تمنحك ميزة "الغامرة" طرقًا إضافية لاستخدام البيانات التي أدخلها المستخدم وإنشاء إعدادات من الواجهات. يتيح لك ذلك إنشاء تجربة مخصصة أكثر ولكنه يتضمن أكبر قدر من العمل.
إذا كانت هذه هي المرة الأولى التي تطوّر فيها نظارة Glass، فاقرأ دليل الغوص بدلاً من ذلك. يتناول هذا المستند كيفية إنشاء أدوات زجاجية كاملة باستخدام الغمرات، مع اتّباع أفضل ممارسات التصميم لدينا.
آلية عملها
تظهر التجارب خارج المخطط الزمني، ما يتيح لك إمكانية التحكّم الكامل. على تجربة المستخدم بدءًا من وقت تشغيل Glass.
يمكنك التفاعل مع تجربة غامرة من خلال أنشطة Android العادية وتخطيطات وأدوات واجهة المستخدم وبقية نظام Android الأساسي. يمكنك بعد ذلك استخدام GDK للدمج في تجربة Glass مثل دمج الأوامر الصوتية والبطاقات ذات نمط الزجاج والمزيد.

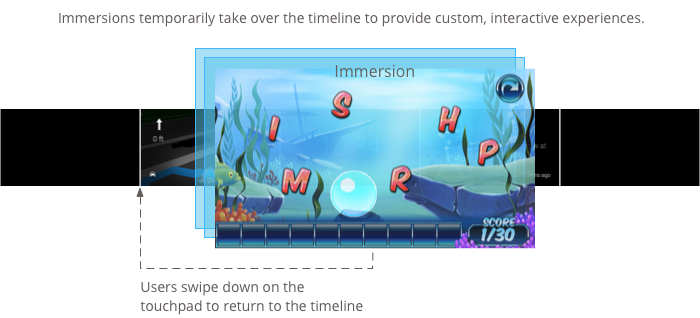
وعندما تبدأ عمليات الدمج، تظهر في أعلى المخطط الزمني. عندما ينتهي المستخدمون من الغوص، التراجع عن طريق التمرير سريعًا للأسفل.
حالات الاستخدام
تُعد الانغماسات مناسبة للتجارب التي تتطلب اهتمامًا كبيرًا من المستخدم. وهي تتيح لك إنشاء واجهة مستخدم متخصصة تظهر خارج المخطط الزمني، بحيث يمكن للمستخدمين التعمق في تجربة مخصصة.
تكون مرات الدمج ضرورية أيضًا عندما تحتاج إلى استبدال عناصر المخطط الزمني وظائف مثل التمريرات السريعة للأمام وللخلف والتحكم في المهلة قبل غلق الشاشة.
ومع ذلك، يمكنك استخدام ميزة الغوص العميق فقط إذا اضطررت إلى ذلك، لأنها تتطلب مزيدًا من العمل للبناء والمزيد من الوقت للتصميم الجيد. توفّر البطاقات المباشرة ما يكفي والميزات والإمكانات لمعظم أنواع Glassware.
إنشاء مستويات غامرة
يمكنك إنشاء عروض غامرة باستخدام أنشطة Android، مع إبقاء وضع ما يلي في الاعتبار عند كتابة أنشطة لـ Glass:
- صمم واجهات المستخدم الخاصة بك بشاشة بحجم 640 × 360 بكسل.
- تصميم تفاعلات منطقية على Glass بدلاً من النقل على الأنشطة من أجهزة Android الأخرى.
- لا تعتمد على إيماءات اللمس المعقّدة أو أنماط واجهة المستخدم.
- يعود التمرير سريعًا للأسفل دائمًا في حزمة الأنشطة حتى يصل المستخدمون إلى المخطط الزمني. يجب يعمل مثل زر الرجوع في Android على الهواتف الذكية والأجهزة اللوحية.
- أنشئ رمزًا بحجم 50 × 50 بكسل وحدِّده للسمة
android:iconفي العنصر<activity>في بيان Android. تحديد نص أيضًا لـandroid:label. يتيح هذا لعنصر قائمة الصوت أو اللمس المرتبط بـ Glassware عدة إظهار اسم ورمز Glassware كخيار. - تحديد
android:immersive="true"للعنصر<activity>للتركيز على حالات الانغماس بعد دخول الشاشة في وضع السكون يستيقظ.
إنشاء قائمة وعرضها
عرض التصميم الصحيح للزجاج للقوائم إذا أنشأتها باستخدام قائمة Android العادية واجهات برمجة التطبيقات (API) داخل نشاط ما.
لعرض قائمة لأحد الأنشطة، أنشئ موارد القائمة ثم عرضها عند إجراء المستخدم، مثل نقرة عند نشاطك بشكل عام.
إنشاء موارد القائمة
يعد إنشاء موارد القائمة نفس الشيء كما هو الحال على نظام Android الأساسي، ولكن اتبع هذه إرشاداتنا:
- بالنسبة إلى كل عنصر من عناصر القائمة، قدِّم رمز عنصر قائمة بحجم 50 × 50 بكسل. قائمة الطعام يجب أن يكون الرمز باللون الأبيض على خلفية شفافة. تنزيل رموز قائمة Glass للاستخدام أو كمثال.
- استخدِم عبارة قصيرة تصف الإجراء في حالة أحرف الجملة. يعمل الفعل القاطع بشكل جيد (مثل "مشاركة" أو "الرد على الكل").
هذه طريقة بسيطة للبدء:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
لمزيد من المعلومات عن إنشاء قوائم Android، يمكنك الاطّلاع على موضوع القائمة في مستندات حزمة تطوير البرامج (SDK) لنظام التشغيل Android
التعامل مع طلبات معاودة الاتصال للقائمة
Activity
تحتوي الفئة على استدعاءات تتجاوزها لمعالجة إنشاء القائمة وعرضها وتقسيمها:
onCreateOptionsMenu()تضخيم مورد قائمة XML.onPrepareOptionsMenu()يؤدي إلى إظهار عناصر القائمة أو إخفاؤها إذا لزم الأمر. على سبيل المثال، يمكنك عرض أصناف مختلفة في القائمة استنادًا إلى ما يفعله المستخدمون.تعالج الإضافة
onOptionsItemSelected()اختيار المستخدمين.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
عرض قائمة الطعام
لعرض القائمة، اتصل
openOptionsMenu()
عند الحاجة، مثل
النقر على لوحة اللمس تكتشف الأمثلة التالية
النقر على أحد الأنشطة ثم الاتصال بالرقم openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
أدوات القائمة
تتوفّر بعض الطرق المساعدة لتعديل شكل القوائم وسلوكها. عرض
MenuUtils
لمزيد من المعلومات.

