Interakcje zapewniają więcej sposobów na wykorzystywanie danych wejściowych użytkownika i tworzenie i interfejsów. Dzięki temu możesz dostosować środowisko, ale wymaga najwięcej pracy.
Jeśli tworzysz aplikację Google Glass po raz pierwszy, przeczytaj Przewodnik po funkcjach . Dokument ten opisuje, jak stworzyć kompletne oprogramowanie Glassware zgodnie z naszymi sprawdzonymi metodami projektowania.
Jak działają
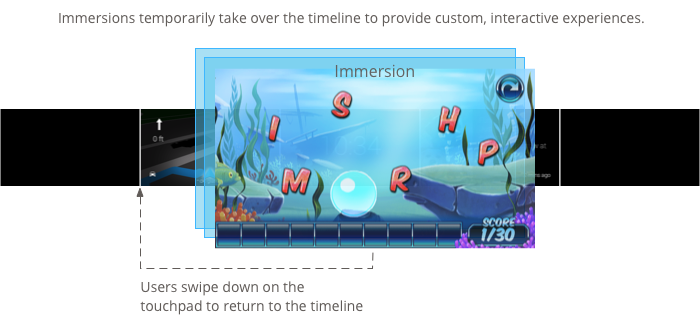
Materiały wciągające są wyświetlane poza osią czasu, dając Ci pełną kontrolę z perspektywy użytkownika od momentu uruchomienia funkcji Immersja Glass.
Dzięki standardowym ćwiczeniom na Androidzie możesz wzbudzić zainteresowanie, układy graficzne, widżety UI i inne elementy platformy Android. Następnie można użyć GDK do integracji z Google Glass. integracji poleceń głosowych, kart w Google Glass, i inne.

Po rozpoczęciu wyświetlają się one u góry osi czasu. Gdy użytkownicy wykonują ćwiczenia, wycofać się, przesuwając palcem w dół.
Kiedy ich używać
Wciągające treści świetnie sprawdzają się w przypadku treści wymagających długiej uwagi użytkownika. Pozwalają stworzyć specjalny interfejs, który pojawi się poza osią czasu, użytkownicy mogą zagłębić się w bardziej dostosowane wrażenia.
Materiały wciągające są też niezbędne, gdy chcesz zastąpić treści z określoną osią czasu takich jak przesuwanie do przodu i do tyłu oraz sterowanie wygaszanie.
Treści immersyjne używaj tylko wtedy, gdy jest to konieczne, ponieważ wymagają więcej pracy na przygotowanie i dobre projektowanie. Aktywne karty oferują wystarczająco dużo funkcje i możliwości dostępne w większości oprogramowania Glassware.
Tworzenie treści angażujących
Tworzysz interakcje za pomocą standardowych aktywności na Androidzie, ale nie mając na uwadze te informacje:
- Zaprojektuj UI pod kątem ekranu o wymiarach 640 × 360 pikseli.
- Zaprojektuj interakcje, które będą miały sens w Google Glass, a nie będą przenoszone nad aktywnością na innych urządzeniach z Androidem.
- Nie polegaj na skomplikowanych gestach dotykowych ani wzorcach interfejsu.
- Przesunięcie w dół zawsze powoduje powrót do stosu aktywności, dopóki użytkownik nie znajdzie się na osi czasu. Powinna działają podobnie jak przycisk Wstecz na smartfonach i tabletach.
- Utwórz ikonę o wymiarach 50 × 50 pikseli i określ ją dla atrybutu
android:iconw: element<activity>w pliku manifestu Androida. Określ też tekst dla elementuandroid:label. Dzięki temu za pomocą głosu lub dotykowego elementu menu, który jest powiązany z wieloma urządzeniami Glassware, wyświetlić opcję z nazwą i ikoną Twojego oprogramowania Glassware. - Podaj
android:immersive="true"dla elementu<activity>, aby skupić uwagę użytkowników po uśpieniu ekranu, budzi się.
Tworzenie i wyświetlanie menu
Glass wyświetla prawidłowy styl jeśli utworzysz je za pomocą standardowego menu Androida. interfejsów API w ramach aktywności.
Aby wyświetlić menu aktywności, utwórz zasoby menu, a następnie Wyświetlenie ich po działaniu użytkownika, np. kliknięciu, kiedy aktywność ma skupienie.
Tworzę zasoby menu
Tworzenie zasobów menu przebiega tak samo jak na platformie Android, ale postępuj zgodnie z tymi wskazówkami: wytycznymi:
- Do każdej pozycji menu dodaj ikonę elementu menu o wymiarach 50 × 50 pikseli. Menu ikona musi być biała na przezroczystym tle. Pobieranie ikon menu Google Glass lub chociażby na przykład.
- Użyj krótkiego wyrażenia opisującego działanie, składające się z wielu liter jak w zdaniu. Czasownik imperatywny sprawdza się dobrze (np. „Udostępnij” lub „Odpowiedz wszystkim”).
Oto kilka wskazówek na początek:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Więcej informacji o tworzeniu menu Androida znajdziesz w Temat menu na Dokumentacja pakietu Android SDK.
Obsługa wywołań zwrotnych menu
Activity
klasa zawiera wywołania zwrotne, które zastępujesz do obsługi tworzenia, wyświetlania i demontażu menu:
onCreateOptionsMenu()powoduje zwiększenie ilości zasobów menu XML.onPrepareOptionsMenu()Pokazuje lub ukrywa pozycje menu, jeśli jest to konieczne. Możesz na przykład wyświetlać różne pozycje menu na podstawie tego, co robią użytkownicy.onOptionsItemSelected()obsługuje wybór użytkowników.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Wyświetlanie menu
Aby wyświetlić menu, wywołaj
openOptionsMenu()
gdy jest wymagane, np. dotknięciem na touchpadzie. Poniższe przykłady wykrywają
gest kliknięcia w przypadku aktywności, a następnie zadzwoni pod numer openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Menu narzędzi
Dostępne są pewne metody pomocnicze, które umożliwiają modyfikowanie wyglądu i działania menu. Zobacz
MenuUtils
.

