নিমজ্জনগুলি আপনাকে ব্যবহারকারীর ইনপুট গ্রহণ এবং ব্যবহারকারী ইন্টারফেস তৈরি করার আরও উপায় দেয়৷ এটি আপনাকে সর্বাধিক কাস্টম অভিজ্ঞতা তৈরি করতে দেয় তবে সর্বাধিক কাজ জড়িত৷
আপনি যদি গ্লাসের জন্য প্রথমবার বিকাশ করেন তবে এর পরিবর্তে নিমজ্জন নির্দেশিকা পড়ুন। সেই নথিটি আমাদের ডিজাইনের সর্বোত্তম অনুশীলনগুলি অনুসরণ করে কীভাবে নিমজ্জন সহ একটি সম্পূর্ণ গ্লাসওয়্যার তৈরি করতে হয় তা নিয়ে যায়।
তারা কিভাবে কাজ করে
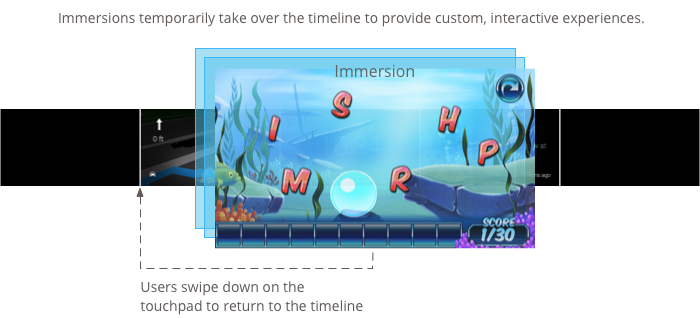
নিমজ্জনগুলি টাইমলাইনের বাইরে প্রদর্শিত হয়, গ্লাস নিমজ্জন চালু করার সময় থেকে আপনাকে ব্যবহারকারীর অভিজ্ঞতার উপর সম্পূর্ণ নিয়ন্ত্রণ দেয়৷
আপনি স্ট্যান্ডার্ড অ্যান্ড্রয়েড অ্যাক্টিভিটি, লেআউট, UI উইজেট এবং বাকি অ্যান্ড্রয়েড প্ল্যাটফর্মের সাথে নিমজ্জন তৈরি করেন। তারপর আপনি GDK ব্যবহার করুন গ্লাস অভিজ্ঞতার সাথে একীভূত করার জন্য যেমন ভয়েস কমান্ড, গ্লাস-স্টাইলযুক্ত কার্ড এবং আরও অনেক কিছু।

নিমজ্জন শুরু হলে, সেগুলি টাইমলাইনের উপরে প্রদর্শিত হয়। ব্যবহারকারীদের একটি নিমজ্জন সম্পন্ন হলে, তারা নিচে সোয়াইপ করে ফিরে আসে।
কখন এগুলো ব্যবহার করবেন
দীর্ঘায়িত ব্যবহারকারীর মনোযোগ প্রয়োজন এমন অভিজ্ঞতার জন্য নিমজ্জনগুলি দুর্দান্ত৷ তারা আপনাকে একটি বিশেষ UI তৈরি করতে দেয় যা টাইমলাইনের বাইরে প্রদর্শিত হয়, যাতে ব্যবহারকারীরা একটি কাস্টমাইজড অভিজ্ঞতার গভীরে যেতে পারে।
যখন আপনাকে টাইমলাইন-নির্দিষ্ট কার্যকারিতা যেমন ফরোয়ার্ড এবং ব্যাকওয়ার্ড সোয়াইপ এবং স্ক্রিন টাইমআউট নিয়ন্ত্রণ করার প্রয়োজন হয় তখন নিমজ্জনগুলিও প্রয়োজনীয়।
যাইহোক, শুধুমাত্র যদি আপনার প্রয়োজন হয় তবেই নিমজ্জন ব্যবহার করুন, কারণ সেগুলি তৈরি করতে আরও বেশি কাজ এবং ভালভাবে ডিজাইন করতে আরও বেশি সময় প্রয়োজন৷ লাইভ কার্ডগুলি বেশিরভাগ ধরণের গ্লাসওয়্যারের জন্য যথেষ্ট বৈশিষ্ট্য এবং ক্ষমতা প্রদান করে।
নিমজ্জন তৈরি করা
আপনি স্ট্যান্ডার্ড অ্যান্ড্রয়েড ক্রিয়াকলাপগুলি ব্যবহার করে নিমজ্জন তৈরি করেন, তবে গ্লাসের জন্য কার্যকলাপগুলি লেখার সময় নিম্নলিখিতগুলি মনে রাখবেন:
- একটি 640 × 360 পিক্সেল স্ক্রিনের জন্য আপনার UI ডিজাইন করুন৷
- ডিজাইন ইন্টারঅ্যাকশন যা অন্যান্য অ্যান্ড্রয়েড ডিভাইস থেকে ক্রিয়াকলাপগুলিকে পোর্ট করার পরিবর্তে গ্লাসে বোঝা যায়৷
- জটিল স্পর্শ অঙ্গভঙ্গি বা UI প্যাটার্নের উপর নির্ভর করবেন না।
- ব্যবহারকারীরা টাইমলাইনে না পৌঁছানো পর্যন্ত সোয়াইপ ডাউন সর্বদা কার্যকলাপ স্ট্যাকে ফিরে যায়। এটি স্মার্টফোন এবং ট্যাবলেটে অ্যান্ড্রয়েড ব্যাক বোতামের মতো কাজ করা উচিত।
- একটি 50 × 50 পিক্সেল আইকন তৈরি করুন এবং আপনার Android ম্যানিফেস্টে
<activity>উপাদানটিরandroid:iconবৈশিষ্ট্যের জন্য এটি নির্দিষ্ট করুন। এছাড়াওandroid:labelএর জন্য পাঠ্য নির্দিষ্ট করুন। এটি একাধিক গ্লাসওয়্যারের সাথে যুক্ত একটি ভয়েস বা টাচ মেনু আইটেমকে একটি বিকল্প হিসাবে আপনার গ্লাসওয়্যারের নাম এবং আইকন দেখানোর অনুমতি দেয়। - আপনার
<activity>উপাদানটির জন্যandroid:immersive="true"নির্দিষ্ট করুন যাতে একটি স্ক্রীন ঘুমানোর এবং জেগে ওঠার পরে নিমজ্জন ফোকাস দেয়।
একটি মেনু তৈরি এবং প্রদর্শন করা
গ্লাস মেনুগুলির জন্য সঠিক স্টাইলিং প্রদর্শন করে যদি আপনি সেগুলিকে কোনও অ্যাক্টিভিটির ভিতরে স্ট্যান্ডার্ড অ্যান্ড্রয়েড মেনু API দিয়ে তৈরি করেন।
একটি ক্রিয়াকলাপের জন্য একটি মেনু প্রদর্শন করতে, মেনু সংস্থানগুলি তৈরি করুন এবং তারপরে সেগুলিকে ব্যবহারকারীর অ্যাকশনে প্রদর্শন করুন, যেমন আপনার কার্যকলাপে ফোকাস থাকলে একটি আলতো চাপুন৷
মেনু সম্পদ তৈরি করা
মেনু সংস্থান তৈরি করা অ্যান্ড্রয়েড প্ল্যাটফর্মের মতোই, তবে এই নির্দেশিকাগুলি অনুসরণ করুন:
- প্রতিটি মেনু আইটেমের জন্য, একটি 50 × 50 পিক্সেল মেনু আইটেম আইকন প্রদান করুন। একটি স্বচ্ছ ব্যাকগ্রাউন্ডে মেনু আইকনটি অবশ্যই সাদা রঙের হতে হবে। ব্যবহারের জন্য বা উদাহরণ হিসেবে গ্লাস মেনু আইকন ডাউনলোড করুন ।
- একটি সংক্ষিপ্ত বাক্যাংশ ব্যবহার করুন যা ক্রিয়াটি বর্ণনা করে এবং বাক্যের ক্ষেত্রে। একটি বাধ্যতামূলক ক্রিয়া ভাল কাজ করে (উদাহরণস্বরূপ, "শেয়ার করুন" বা "সমস্ত উত্তর দিন")।
আপনাকে শুরু করার জন্য এখানে একটি সহজ:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
অ্যান্ড্রয়েড মেনু তৈরির বিষয়ে আরও তথ্যের জন্য, অ্যান্ড্রয়েড এসডিকে ডকুমেন্টেশনে মেনু বিষয় দেখুন।
মেনু কলব্যাক পরিচালনা করা
Activity ক্লাসে এমন কলব্যাক রয়েছে যা আপনি মেনু তৈরি, প্রদর্শন এবং বিচ্ছিন্ন করার জন্য ওভাররাইড করেন:
-
onCreateOptionsMenu()XML মেনু সংস্থানকে ফুলিয়ে তোলে। -
onPrepareOptionsMenu()প্রয়োজন হলে মেনু আইটেম দেখায় বা লুকিয়ে রাখে। উদাহরণস্বরূপ, ব্যবহারকারীরা কী করছেন তার উপর ভিত্তি করে আপনি বিভিন্ন মেনু আইটেম দেখাতে পারেন। onOptionsItemSelected()ব্যবহারকারী নির্বাচন পরিচালনা করে।public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
মেনু প্রদর্শন করা হচ্ছে
মেনু প্রদর্শন করতে, প্রয়োজন হলে openOptionsMenu() এ কল করুন, যেমন টাচপ্যাডে ট্যাপ করুন। নিম্নলিখিত উদাহরণগুলি একটি কার্যকলাপে একটি ট্যাপ অঙ্গভঙ্গি সনাক্ত করে এবং তারপর openOptionsMenu() কল করে৷
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
মেনু ইউটিলিটি
মেনুগুলির চেহারা এবং আচরণ পরিবর্তন করার জন্য কিছু সহায়ক পদ্ধতি উপলব্ধ। আরও তথ্যের জন্য MenuUtils দেখুন।

