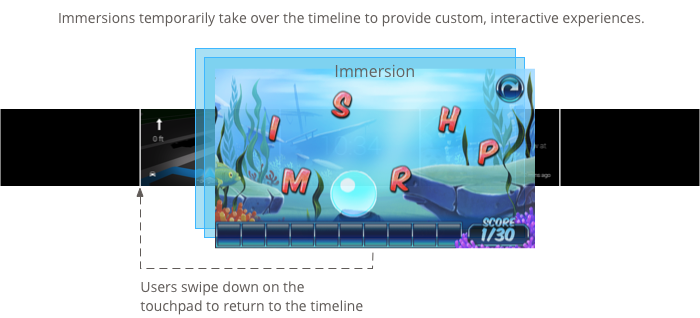
沉浸式體驗讓你能透過更多方式運用使用者輸入內容 存取 API方便你打造最貼近個人需求的體驗 但包含最多工作
如果您是第一次開發 Glass,請參閱 沉浸式指南 。本文件將說明如何打造完整的 Glassware 並融入設計最佳做法
運作方式
時間軸外會顯示沉浸式內容,讓你全權掌控一切 實際體驗。
您可以透過標準的 Android 活動,打造沉浸式體驗。 版面配置、UI 小工具和 Android 平台的其他部分。 然後,您可以使用 GDK 將資訊整合至 Glass 體驗中 例如整合語音指令、玻璃風格卡片 等等。

沉浸在開始時,會顯示在時間軸的頂端。 當使用者體驗沉浸式體驗時 只要向下滑動
使用時機
沉浸式體驗非常適合需要長時間留意使用者的體驗, 可讓你建立顯示在時間軸外的專屬 UI,因此 還能進一步提供符合個人需求的體驗。
如果需要覆寫特定時間軸的資料 例如向前和向後滑動 螢幕自動關閉。
但請只在必要時才使用沉浸式體驗,因為 建構起來會比較多,而設計上也需要更多時間。 即時資訊卡的效益充足 適用於大多數類型的 Glassware
營造沉浸感
您可以運用標準的 Android 活動,但保留 編寫 Glass 活動時,請注意下列事項:
- 將使用者介面設計為 640 × 360 像素的螢幕。
- 透過 Glass 設計有意義的互動,而不必移植 轉移到其他 Android 裝置上的活動。
- 請勿依賴複雜的觸控手勢或 UI 模式。
- 向下滑動會一律返回活動堆疊中,直到使用者到達時間軸。它應該 功能與智慧型手機和平板電腦的 Android 返回按鈕類似。
- 建立 50 × 50 像素的圖示,並指定
android:iconAndroid 資訊清單中的<activity>元素一併指定android:label的文字。 這可讓與多個 Glassware 相關聯的語音或觸控選單項目, 在選項中顯示 Glassware 的名稱和圖示。 - 指定「
android:immersive="true"」 以便讓<activity>元素在螢幕休眠後聚焦 醒來。
建立並顯示選單
玻璃顯示正確的樣式 適用於使用標準 Android 選單建構的選單 活動內 API。
如要顯示活動的選單,請建立選單資源,然後 在使用者進行 (例如輕觸活動) 時顯示這些通知 具有焦點
建立選單資源
建立選單資源與 Android 平台相同,但請按照以下方式操作 規範:
- 針對每個選單項目,提供一個 50 × 50 像素的選單項目圖示。菜單 圖示必須是白色,並使用透明背景。 下載 Glass 選單圖示 或以此做為範例
- 使用描述動作的簡短詞組,並採用句首字母大寫。 命令式動詞的效果良好 (例如「分享」或「回覆所有人」)。
以下的簡單做法可協助你快速上手:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
如要進一步瞭解如何建立 Android 選單,請參閱 Menu 主題 Android SDK 說明文件。
處理選單回呼
Activity
類別包含可覆寫的回呼,以處理選單建立、顯示與拆除作業:
onCreateOptionsMenu()敬上 加載 XML 選單資源。onPrepareOptionsMenu()敬上 視需要顯示或隱藏選單項目例如,您可以顯示不同的選單項目 調整設定onOptionsItemSelected()會處理使用者選取工作。public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
顯示選單
如要顯示選單,請呼叫
openOptionsMenu()敬上
例如輕觸觸控板等。下列範例偵測
對活動做出輕觸手勢,然後呼叫 openOptionsMenu()。
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
選單公用程式
有些輔助方法可用來修改選單的外觀和行為。詳情請見
MenuUtils敬上
瞭解詳情

