沉浸模式让您可以通过更多方式使用用户输入并创建用户 界面。这样,您就可以打造出最个性化的体验, 但涉及的工作量最多
如果这是您首次开发 Glass,请阅读 沉浸感指南 。该文档介绍了如何构建完整的 Glassware 体验沉浸感,遵循我们的设计最佳实践
运作方式
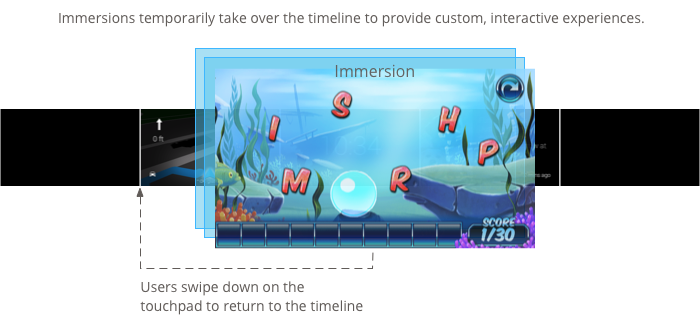
沉浸模式显示在时间轴之外,让您完全掌控 从 Glass 开始提供沉浸式体验的那一刻起就开始全面考虑用户体验
您可以通过标准 Android activity 打造沉浸式体验, 布局、界面 widget 和 Android 平台的其余部分。 然后,您可以使用 GDK 集成到 Glass 体验中 例如集成语音指令、Google Glass 风格的卡片 等等。

沉浸模式启动时,它们会显示在时间轴上。 当用户完成沉浸模式后, 只需向下滑动即可
何时使用此类附加信息
沉浸感非常适合需要长时间吸引用户的体验。 它们可让您创建显示在时间轴之外的专用界面, 用户可以更深入地体验量身定制的体验。
当需要覆盖特定于时间轴的内容时,也有必要使用沉浸模式 例如向前和向后滑动以及控制 自动锁屏。
不过,请仅在必要时使用沉浸感,因为它们 需要更多的构建工作和更多的时间来做好设计。 实时卡片已足够 大多数类型的 Glassware。
打造沉浸感
您可以使用标准 Android activity,但保留 在为 Glass 编写 activity 时,请注意以下几点:
- 针对 640 × 360 像素的屏幕设计界面。
- 设计在 Glass 上有意义的互动,而不是移植 查看其他 Android 设备上的活动
- 请勿依赖复杂的触摸手势或界面模式。
- 在用户到达时间轴之前,向下滑动始终会在 activity 堆栈中返回。它应该 其功能与智能手机和平板电脑上的 Android 返回按钮非常相似。
- 创建一个 50 × 50 像素的图标,并为
android:icon在 Android 清单中添加<activity>元素。同时为android:label指定文本。 这样,与多个 Glassware 相关联的语音或触摸菜单项 可以选择显示 Glassware 的名称和图标 - 指定
android:immersive="true"<activity>元素,以便在屏幕休眠以及 唤醒。
创建和显示菜单
Glass 显示正确的样式 (如果您使用标准 Android 菜单构建菜单) activity 内的 API。
如需显示 activity 的菜单,请创建菜单资源,然后 在用户操作(例如点按您的 activity 时,点按屏幕) 获得焦点。
创建菜单资源
创建菜单资源的方法与在 Android 平台上创建菜单资源相同,但请遵循以下规则: 指南:
- 为每个菜单项提供一个 50 × 50 像素的菜单项图标。菜单 图标必须为白色,背景为透明。 下载 Google Glass 菜单图标 供您使用或作为参考。
- 使用短语来描述该操作,并采用句首字母大写形式。 祈使动词(例如“分享”或“回复全部”)效果很好。
下面介绍了一个简单的入门步骤:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
有关创建 Android 菜单的更多信息,请参阅 菜单主题 Android SDK 文档。
处理菜单回调
Activity
类包含您可以替换以处理菜单创建、显示和拆解的回调:
onCreateOptionsMenu()扩充 XML 菜单资源。onPrepareOptionsMenu()用于根据需要显示或隐藏菜单项。例如,您可以 根据用户执行的操作调整搜索范围。onOptionsItemSelected()会处理用户选择。public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
显示菜单
要显示菜单,请调用
openOptionsMenu()
(例如在触控板上点按一下)。以下示例将检测
对 activity 执行点按手势,然后调用 openOptionsMenu()。
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
菜单实用程序
一些辅助方法可用于修改菜单的外观和行为。如需了解详情,请参阅 MenuUtils。

