的運作狀態。

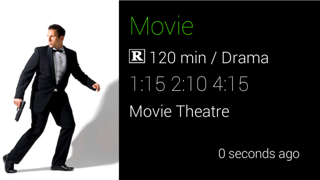
靜態資訊卡會顯示文字、圖片和影片內容
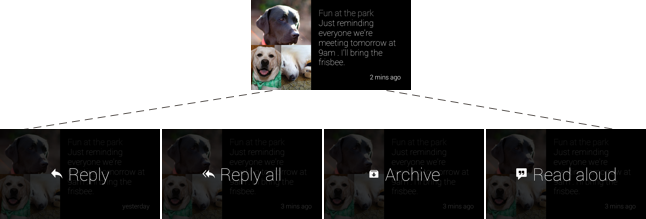
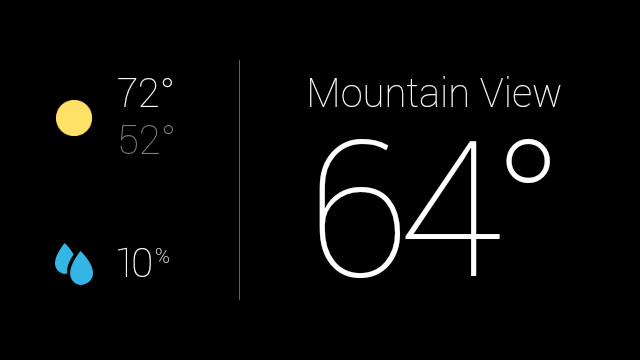
靜態資訊卡是簡單的資訊區塊,您可以使用 HTML、文字、圖片和影片建構。不會經常更新,而且專為快速通知而設計。
 |
 |
 |
「聯絡人」可讓使用者透過 Glassware 分享內容
靜態卡片可包含分享選單項目,讓使用者能夠與其他人或其他 Glassware 共用資訊卡。您可以將 Glassware 時間軸資訊卡宣告為可共用,並為您的 Glassware 定義可接受共用時間軸項目的聯絡人。
 |
 |
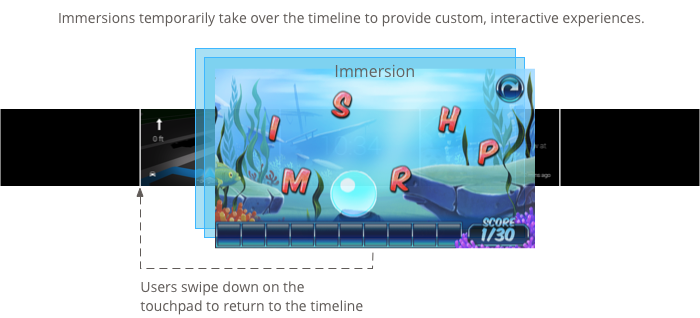
沉浸式體驗完全個人化
當您暫時需要完全控管使用者體驗時,沉浸式體驗可以超出時間軸體驗。這可讓您算繪自己的 UI 並處理所有使用者輸入內容。沉浸式效果非常適合在時間軸限制內運作的 Glassware。

選單項目可讓使用者執行動作
資訊卡和沈浸式操作都可包含可執行相關動作的選單項目,例如共用、回覆、關閉等。