Погружения дают вам больше возможностей использовать пользовательский ввод и создавать пользовательские интерфейсы. Это позволяет вам создать максимально индивидуальный опыт, но требует больше работы.
Если вы впервые разрабатываете для Glass, вместо этого прочитайте руководство по погружению . В этом документе описывается, как создать полную стеклянную посуду с помощью погружения, следуя нашим лучшим практикам проектирования.
Как они работают
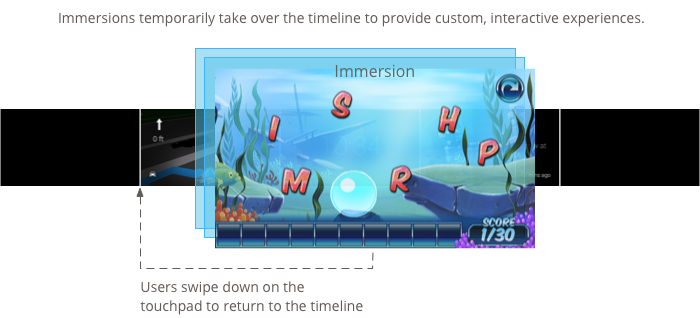
Погружения отображаются за пределами временной шкалы, что дает вам полный контроль над пользовательским интерфейсом с момента запуска погружения Glass.
Вы создаете погружение с помощью стандартных действий Android, макетов, виджетов пользовательского интерфейса и остальной части платформы Android. Затем вы используете GDK для интеграции с Glass, например, для интеграции голосовых команд, карточек в стиле Glass и многого другого.

Когда погружения начинаются, они появляются в верхней части временной шкалы. Когда пользователи завершают погружение, они отступают, проводя пальцем вниз.
Когда их использовать
Погружения отлично подходят для событий, требующих длительного внимания пользователя. Они позволяют создавать специализированный пользовательский интерфейс, который появляется за пределами временной шкалы, чтобы пользователи могли глубже погрузиться в индивидуальный опыт.
Погружения также необходимы, когда вам нужно перезаписать функции, специфичные для временной шкалы, такие как пролистывание вперед и назад и управление временем ожидания экрана.
Однако используйте погружения только в случае необходимости, поскольку они требуют больше усилий для создания и больше времени для хорошего проектирования. Живые карты предлагают достаточно функций и возможностей для большинства типов стеклянной посуды.
Создание погружений
Вы создаете погружения, используя стандартные действия Android , но при написании действий для Glass помните следующее:
- Создавайте свои пользовательские интерфейсы для экрана с разрешением 640 × 360 пикселей.
- Создавайте взаимодействия, которые имеют смысл на Glass, вместо того, чтобы переносить действия с других устройств Android.
- Не полагайтесь на сложные сенсорные жесты или шаблоны пользовательского интерфейса.
- Проведение пальцем вниз всегда возвращает список действий до тех пор, пока пользователи не достигнут временной шкалы. Она должна функционировать так же, как кнопка «Назад» Android на смартфонах и планшетах.
- Создайте значок размером 50 × 50 пикселей и укажите его для атрибута
android:iconэлемента<activity>в манифесте Android. Также укажите текст дляandroid:label. Это позволяет элементу голосового или сенсорного меню, связанному с несколькими стеклянными изделиями, отображать имя и значок вашего стеклянного изделия в качестве опции. - Укажите
android:immersive="true"для элемента<activity>, чтобы обеспечить фокус погружения после перехода экрана в режим сна и пробуждения.
Создание и отображение меню
Glass отображает правильный стиль меню, если вы создаете их с помощью стандартных API-интерфейсов меню Android внутри действия.
Чтобы отобразить меню для действия, создайте ресурсы меню, а затем отображайте их при действии пользователя, например касании, когда ваше действие находится в фокусе.
Создание ресурсов меню
Создание ресурсов меню происходит так же, как и на платформе Android, но следуйте следующим рекомендациям:
- Для каждого пункта меню предоставьте значок пункта меню размером 50 × 50 пикселей. Значок меню должен быть белого цвета на прозрачном фоне. Загрузите значки меню Glass для использования или в качестве примера.
- Используйте короткую фразу, описывающую действие и записанную в регистре предложений. Хорошо подойдет повелительный глагол (например, «Поделиться» или «Ответить всем»).
Вот простой вариант, с которого можно начать:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Дополнительные сведения о создании меню Android см. в разделе « Меню» документации Android SDK.
Обработка обратных вызовов меню
Класс Activity содержит обратные вызовы, которые вы переопределяете для обработки создания, отображения и удаления меню:
-
onCreateOptionsMenu()раздувает ресурс XML-меню. -
onPrepareOptionsMenu()показывает или скрывает пункты меню, если это необходимо. Например, вы можете отображать разные пункты меню в зависимости от того, что делают пользователи. onOptionsItemSelected()обрабатывает выбор пользователя.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Отображение меню
Чтобы отобразить меню, при необходимости вызовите openOptionsMenu() , например, коснувшись сенсорной панели. В следующих примерах жест касания обнаруживается в действии, а затем вызывается openOptionsMenu() .
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Утилиты меню
Доступны некоторые вспомогательные методы для изменения внешнего вида и поведения меню. См. MenuUtils для получения дополнительной информации.

