Yoğun içerik kullanımı, kullanıcı girişini tüketmek ve kullanıcı oluşturmak için daha fazla yol sunar. kullanır. Bu, en özel deneyimi sunmanıza olanak tanır. ancak en fazla işi gerektirir.
Google Glass'ı ilk kez geliştiriyorsanız Yoğunlaşma kılavuzu . Bu dokümanda, eksiksiz bir Glassware hizmetinin nasıl oluşturulacağı açıklanmaktadır. gerçekleştirdiğimiz tasarımla ilgili en iyi uygulamalarımıza göz atacağız.
İşleyiş şekli
Yoğun içerik zaman çizelgesinin dışında gösterilir ve size tam kontrol sunar %100'ün üzerinde artış gösterdi.
Standart Android etkinlikleriyle etkileyici bir deneyim yaşarsınız. arayüzleri, kullanıcı arayüzü widget'ları ve Android platformunun geri kalanında kullanılabilir. Daha sonra GDK'yı, Glass deneyimine entegre etmek için kullanıyorsunuz. entegre etmek için (ör. sesli komutları, Glass tarzı kartları, ve diğerleri.

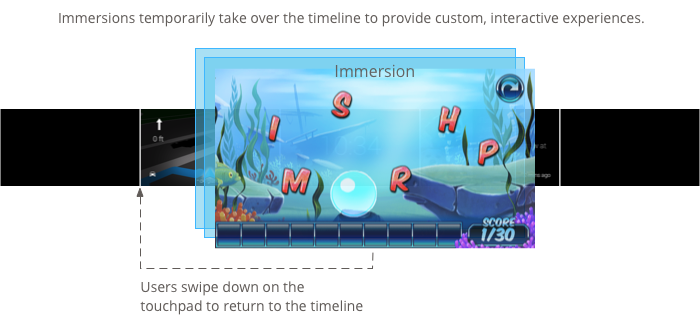
Yoğun içerik başladığında zaman çizelgesinin üst kısmında görünür. Kullanıcılar uygulamanızı tamamladıktan sonra tekrar dışarı doğru hızlıca kaydırın.
Ne zaman kullanılır?
Yoğun içerik, kullanıcıların uzun süre ilgilenmesi gereken deneyimler için idealdir. Zaman çizelgesinin dışında görünen özel bir kullanıcı arayüzü oluşturmanıza olanak tanır. Kullanıcılar özelleştirilmiş deneyimi daha ayrıntılı olarak inceleyebilir.
Yoğun içerik kullanımı, zaman çizelgesine özgü üzerine yazmanız gerektiğinde de gereklidir ileri ve geri kaydırma gibi işlevler ve ekran zaman aşımına uğradı.
Ancak yoğunlaştırmaları yalnızca gerektiğinde kullanın, çünkü ve tasarım için daha fazla zaman gerektirir. Canlı kartlar yeterli düzeyde veri sunuyor özellikleri ve olanaklarını test edin.
Yoğun içerik oluşturma
Sürükleyici öğeler oluşturmak için standart Android etkinlikleri ancak Glass için etkinlik yazarken aşağıdakileri aklınızda bulundurun:
- Kullanıcı arayüzlerinizi 640 × 360 piksellik bir ekrana göre tasarlayın.
- Taşımak yerine Glass'ta anlamlı olacak etkileşimler tasarlayın diğer Android cihazlardaki etkinliklere kıyasla daha fazla dönüşüm elde eder.
- Karmaşık dokunma hareketlerine veya kullanıcı arayüzü kalıplarına güvenmeyin.
- Kullanıcılar zaman çizelgesine ulaşana kadar aşağı kaydırmak her zaman etkinlik yığınına geri döner. Uygulama Akıllı telefonlar ve tabletlerdeki Android geri düğmesine çok benzer.
- 50 × 50 piksel boyutunda bir simge oluşturun ve şu öğenin
android:iconözelliği için bunu belirtin: Android manifest dosyanızdaki<activity>öğesi.android:labeliçin metin de belirtin. Bu, birden fazla Glassware ile ilişkilendirilmiş sesli veya dokunmatik menü öğesinin şunları yapmasına olanak tanır: Glassware'inizin adını ve simgesini bir seçenek olarak gösterebilirsiniz. android:immersive="true"değerini belirtin<activity>öğeniz, ekran uyku moduna geçtikten sonra sürüklenmelere odaklanmanızı sağlar. uyanır.
Menü oluşturma ve görüntüleme
Glass doğru stilleri gösteriyor standart Android menüsüyle oluşturursanız menüler için Bir etkinliğin içindeki API'ler.
Bir etkinlikle ilgili menü görüntülemek için menü kaynakları oluşturun ve ardından bir kullanıcı işleminde (ör. etkinliğiniz yeniden etkinleştirildiğinde bir dokunuş) sahip.
Menü kaynakları oluşturma
Menü kaynakları oluşturma işlemi Android platformuyla aynıdır, ancak şu talimatları uygulayın: kurallar:
- Her menü öğesi için 50 × 50 piksel boyutunda bir menü öğesi simgesi sağlayın. Menü simge, şeffaf bir arka plan üzerinde beyaz renkli olmalıdır. Glass menü simgelerini indirme veya örnek olarak verilebilir.
- İşlemi açıklayan ve cümle düzeninde olan kısa bir ifade kullanın. Zorunlu fiiller iyi sonuç verir (örneğin, "Paylaş" veya "Tümünü yanıtla").
Başlamanıza yardımcı olacak basit bir ipucu:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Android menüleri oluşturma hakkında daha fazla bilgi için bkz. Şuradaki menü konusu: Android SDK dokümanları.
Menü geri çağırmalarını işleme
Activity
sınıfı, menü oluşturma, görüntüleme ve kesme işlemlerini gerçekleştirmek için geçersiz kıldığınız geri çağırmalar içerir:
onCreateOptionsMenu()XML menü kaynağını şişirir.onPrepareOptionsMenu()gerekirse menü öğelerini gösterir veya gizler. Örneğin, farklı menü öğeleri gösterebilirsiniz. bir ürün veya hizmet sunabilir.onOptionsItemSelected(), kullanıcı seçimini işler.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Menüyü gösterme
Menüyü görüntülemek için şu numarayı arayın:
openOptionsMenu()
örneğin dokunmatik alana dokunarak erişebilirsiniz. Aşağıdaki örneklerde
Bir etkinlikte dokunma hareketi ve ardından openOptionsMenu() araması.
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Menü yardımcı programları
Menülerin görünümünü ve davranışını değiştirmek için bazı yardımcı yöntemler kullanılabilir. Görüntüleyin
MenuUtils
konulu videomuzu izleyin.
