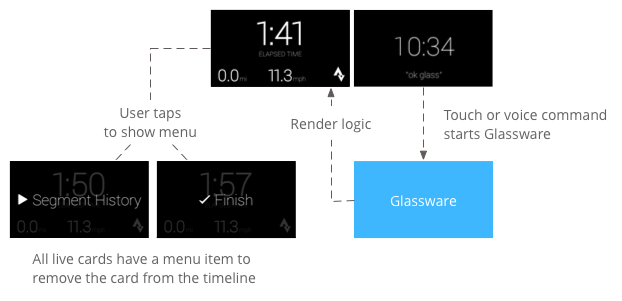
লাইভ কার্ড টাইমলাইনের বর্তমান বিভাগে উপস্থিত হয় এবং বর্তমান সময়ে প্রাসঙ্গিক তথ্য প্রদর্শন করে।
লাইভ কার্ডগুলি যখন ব্যবহারকারীরা সক্রিয়ভাবে একটি কাজে নিযুক্ত থাকে তখন তার জন্য দুর্দান্ত, কিন্তু পরিপূরক তথ্যের জন্য পর্যায়ক্রমে গ্লাস পরীক্ষা করতে চান৷ উদাহরণস্বরূপ, প্রতি কয়েক মিনিটে দৌড়ে তাদের সময় পরীক্ষা করা বা যখন তারা একটি গান এড়িয়ে যেতে বা বিরতি দিতে চায় তখন একটি মিউজিক প্লেয়ার নিয়ন্ত্রণ করা।
আপনি যদি গ্লাসের জন্য প্রথমবার বিকাশ করেন, তাহলে চলমান টাস্ক গাইডটি প্রথমে পড়ুন। এই নথিটি আমাদের ডিজাইনের সর্বোত্তম অনুশীলনগুলি অনুসরণ করে কীভাবে একটি লাইভ কার্ডের সাহায্যে একটি সম্পূর্ণ গ্লাসওয়্যার তৈরি করা যায় তা নিয়ে যায়।
তারা কিভাবে কাজ করে
লাইভ কার্ডগুলি কার্ডগুলিকে টাইমলাইনের বর্তমান বিভাগে টিকে থাকার একটি উপায় প্রদান করে যতক্ষণ তারা প্রাসঙ্গিক। স্ট্যাটিক কার্ডের বিপরীতে, লাইভ কার্ডগুলি টাইমলাইনে টিকে থাকে না এবং ব্যবহারকারীরা সেগুলি সম্পন্ন করার পরে স্পষ্টভাবে তাদের সরিয়ে দেয়।

ব্যবহারকারীরা সাধারণত প্রধান মেনুতে একটি ভয়েস কমান্ড বলার মাধ্যমে লাইভ কার্ড শুরু করে, যা একটি ব্যাকগ্রাউন্ড পরিষেবা শুরু করে যা কার্ড রেন্ডার করে। তারপরে তারা কার্ডে ট্যাপ করতে পারে এমন মেনু আইটেমগুলি দেখানোর জন্য যা কার্ডে কাজ করতে পারে, যেমন টাইমলাইন থেকে এটি খারিজ করা।
কখন এগুলো ব্যবহার করবেন
লাইভ কার্ডগুলি চলমান কাজের জন্য ডিজাইন করা হয়েছে যেগুলি ব্যবহারকারীরা ঘন ঘন প্রবেশ করতে এবং বাইরে যেতে পারে, যেমন একটি ডিসপ্লে যা একটি অ্যাকশনের চলমান অবস্থা দেখায়, নেভিগেশনের সময় একটি অ্যানিমেটেড মানচিত্র বা একটি মিউজিক প্লেয়ার।
লাইভ কার্ডের আরেকটি সুবিধা হল এগুলি UIগুলির জন্য উপযুক্ত যার জন্য ব্যবহারকারীদের সাথে রিয়েল-টাইম ইন্টারঅ্যাকশন এবং UI-তে রিয়েল-টাইম আপডেট প্রয়োজন।
লাইভ কার্ড ব্যবহার করার সময়, টাইমলাইনে এখনও ব্যবহারকারীর অভিজ্ঞতার উপর নিয়ন্ত্রণ থাকে, তাই লাইভ কার্ডে এগিয়ে বা পিছনে সোয়াইপ করলে লাইভ কার্ডে কাজ করার পরিবর্তে টাইমলাইনে নেভিগেট হয়। এছাড়াও, সিস্টেমটি কীভাবে আচরণ করে তার উপর ভিত্তি করে স্ক্রীন চালু এবং বন্ধ হয় (ব্যবহারকারীর কোনো ইন্টারঅ্যাকশন ছাড়াই 5 সেকেন্ডের পরে বা মাথা নাজ করার সময়)।
যাইহোক, লাইভ কার্ডগুলিতে সেন্সর বা জিপিএস ডেটার মতো একটি নিমজ্জন একই বৈশিষ্ট্যগুলির অনেকগুলি অ্যাক্সেস রয়েছে৷ এটি আপনাকে এখনও বাধ্যতামূলক অভিজ্ঞতা তৈরি করতে দেয় যখন ব্যবহারকারীদের টাইমলাইন অভিজ্ঞতায় থাকতে দেয় অন্য জিনিসগুলি করার জন্য, যেমন বার্তাগুলি চেক করা৷
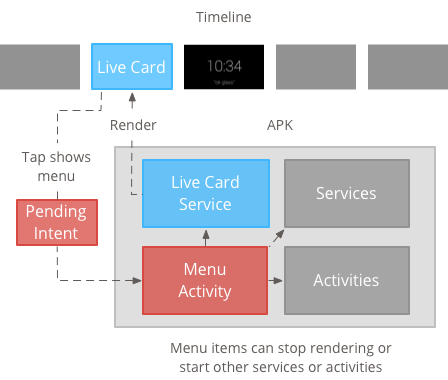
স্থাপত্য

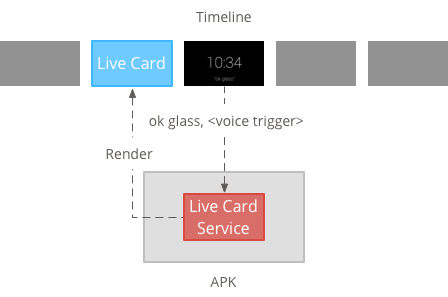
লাইভ কার্ডগুলি দৃশ্যমান হওয়ার পুরো সময়ের জন্য তাদের মালিকানার জন্য একটি দীর্ঘ চলমান প্রসঙ্গ প্রয়োজন, তাই একটি পটভূমি পরিষেবাতে সেগুলি পরিচালনা করুন।
তারপরে আপনি পরিষেবাটি শুরু হওয়ার সাথে সাথে বা পরিষেবাটি পর্যবেক্ষণ করে এমন অন্যান্য ইভেন্টের প্রতিক্রিয়া হিসাবে একটি লাইভ কার্ড প্রকাশ এবং রেন্ডার করতে পারেন। আপনি কম ফ্রিকোয়েন্সি (প্রতি কয়েক সেকেন্ডে একবার), বা উচ্চ ফ্রিকোয়েন্সি (যতবার সিস্টেম রিফ্রেশ করতে পারে ততবার) সহ লাইভ কার্ড রেন্ডার করতে পারেন।
লাইভ কার্ড আর প্রাসঙ্গিক না হলে, রেন্ডারিং বন্ধ করতে পরিষেবাটি ধ্বংস করুন।
কম ফ্রিকোয়েন্সি রেন্ডারিং
কম-ফ্রিকোয়েন্সি রেন্ডারিং Android ভিউগুলির একটি ছোট সেটের মধ্যে সীমাবদ্ধ এবং প্রতি কয়েক সেকেন্ডে একবার ডিসপ্লে আপডেট করতে পারে।
এটি সাধারণ সামগ্রী সহ লাইভ কার্ড তৈরি করার একটি সহজ উপায় যা ধ্রুবক রেন্ডারিং বা ঘন ঘন আপডেটের প্রয়োজন হয় না।

উচ্চ ফ্রিকোয়েন্সি রেন্ডারিং
হাই ফ্রিকোয়েন্সি রেন্ডারিং আপনাকে অ্যান্ড্রয়েড গ্রাফিক্স ফ্রেমওয়ার্কে উপলব্ধ আরও বিকল্পগুলি ব্যবহার করতে দেয়৷
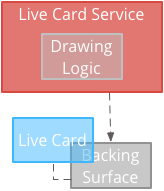
সিস্টেমটি আপনাকে লাইভ কার্ডের প্রকৃত ব্যাকিং সারফেস দেয় যা আপনি সরাসরি 2D ভিউ এবং লেআউট বা এমনকি OpenGL এর সাথে জটিল 3D গ্রাফিক্স ব্যবহার করে আঁকেন।

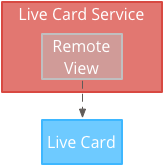
কম ফ্রিকোয়েন্সি লাইভ কার্ড তৈরি করা
কম ফ্রিকোয়েন্সি রেন্ডারিংয়ের জন্য একটি RemoteViews অবজেক্ট দ্বারা সরবরাহ করা একটি UI প্রয়োজন, যা Android লেআউট এবং ভিউগুলির নিম্নলিখিত উপসেটগুলিকে সমর্থন করে:
কম ফ্রিকোয়েন্সি রেন্ডারিং ব্যবহার করুন যখন:
- আপনার শুধুমাত্র পূর্বে তালিকাভুক্ত স্ট্যান্ডার্ড অ্যান্ড্রয়েড ভিউ এপিআই প্রয়োজন।
- আপনার শুধুমাত্র অপেক্ষাকৃত বিরল আপডেটের প্রয়োজন (রিফ্রেশের মধ্যে কয়েক সেকেন্ড)।
মনে রাখবেন:
- লাইভ কার্ডগুলিতে কার্ড প্রকাশের টাইমলাইনের জন্য
setAction()এর সাথে সর্বদা একটিPendingIntentথাকতে হবে। - প্রকাশের পরে একটি কার্ডে পরিবর্তন করতে, আবার প্রকাশ করার আগে আপডেট করা RemoteViews অবজেক্টের সাথে কার্ডে
setViews()এ কল করুন।
কম ফ্রিকোয়েন্সি লাইভ কার্ড তৈরি করতে:
আপনি রেন্ডার করতে চান এমন লেআউট বা ভিউ তৈরি করুন। নিম্নলিখিত উদাহরণ একটি কাল্পনিক বাস্কেটবল খেলার জন্য একটি বিন্যাস দেখায়:
<TextView android:id="@+id/home_team_name_text_view" android:layout_width="249px" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:gravity="center" android:textSize="40px" /> <TextView android:id="@+id/away_team_name_text_view" android:layout_width="249px" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:gravity="center" android:textSize="40px" /> <TextView android:id="@+id/away_score_text_view" android:layout_width="249px" android:layout_height="wrap_content" android:layout_alignLeft="@+id/away_team_name_text_view" android:layout_below="@+id/away_team_name_text_view" android:gravity="center" android:textSize="70px" /> <TextView android:id="@+id/home_score_text_view" android:layout_width="249px" android:layout_height="wrap_content" android:layout_alignLeft="@+id/home_team_name_text_view" android:layout_below="@+id/home_team_name_text_view" android:gravity="center" android:textSize="70px" /> <TextView android:id="@+id/footer_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_marginBottom="33px" android:textSize="26px" />একটি পরিষেবা তৈরি করুন যা লাইভ কার্ড পরিচালনা করে এবং আপনার লেআউট বা ভিউ রেন্ডার করে। এই উদাহরণ পরিষেবাটি প্রতি 30 সেকেন্ডে একটি কাল্পনিক বাস্কেটবল খেলার স্কোর আপডেট করে।
import java.util.Random; import com.google.android.glass.timeline.LiveCard; import com.google.android.glass.timeline.LiveCard.PublishMode; import android.app.PendingIntent; import android.app.Service; import android.content.Intent; import android.os.Handler; import android.os.IBinder; import android.widget.RemoteViews; public class LiveCardService extends Service { private static final String LIVE_CARD_TAG = "LiveCardDemo"; private LiveCard mLiveCard; private RemoteViews mLiveCardView; private int homeScore, awayScore; private Random mPointsGenerator; private final Handler mHandler = new Handler(); private final UpdateLiveCardRunnable mUpdateLiveCardRunnable = new UpdateLiveCardRunnable(); private static final long DELAY_MILLIS = 30000; @Override public void onCreate() { super.onCreate(); mPointsGenerator = new Random(); } @Override public int onStartCommand(Intent intent, int flags, int startId) { if (mLiveCard == null) { // Get an instance of a live card mLiveCard = new LiveCard(this, LIVE_CARD_TAG); // Inflate a layout into a remote view mLiveCardView = new RemoteViews(getPackageName(), R.layout.main_layout); // Set up initial RemoteViews values homeScore = 0; awayScore = 0; mLiveCardView.setTextViewText(R.id.home_team_name_text_view, getString(R.string.home_team)); mLiveCardView.setTextViewText(R.id.away_team_name_text_view, getString(R.string.away_team)); mLiveCardView.setTextViewText(R.id.footer_text, getString(R.string.game_quarter)); // Set up the live card's action with a pending intent // to show a menu when tapped Intent menuIntent = new Intent(this, MenuActivity.class); menuIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TASK); mLiveCard.setAction(PendingIntent.getActivity( this, 0, menuIntent, 0)); // Publish the live card mLiveCard.publish(PublishMode.REVEAL); // Queue the update text runnable mHandler.post(mUpdateLiveCardRunnable); } return START_STICKY; } @Override public void onDestroy() { if (mLiveCard != null && mLiveCard.isPublished()) { //Stop the handler from queuing more Runnable jobs mUpdateLiveCardRunnable.setStop(true); mLiveCard.unpublish(); mLiveCard = null; } super.onDestroy(); } /** * Runnable that updates live card contents */ private class UpdateLiveCardRunnable implements Runnable{ private boolean mIsStopped = false; /* * Updates the card with a fake score every 30 seconds as a demonstration. * You also probably want to display something useful in your live card. * * If you are executing a long running task to get data to update a * live card(e.g, making a web call), do this in another thread or * AsyncTask. */ public void run(){ if(!isStopped()){ // Generate fake points. homeScore += mPointsGenerator.nextInt(3); awayScore += mPointsGenerator.nextInt(3); // Update the remote view with the new scores. mLiveCardView.setTextViewText(R.id.home_score_text_view, String.valueOf(homeScore)); mLiveCardView.setTextViewText(R.id.away_score_text_view, String.valueOf(awayScore)); // Always call setViews() to update the live card's RemoteViews. mLiveCard.setViews(mLiveCardView); // Queue another score update in 30 seconds. mHandler.postDelayed(mUpdateLiveCardRunnable, DELAY_MILLIS); } } public boolean isStopped() { return mIsStopped; } public void setStop(boolean isStopped) { this.mIsStopped = isStopped; } } @Override public IBinder onBind(Intent intent) { /* * If you need to set up interprocess communication * (activity to a service, for instance), return a binder object * so that the client can receive and modify data in this service. * * A typical use is to give a menu activity access to a binder object * if it is trying to change a setting that is managed by the live card * service. The menu activity in this sample does not require any * of these capabilities, so this just returns null. */ return null; } }
উচ্চ-ফ্রিকোয়েন্সি লাইভ কার্ড তৈরি করা
উচ্চ ফ্রিকোয়েন্সি রেন্ডারিং আপনাকে সরাসরি লাইভ কার্ডের ব্যাকিং সারফেসে আঁকতে দেয়।
উচ্চ ফ্রিকোয়েন্সি রেন্ডারিং ব্যবহার করুন যখন:
- আপনাকে ঘন ঘন লাইভ কার্ড আপডেট করতে হবে (সেকেন্ডে অনেকবার)।
- আপনি যা রেন্ডার করতে পারেন তাতে আপনার নমনীয়তা প্রয়োজন। উচ্চ ফ্রিকোয়েন্সি রেন্ডারিং আপনাকে জটিল OpenGL গ্রাফিক্সে Android ভিউ এবং লেআউট ব্যবহার করতে দেয়।
মনে রাখবেন:
- লাইভ কার্ডের পৃষ্ঠে রেন্ডার করার জন্য আপনার সর্বদা একটি পটভূমি পরিষেবা তৈরি করা উচিত।
- লাইভ কার্ডে অবশ্যই
setAction()এর সাথে ঘোষিত একটিPendingIntentথাকতে হবে। - আপনি যদি অন্য সব ক্ষেত্রে OpenGL এবং
DirectRenderingCallbackরেন্ডার করছেন তাহলেGLRendererব্যবহার করুন।
DirectRenderingCallback ব্যবহার করে
স্ট্যান্ডার্ড অ্যান্ড্রয়েড ভিউ এবং অঙ্কন যুক্তি সহ লাইভ কার্ড তৈরি করতে:
DirectRenderingCallbackপ্রয়োগ করে এমন একটি ক্লাস তৈরি করুন , এই ইন্টারফেসে কলব্যাকগুলি বাস্তবায়ন করা আপনাকে লাইভ কার্ডের সারফেস লাইফ সাইকেলের গুরুত্বপূর্ণ ইভেন্টগুলির সময় ক্রিয়া সম্পাদন করতে দেয়৷নিম্নলিখিত উদাহরণটি পর্যায়ক্রমে রেন্ডার করার জন্য একটি ব্যাকগ্রাউন্ড থ্রেড তৈরি করে, তবে আপনি বাহ্যিক ইভেন্টগুলির প্রতিক্রিয়া হিসাবে কার্ডটি আপডেট করতে পারেন (উদাহরণস্বরূপ, সেন্সর বা অবস্থান আপডেট)।
public class LiveCardRenderer implements DirectRenderingCallback { // About 30 FPS. private static final long FRAME_TIME_MILLIS = 33; private SurfaceHolder mHolder; private boolean mPaused; private RenderThread mRenderThread; @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { // Update your views accordingly. } @Override public void surfaceCreated(SurfaceHolder holder) { mPaused = false; mHolder = holder; updateRendering(); } @Override public void surfaceDestroyed(SurfaceHolder holder) { mHolder = null; updateRendering(); } @Override public void renderingPaused(SurfaceHolder holder, boolean paused) { mPaused = paused; updateRendering(); } /** * Start or stop rendering according to the timeline state. */ private void updateRendering() { boolean shouldRender = (mHolder != null) && !mPaused; boolean rendering = mRenderThread != null; if (shouldRender != rendering) { if (shouldRender) { mRenderThread = new RenderThread(); mRenderThread.start(); } else { mRenderThread.quit(); mRenderThread = null; } } } /** * Draws the view in the SurfaceHolder's canvas. */ private void draw() { Canvas canvas; try { canvas = mHolder.lockCanvas(); } catch (Exception e) { return; } if (canvas != null) { // Draw on the canvas. mHolder.unlockCanvasAndPost(canvas); } } /** * Redraws in the background. */ private class RenderThread extends Thread { private boolean mShouldRun; /** * Initializes the background rendering thread. */ public RenderThread() { mShouldRun = true; } /** * Returns true if the rendering thread should continue to run. * * @return true if the rendering thread should continue to run */ private synchronized boolean shouldRun() { return mShouldRun; } /** * Requests that the rendering thread exit at the next opportunity. */ public synchronized void quit() { mShouldRun = false; } @Override public void run() { while (shouldRun()) { draw(); SystemClock.sleep(FRAME_TIME_MILLIS); } } } }LiveCardSurfaceHolderকলব্যাক হিসাবে আপনারDirectRenderingCallbackএর একটি উদাহরণ সেট করুন। এটি লাইভ কার্ডকে জানতে দেয় যে নিজেকে রেন্ডার করতে কী যুক্তি ব্যবহার করতে হবে।// Tag used to identify the LiveCard in debugging logs. private static final String LIVE_CARD_TAG = "my_card"; // Cached instance of the LiveCard created by the publishCard() method. private LiveCard mLiveCard; private void publishCard(Context context) { if (mLiveCard == null) { mLiveCard = new LiveCard(this, LIVE_CARD_TAG); // Enable direct rendering. mLiveCard.setDirectRenderingEnabled(true); mLiveCard.getSurfaceHolder().addCallback( new LiveCardRenderer()); Intent intent = new Intent(context, MenuActivity.class); mLiveCard.setAction(PendingIntent.getActivity(context, 0, intent, 0)); mLiveCard.publish(LiveCard.PublishMode.SILENT); } else { // Card is already published. return; } } private void unpublishCard(Context context) { if (mLiveCard != null) { mLiveCard.unpublish(); mLiveCard = null; } }
OpenGL ব্যবহার করে
একটি ক্লাস তৈরি করুন যা
GlRendererপ্রয়োগ করে। এই ইন্টারফেসে কলব্যাকগুলি বাস্তবায়ন করা আপনাকে লাইভ কার্ডের সারফেস লাইফ সাইকেলের গুরুত্বপূর্ণ ইভেন্টগুলির সময় ক্রিয়া সম্পাদন করতে দেয়৷ এই উদাহরণটি একটি রঙিন, ঘূর্ণায়মান ঘনক আঁকে।import com.google.android.glass.timeline.GlRenderer; import android.opengl.GLES20; import android.opengl.Matrix; import android.os.SystemClock; import java.util.concurrent.TimeUnit; import javax.microedition.khronos.egl.EGLConfig; /** * Renders a 3D OpenGL Cube on a {@link LiveCard}. */ public class CubeRenderer implements GlRenderer { /** Rotation increment per frame. */ private static final float CUBE_ROTATION_INCREMENT = 0.6f; /** The refresh rate, in frames per second. */ private static final int REFRESH_RATE_FPS = 60; /** The duration, in milliseconds, of one frame. */ private static final float FRAME_TIME_MILLIS = TimeUnit.SECONDS.toMillis(1) / REFRESH_RATE_FPS; private final float[] mMVPMatrix; private final float[] mProjectionMatrix; private final float[] mViewMatrix; private final float[] mRotationMatrix; private final float[] mFinalMVPMatrix; private Cube mCube; private float mCubeRotation; private long mLastUpdateMillis; public CubeRenderer() { mMVPMatrix = new float[16]; mProjectionMatrix = new float[16]; mViewMatrix = new float[16]; mRotationMatrix = new float[16]; mFinalMVPMatrix = new float[16]; // Set the fixed camera position (View matrix). Matrix.setLookAtM(mViewMatrix, 0, 0.0f, 0.0f, -4.0f, 0.0f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f); } @Override public void onSurfaceCreated(EGLConfig config) { // Set the background frame color GLES20.glClearColor(0.0f, 0.0f, 0.0f, 1.0f); GLES20.glClearDepthf(1.0f); GLES20.glEnable(GLES20.GL_DEPTH_TEST); GLES20.glDepthFunc(GLES20.GL_LEQUAL); mCube = new Cube(); } @Override public void onSurfaceChanged(int width, int height) { float ratio = (float) width / height; GLES20.glViewport(0, 0, width, height); // This projection matrix is applied to object coordinates in the onDrawFrame() method. Matrix.frustumM(mProjectionMatrix, 0, -ratio, ratio, -1.0f, 1.0f, 3.0f, 7.0f); // modelView = projection x view Matrix.multiplyMM(mMVPMatrix, 0, mProjectionMatrix, 0, mViewMatrix, 0); } @Override public void onDrawFrame() { GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT | GLES20.GL_DEPTH_BUFFER_BIT); // Apply the rotation. Matrix.setRotateM(mRotationMatrix, 0, mCubeRotation, 1.0f, 1.0f, 1.0f); // Combine the rotation matrix with the projection and camera view Matrix.multiplyMM(mFinalMVPMatrix, 0, mMVPMatrix, 0, mRotationMatrix, 0); // Draw cube. mCube.draw(mFinalMVPMatrix); updateCubeRotation(); } /** Updates the cube rotation. */ private void updateCubeRotation() { if (mLastUpdateMillis != 0) { float factor = (SystemClock.elapsedRealtime() - mLastUpdateMillis) / FRAME_TIME_MILLIS; mCubeRotation += CUBE_ROTATION_INCREMENT * factor; } mLastUpdateMillis = SystemClock.elapsedRealtime(); } }একটি পরিষেবা তৈরি করুন যা লাইভ কার্ড পরিচালনা করে এবং লাইভ কার্ডের রেন্ডারার হিসাবে
CubeRendererক্লাস সেট করে৷import com.google.android.glass.timeline.LiveCard; import com.google.android.glass.timeline.LiveCard.PublishMode; import android.app.PendingIntent; import android.app.Service; import android.content.Intent; import android.os.IBinder; /** * Creates a {@link LiveCard} rendering a rotating 3D cube with OpenGL. */ public class OpenGlService extends Service { private static final String LIVE_CARD_TAG = "opengl"; private LiveCard mLiveCard; @Override public IBinder onBind(Intent intent) { return null; } @Override public int onStartCommand(Intent intent, int flags, int startId) { if (mLiveCard == null) { mLiveCard = new LiveCard(this, LIVE_CARD_TAG); mLiveCard.setRenderer(new CubeRenderer()); mLiveCard.setAction( PendingIntent.getActivity(this, 0, new Intent(this, MenuActivity.class), 0)); mLiveCard.publish(PublishMode.REVEAL); } else { mLiveCard.navigate(); } return START_STICKY; } @Override public void onDestroy() { if (mLiveCard != null && mLiveCard.isPublished()) { mLiveCard.unpublish(); mLiveCard = null; } super.onDestroy(); } }
import android.opengl.GLES20;
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.FloatBuffer;
/**
* Renders a 3D Cube using OpenGL ES 2.0.
*
* For more information on how to use OpenGL ES 2.0 on Android, see the
* <a href="//developer.android.com/training/graphics/opengl/index.html">
* Displaying Graphics with OpenGL ES</a> developer guide.
*/
public class Cube {
/** Cube vertices */
private static final float VERTICES[] = {
-0.5f, -0.5f, -0.5f,
0.5f, -0.5f, -0.5f,
0.5f, 0.5f, -0.5f,
-0.5f, 0.5f, -0.5f,
-0.5f, -0.5f, 0.5f,
0.5f, -0.5f, 0.5f,
0.5f, 0.5f, 0.5f,
-0.5f, 0.5f, 0.5f
};
/** Vertex colors. */
private static final float COLORS[] = {
0.0f, 1.0f, 1.0f, 1.0f,
1.0f, 0.0f, 0.0f, 1.0f,
1.0f, 1.0f, 0.0f, 1.0f,
0.0f, 1.0f, 0.0f, 1.0f,
0.0f, 0.0f, 1.0f, 1.0f,
1.0f, 0.0f, 1.0f, 1.0f,
1.0f, 1.0f, 1.0f, 1.0f,
0.0f, 1.0f, 1.0f, 1.0f,
};
/** Order to draw vertices as triangles. */
private static final byte INDICES[] = {
0, 1, 3, 3, 1, 2, // Front face.
0, 1, 4, 4, 5, 1, // Bottom face.
1, 2, 5, 5, 6, 2, // Right face.
2, 3, 6, 6, 7, 3, // Top face.
3, 7, 4, 4, 3, 0, // Left face.
4, 5, 7, 7, 6, 5, // Rear face.
};
/** Number of coordinates per vertex in {@link VERTICES}. */
private static final int COORDS_PER_VERTEX = 3;
/** Number of values per colors in {@link COLORS}. */
private static final int VALUES_PER_COLOR = 4;
/** Vertex size in bytes. */
private final int VERTEX_STRIDE = COORDS_PER_VERTEX * 4;
/** Color size in bytes. */
private final int COLOR_STRIDE = VALUES_PER_COLOR * 4;
/** Shader code for the vertex. */
private static final String VERTEX_SHADER_CODE =
"uniform mat4 uMVPMatrix;" +
"attribute vec4 vPosition;" +
"attribute vec4 vColor;" +
"varying vec4 _vColor;" +
"void main() {" +
" _vColor = vColor;" +
" gl_Position = uMVPMatrix * vPosition;" +
"}";
/** Shader code for the fragment. */
private static final String FRAGMENT_SHADER_CODE =
"precision mediump float;" +
"varying vec4 _vColor;" +
"void main() {" +
" gl_FragColor = _vColor;" +
"}";
private final FloatBuffer mVertexBuffer;
private final FloatBuffer mColorBuffer;
private final ByteBuffer mIndexBuffer;
private final int mProgram;
private final int mPositionHandle;
private final int mColorHandle;
private final int mMVPMatrixHandle;
public Cube() {
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(VERTICES.length * 4);
byteBuffer.order(ByteOrder.nativeOrder());
mVertexBuffer = byteBuffer.asFloatBuffer();
mVertexBuffer.put(VERTICES);
mVertexBuffer.position(0);
byteBuffer = ByteBuffer.allocateDirect(COLORS.length * 4);
byteBuffer.order(ByteOrder.nativeOrder());
mColorBuffer = byteBuffer.asFloatBuffer();
mColorBuffer.put(COLORS);
mColorBuffer.position(0);
mIndexBuffer = ByteBuffer.allocateDirect(INDICES.length);
mIndexBuffer.put(INDICES);
mIndexBuffer.position(0);
mProgram = GLES20.glCreateProgram();
GLES20.glAttachShader(mProgram, loadShader(GLES20.GL_VERTEX_SHADER, VERTEX_SHADER_CODE));
GLES20.glAttachShader(
mProgram, loadShader(GLES20.GL_FRAGMENT_SHADER, FRAGMENT_SHADER_CODE));
GLES20.glLinkProgram(mProgram);
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
mColorHandle = GLES20.glGetAttribLocation(mProgram, "vColor");
mMVPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix");
}
/**
* Encapsulates the OpenGL ES instructions for drawing this shape.
*
* @param mvpMatrix The Model View Project matrix in which to draw this shape
*/
public void draw(float[] mvpMatrix) {
// Add program to OpenGL environment.
GLES20.glUseProgram(mProgram);
// Prepare the cube coordinate data.
GLES20.glEnableVertexAttribArray(mPositionHandle);
GLES20.glVertexAttribPointer(
mPositionHandle, 3, GLES20.GL_FLOAT, false, VERTEX_STRIDE, mVertexBuffer);
// Prepare the cube color data.
GLES20.glEnableVertexAttribArray(mColorHandle);
GLES20.glVertexAttribPointer(
mColorHandle, 4, GLES20.GL_FLOAT, false, COLOR_STRIDE, mColorBuffer);
// Apply the projection and view transformation.
GLES20.glUniformMatrix4fv(mMVPMatrixHandle, 1, false, mvpMatrix, 0);
// Draw the cube.
GLES20.glDrawElements(
GLES20.GL_TRIANGLES, INDICES.length, GLES20.GL_UNSIGNED_BYTE, mIndexBuffer);
// Disable vertex arrays.
GLES20.glDisableVertexAttribArray(mPositionHandle);
GLES20.glDisableVertexAttribArray(mColorHandle);
}
/** Loads the provided shader in the program. */
private static int loadShader(int type, String shaderCode){
int shader = GLES20.glCreateShader(type);
GLES20.glShaderSource(shader, shaderCode);
GLES20.glCompileShader(shader);
return shader;
}
}
একটি লাইভ কার্ড ফোকাস প্রদান
আপনি যখন LiveCard.publish() এর সাথে একটি লাইভ কার্ড প্রকাশ করেন, তখন আপনি এটিকে অবিলম্বে ফোকাস আছে কিনা তা নিয়ন্ত্রণ করতে একটি প্যারামিটার পাস করেন।
প্রকাশের পরপরই কার্ডে টাইমলাইন জাম্প করতে, LiveCard.PublishMode.REVEAL ব্যবহার করুন। নিঃশব্দে কার্ড প্রকাশ করতে এবং ব্যবহারকারীদেরকে নিজেরাই কার্ডে নেভিগেট করতে, LiveCard.PublishMode.SILENT ব্যবহার করুন।
এছাড়াও, LiveCard.navigate() পদ্ধতি আপনাকে কার্ডটি প্রকাশ করার পরে সেখানে যেতে দেয়৷ উদাহরণস্বরূপ, যদি ব্যবহারকারীরা মূল ভয়েস মেনু থেকে আপনার লাইভ কার্ড শুরু করার চেষ্টা করেন এবং এটি ইতিমধ্যেই শুরু হয়ে গেছে, আপনি এই পদ্ধতির মাধ্যমে লাইভ কার্ডে যেতে পারেন।
একটি মেনু তৈরি এবং প্রদর্শন করা
লাইভ কার্ডগুলি তাদের নিজস্ব মেনু সিস্টেম দেখাতে পারে না, তাই আপনাকে লাইভ কার্ডের জন্য একটি মেনু প্রদর্শন করার জন্য একটি কার্যকলাপ তৈরি করতে হবে।
মেনু ক্রিয়াকলাপে তারপরে লাইভ কার্ড বন্ধ করা, নিমজ্জন শুরু করা বা আপনি যে অন্য কোনও কাজ করতে চান তার আইটেম থাকতে পারে। আপনি একটি মেনু আইটেম হিসাবে ভলিউম নিয়ন্ত্রণের মতো সিস্টেম সেটিংস কার্যক্রমও যোগ করতে পারেন। আরও তথ্যের জন্য, শুরু সেটিংস দেখুন।

মেনু সম্পদ তৈরি করা
মেনু সংস্থানগুলি তৈরি করা অ্যান্ড্রয়েড প্ল্যাটফর্মের মতোই, তবে গ্লাসের জন্য এই নির্দেশিকাগুলি অনুসরণ করুন:
- প্রতিটি মেনু আইটেমের জন্য, একটি 50 × 50 পিক্সেল মেনু আইটেম আইকন প্রদান করুন। একটি স্বচ্ছ ব্যাকগ্রাউন্ডে মেনু আইকনটি অবশ্যই সাদা রঙের হতে হবে। একটি উদাহরণের জন্য বা আপনার নিজের ব্যবহারের জন্য ডাউনলোড করতে গ্লাস মেনু আইটেম আইকন দেখুন।
- একটি সংক্ষিপ্ত নাম ব্যবহার করুন যা ক্রিয়াটি বর্ণনা করে এবং শিরোনামের ক্ষেত্রে রয়েছে। একটি আবশ্যিক ক্রিয়া ভাল কাজ করে (উদাহরণস্বরূপ, শেয়ার বা উত্তর দিন )।
- একটি মেনু আইটেম ছাড়া গ্লাস লাইভ কার্ড প্রদর্শন করে না। অন্তত, একটি স্টপ মেনু আইটেম প্রদান করুন, যাতে ব্যবহারকারীরা টাইমলাইন থেকে লাইভ কার্ডটি সরিয়ে ফেলতে পারে।
চেকবক্স উইজেট সমর্থিত নয়।
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/menu_item_1" android:title="@string/Menu_Item_1" <!-- must have "Stop" menu item --> android:icon="@drawable/menu_item_1_icon" /> <!-- white on transparent icon --> </menu>
মেনু কলব্যাকগুলি পরিচালনা করার জন্য একটি কার্যকলাপ তৈরি করা
আপনাকে অবশ্যই একটি মেনু কার্যকলাপ সংজ্ঞায়িত করতে হবে যেটি আপনার লাইভ কার্ড যখন ব্যবহারকারীরা এটিতে ট্যাপ করবে
আপনার মেনু কার্যকলাপে মেনুগুলি সঠিকভাবে তৈরি করতে, দেখাতে এবং খারিজ করতে নিম্নলিখিত Activity কলব্যাক পদ্ধতিগুলিকে ওভাররাইড করুন:
-
onCreateOptionsMenu()XML মেনু সংস্থানকে ফুলিয়ে তোলে। -
onAttachedToWindow()মেনু দেখায় যখন কার্যকলাপ ফোকাসে থাকে। -
onPrepareOptionsMenu()প্রয়োজন হলে মেনু আইটেম দেখায় বা লুকিয়ে রাখে। উদাহরণস্বরূপ, ব্যবহারকারীরা কী করছেন তার উপর ভিত্তি করে আপনি বিভিন্ন মেনু আইটেম দেখাতে পারেন। উদাহরণস্বরূপ, আপনি কিছু প্রাসঙ্গিক ডেটার উপর ভিত্তি করে বিভিন্ন মেনু আইটেম দেখাতে পারেন। -
onOptionsItemSelected()ব্যবহারকারী নির্বাচন পরিচালনা করে। -
onOptionsMenuClosed()ক্রিয়াকলাপ শেষ করতে, যাতে এটি আর লাইভ কার্ডে প্রদর্শিত না হয়।
আপনাকে অবশ্যই এখানে ক্রিয়াকলাপটি শেষ করতে হবে যাতে এটি সঠিকভাবে সমাপ্ত হয় যখন একটি নির্বাচন বা একটি সোয়াইপ করে মেনুটি বন্ধ করা হয়।
/**
* Activity showing the options menu.
*/
public class MenuActivity extends Activity {
@Override
public void onAttachedToWindow() {
super.onAttachedToWindow();
openOptionsMenu();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.stopwatch, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle item selection.
switch (item.getItemId()) {
case R.id.stop:
stopService(new Intent(this, StopwatchService.class));
return true;
default:
return super.onOptionsItemSelected(item);
}
}
@Override
public void onOptionsMenuClosed(Menu menu) {
// Nothing else to do, closing the activity.
finish();
}
}
মেনু কার্যকলাপ স্বচ্ছ করা
গ্লাস শৈলীর সাথে সামঞ্জস্যপূর্ণ হতে, মেনু কার্যকলাপকে স্বচ্ছ করুন, যাতে মেনুর নীচে লাইভ কার্ডটি এখনও দৃশ্যমান হয়:
একটি
res/values/styles.xmlফাইল তৈরি করুন এবং একটি স্টাইল ঘোষণা করুন যা কার্যকলাপের পটভূমিকে স্বচ্ছ করে তোলে:<resources> <style name="MenuTheme" parent="@android:style/Theme.DeviceDefault"> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:colorBackgroundCacheHint">@null</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowAnimationStyle">@null</item> </style> </resources>আপনার
AndroidManifest.xmlফাইলে, মেনু কার্যকলাপে থিম বরাদ্দ করুন:<?xml version="1.0" encoding="utf-8"?> <manifest ... > ... <application ... > ... <activity android:name=".MenuActivity" android:theme="@style/MenuTheme" ...> </activity> </application> </manifest>
মেনু প্রদর্শন করা হচ্ছে
setAction() ব্যবহার করে কার্ডের কর্মের জন্য একটি PendingIntent প্রদান করুন। ব্যবহারকারীরা যখন কার্ডে ট্যাপ করে তখন মেনু কার্যকলাপ শুরু করতে মুলতুবি অভিপ্রায় ব্যবহার করা হয়:
Intent menuIntent = new Intent(this, MenuActivity.class);
mLiveCard.setAction(PendingIntent.getActivity(this, 0, menuIntent, 0));
mLiveCard.publish(LiveCard.PublishMode.REVEAL); // or SILENT
প্রাসঙ্গিক ভয়েস কমান্ড সমর্থন করে
ইঙ্গিত করুন যে আপনার
MenuActivityপ্রাসঙ্গিক ভয়েস কমান্ড সমর্থন করে:// Initialize your LiveCard as usual. mLiveCard.setVoiceActionEnabled(true); mLiveCard.publish(LiveCard.PublishMode.REVEAL); // or SILENTভয়েস প্রবাহের মাধ্যমে আমন্ত্রণ সমর্থন করতে আপনার
MenuActivityপরিবর্তন করুন:/** * Activity showing the options menu. */ public class MenuActivity extends Activity { private boolean mFromLiveCardVoice; private boolean mIsFinishing; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mFromLiveCardVoice = getIntent().getBooleanExtra(LiveCard.EXTRA_FROM_LIVECARD_VOICE, false); if (mFromLiveCardVoice) { // When activated by voice from a live card, enable voice commands. The menu // will automatically "jump" ahead to the items (skipping the guard phrase // that was already said at the live card). getWindow().requestFeature(WindowUtils.FEATURE_VOICE_COMMANDS); } } @Override public void onAttachedToWindow() { super.onAttachedToWindow(); if (!mFromLiveCardVoice) { openOptionsMenu(); } } @Override public boolean onCreatePanelMenu(int featureId, Menu menu) { if (isMyMenu(featureId)) { getMenuInflater().inflate(R.menu.stopwatch, menu); return true; } return super.onCreatePanelMenu(featureId, menu); } @Override public boolean onPreparePanel(int featureId, View view, Menu menu) { if (isMyMenu(featureId)) { // Don't reopen menu once we are finishing. This is necessary // since voice menus reopen themselves while in focus. return !mIsFinishing; } return super.onPreparePanel(featureId, view, menu); } @Override public boolean onMenuItemSelected(int featureId, MenuItem item) { if (isMyMenu(featureId)) { // Handle item selection. switch (item.getItemId()) { case R.id.stop_this: stopService(new Intent(this, StopwatchService.class)); return true; } } return super.onMenuItemSelected(featureId, item); } @Override public void onPanelClosed(int featureId, Menu menu) { super.onPanelClosed(featureId, menu); if (isMyMenu(featureId)) { // When the menu panel closes, either an item is selected from the menu or the // menu is dismissed by swiping down. Either way, we end the activity. isFinishing = true; finish(); } } /** * Returns {@code true} when the {@code featureId} belongs to the options menu or voice * menu that are controlled by this menu activity. */ private boolean isMyMenu(int featureId) { return featureId == Window.FEATURE_OPTIONS_PANEL || featureId == WindowUtils.FEATURE_VOICE_COMMANDS; } }
আরও তথ্যের জন্য প্রাসঙ্গিক ভয়েস কমান্ড নির্দেশিকা দেখুন।
মেনু ইউটিলিটি
মেনুগুলির চেহারা এবং আচরণ পরিবর্তন করার জন্য কয়েকটি সহায়ক পদ্ধতি উপলব্ধ। আরও তথ্যের জন্য MenuUtils দেখুন।

