Questa guida descrive i componenti di una semplice esperienza immersiva, sotto forma di gioco di Charades. I giochi sono perfetti per le immersioni, in molti casi richiedono UI e controlli di input personalizzati.
Lungo il percorso, imparerai anche suggerimenti su progettazione, sviluppo e distribuzione importanti per realizzare i tuoi prodotti in vetro.
Prima di iniziare
La fonte completa del gioco Charades è disponibile su GitHub. Importali in Android Studio prima di iniziare, perché in questa guida è molto dettagliato.
- Nella schermata Avvio rapido, fai clic su Check out from version Control > Git.
- Copia l'URL del clone da Charades.
- Incolla l'URL del clone nell'URL del repository Vcs e fai clic su Clona.
- Fai clic su Sì nella schermata seguente.
- Fai clic su OK nella schermata seguente.
- Crea il progetto ed eseguilo su Glass connesso facendo clic sul pulsante Riproduci. Assicurati di controllare l'oggetto
READMEdell'esempio per i dettagli delle chiamate.
Obiettivi didattici
Imparerai a utilizzare i componenti dell'SDK per Android per creare la maggior parte dell'immersione in Charad e poi la GDK per collegarti all'esperienza Glass. Ecco un elenco di argomenti che verranno trattati:
- Progettazione del flusso dell'interfaccia utente con le risorse di progettazione fornite da Google
- Progettazione di trigger vocali per avviare Glassware
- Utilizzare le attività Android per definire la struttura dell'interfaccia utente del gioco
- Sviluppare voci di menu di Android che consentono agli utenti di selezionare le opzioni di gioco
- Integrazione nell'esperienza Glass con un trigger vocale nel menu principale
- Usare rilevatori di gesti GDK che rilevano l'input dell'utente ed eseguono azioni personalizzate
- Apprendimento di semplici implementazioni dell'UI di Android che danno un tocco di eleganza e si ispirano allo stile di Glass
- Scoprire il processo di distribuzione e cosa cerchiamo quando rilasciamo Glass
Design
Prima di iniziare a sviluppare, dedica un po' di tempo alla progettazione dei tuoi contenuti in vetro. In questo modo avrai un'idea dei flussi di UI che funzionano meglio su Glass, del comando vocale che utilizzerai e dell'aspetto delle schede.
Ovviamente, la progettazione di Glassware è un processo iterativo e alcune delle cose che progetti ora cambieranno, ma avere una buona parte di questo lavoro all'inizio è fondamentale per creare un'esperienza ottimale.
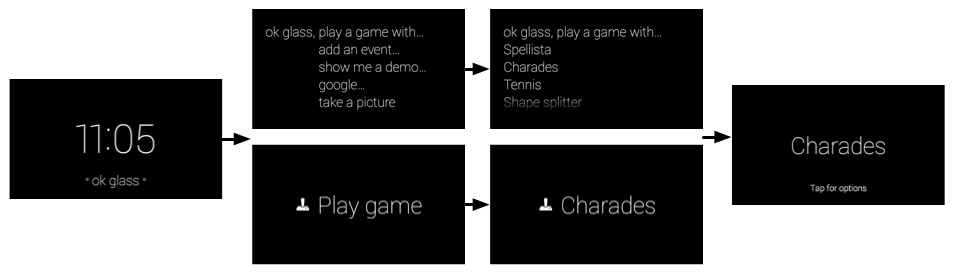
Flusso UI
La progettazione del flusso dell'UI è un esercizio semplice che ti consente di visualizzare i tuoi Glassware prima di scrivere una riga di codice. Lo facciamo sempre per i prodotti in vetro che realizziamo.
Esaminiamo gli elementi principali dell'interfaccia utente di Charades per farti un'idea di come funziona l'UI e di quanto possa essere utile questo processo quando crei i tuoi Glassware.
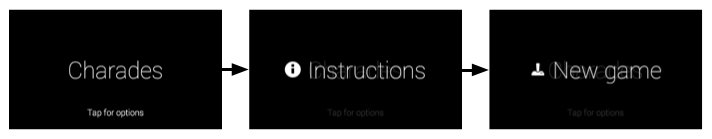
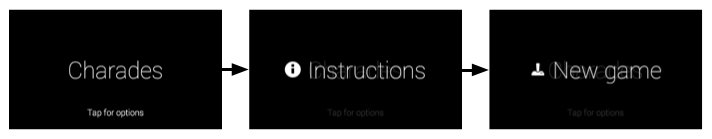
Schermata iniziale
Questa è la prima schermata che gli utenti vedono quando iniziano l'immersione Sarades. Consente agli utenti di orientarsi prima di dover immergersi nell'esperienza di gioco ed è una struttura di gioco generale con cui gli utenti hanno familiarità.
Quando gli utenti toccano il touchpad, viene visualizzato un sistema di menu con due elementi: Nuovo gioco e Istruzioni.

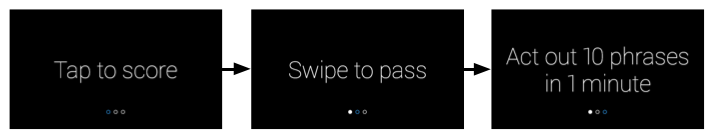
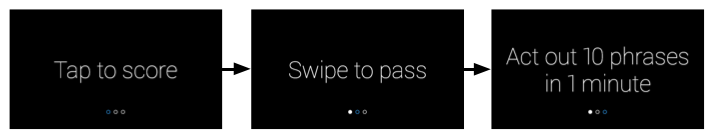
Modalità istruzioni
Quando si creano immersività, i meccanismi di input a volte sono insoliti, quindi è utile comunicare agli utenti in che modo dovrebbero interagire con l'immersione, soprattutto con un gioco.
Questa serie di schede mostra le istruzioni del gioco e indica agli utenti come giocare e quali gesti utilizzare per navigare nell'UI. Gli utenti possono accedervi toccando la voce di menu Istruzioni dalla schermata iniziale.

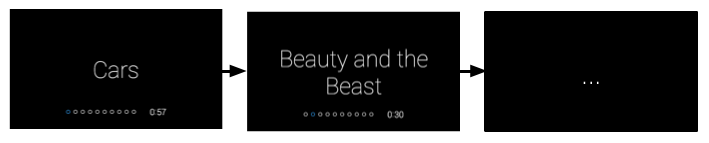
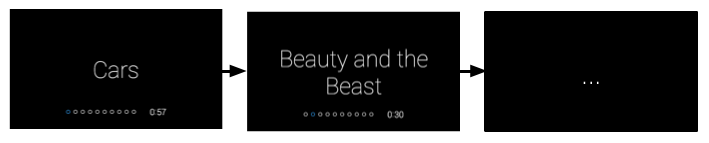
Modalità di gameplay
Questi schermi costituiscono il flusso del gameplay principale. Gli utenti possono accedere a questo flusso toccando la voce di menu Nuovo gioco dalla schermata iniziale.
Questo insieme di schede mostra una parola casuale (fino a 10). Gli utenti saltano una parola scorrendo in avanti e toccano il touchpad quando descrivono correttamente la parola.

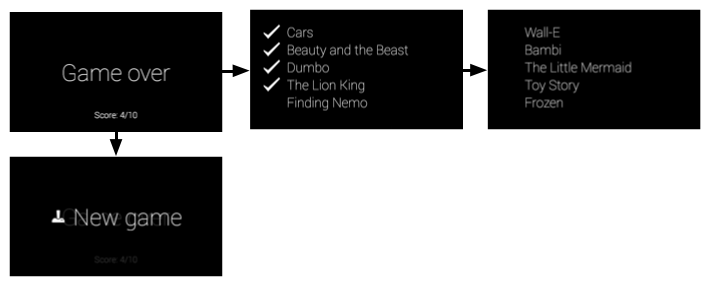
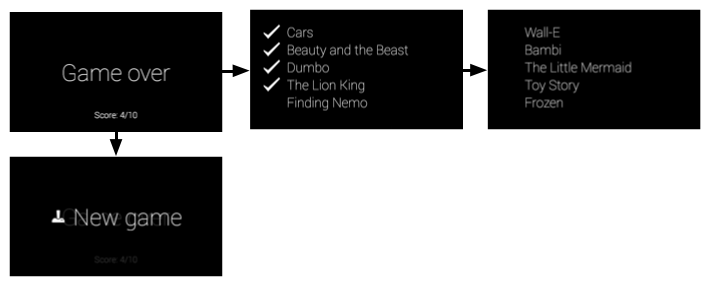
Schermata dei risultati del gioco
Questa schermata mostra i risultati del gioco. Inizialmente viene visualizzata la schermata "Game over" e gli utenti possono scorrere in avanti per visualizzare i risultati della partita. Quando gli utenti toccano una delle schede dei risultati, viene visualizzata la voce di menu Nuovo gioco per consentire agli utenti di iniziare un altro gioco.

Comando vocale
Dovresti trovare un comando vocale all'inizio del processo di progettazione. I comandi vocali consentono agli utenti di avviare Glassware dal menu vocale di Glass Home (scheda dell'orologio), se necessario, e sono una parte importante del tuo modo di progettare Glassware.
Ad esempio, il comando Pubblica un aggiornamento funziona bene in un modello fire and forget, in cui gli utenti pronunciano il comando e del testo e in Glassware li elabora senza alcun intervento da parte dell'utente. In questo modo gli utenti possono tornare rapidamente a ciò che stanno facendo.
D'altra parte, per qualcosa come Giocare, in genere è consigliabile indirizzare gli utenti su una schermata iniziale, in modo che possano orientarsi prima. Poiché molto probabilmente questo comando vocale avvia un'immersione, puoi aspettarti che gli utenti possano vedere schermate e menu aggiuntivi per iniziare il gioco. Lanciare immediatamente gli utenti in un'esperienza di gioco subito dopo il comando vocale è in genere un'esperienza negativa per i giochi.
Charades utilizza il comando vocale Gioca . Dopo che gli utenti hanno richiamato il comando vocale, viene visualizzata la schermata iniziale di Charades, che chiede agli utenti di Toccare per altre opzioni (Nuovo gioco o Istruzioni in questo caso).

Layout delle schede
Che tu stia creando immersiv o schede dal vivo, ti conviene utilizzare i CardBuilder
o i layout XML, se possibile.
Capita spesso che tu debba sviluppare il tuo layout personalizzato, quindi segui le nostre linee guida relative all'interfaccia utente per avere un prodotto in vetro dall'aspetto ottimale.
Il cronometro segue le linee guida generali per il layout, ma ha layout UI personalizzati che utilizzano componenti Android standard come viste e layout.
Sviluppo
Per sviluppare le immersive, puoi usare gli stessi strumenti che utilizzeresti per lo sviluppo Android per sviluppare la maggior parte di Glassware, quindi utilizzare le API nel componente aggiuntivo GDK per accedere alle funzionalità specifiche di Glass, come i rilevatori di gesti e i comandi vocali.
Utilizzerai spesso componenti Android comuni per creare i Glassware, ma tieni presente che alcuni concetti a volte sono diversi. Ad esempio, non associare un'immersione a un'attività Android. Le Immersioni sono esperienze progettate per Glass realizzate con una o più attività Android, nonché con molti altri componenti dell'SDK GDK e Android.
Il resto delle sezioni Sviluppo illustra la struttura del gioco Charades e i componenti principali del progetto che hai importato in precedenza. È utile avere Android Studio già aggiornato per poter continuare. Poiché viene commentato anche il codice sorgente, questa sezione illustra lo scopo generale di ogni file e i suggerimenti utili da applicare ai tuoi Glassware.
Ecco una breve panoramica dei componenti principali di Sciarade:
- Dichiarazione del trigger vocale per agganciarsi al menu vocale principale di Glass.
- Attività della schermata iniziale per consentire agli utenti di iniziare un gioco o visualizzare istruzioni. Questa attività avvia l'attività di istruzioni o l'attività di gameplay
- L'attività tutorial mostra agli utenti come giocare eseguendo effettivamente le azioni principali del gioco
- L'attività di gameplay consente agli utenti di giocare al gioco vero e proprio
- L'attività dei risultati mostra il risultato della partita e un elenco di parole indovinate e non indovinate. Consente inoltre agli utenti di iniziare una nuova partita con una voce di menu.
Comando vocale
Puoi creare comandi vocali con un file di risorse XML che specifica
il comando che stai utilizzando e quindi specificando la risorsa XML
nel file AndroidManifest.xml.
I seguenti file sono associati al comando vocale Charades:
res/xml/voice_trigger_play_a_game .xml: dichiara il comando vocale da usare.AndroidManifest.xml: dichiara l'inizio dell'attività quando viene pronunciato il comando vocale.
Attività nella schermata iniziale
La schermata iniziale è la prima cosa che gli utenti vedono quando avviano Charades e li orienta prima di iniziare il gioco.

A questa attività sono associati i seguenti file:
res/layout/activity_start_game.xml: dichiara il layout della schermata iniziale.res/menu/start_game.xml: dichiara il sistema di menu per la schermata iniziale, che contiene le voci di menu Istruzioni e Nuovo gioco.res/values/dimens.xml: dichiara le dimensioni e la spaziatura interna standard della scheda utilizzate dalle attività di questo progetto per seguire lo stile Glass.src/com/google/android/glass/sample/charades/StartGameActivity.java: il corso principale per la schermata iniziale.res/drawable-hdpi/ic_game_50.png: l'icona del menu di Nuovo gioco.res/drawable-hdpi/ic_help_50.png: l'icona del menu Istruzioni.
Modello di gioco
È sempre opportuno separare il modello di gioco (lo stato del gioco)
dall'interfaccia utente. La classe CharadesModel monitora
il punteggio del gioco, il numero di frasi che sono state indovinate nella modalità di gameplay
e le varie istruzioni e se gli utenti le hanno seguite
o meno nella modalità istruzioni.
I seguenti file sono associati al modello di gioco:
src/com/google/android/glass/sample/charades/CharadesModel.java
Attività di gioco di base
Poiché le modalità tutorial e gameplay del gioco hanno funzionalità e UI molto simili, questa classe base definisce la funzionalità comune per entrambe. Le attività per le istruzioni e le modalità di gameplay estendono questa lezione.
A questa attività sono associati i seguenti file:
res/layout/activity_game_play.xml: definisce il layout condiviso dal gameplay e dalle modalità di istruzioni di Charades.src/com/google/android/glass/sample/charades/BaseGameActivity.java: definisce la funzionalità di base del gameplay e le modalità di istruzioni di Charades, che viene condivisa.
Attività istruzioni
L'attività relativa alle istruzioni mostra tre schede che spiegano come giocare. Rileva se gli utenti eseguono o meno l'azione visualizzata sulla scheda prima di poter continuare.

A questa attività sono associati i seguenti file:
src/com/google/android/glass/sample/charades/TutorialActivity.java- EstendeBaseGameActivitye definisce il testo di istruzioni da mostrare e come gestire i gesti mentre gli utenti seguono le istruzioni per il gioco.
Attività di gameplay
L'attività di gameplay definisce il flusso principale del gioco. Determina quali parole mostrare e come tenere il punteggio, dispone di un rilevatore di gesti per gestire i gesti e avvia l'attività dei risultati al termine del gioco.

A questa attività sono associati i seguenti file:
GamePlayActivity: estendeBaseGameActivitye contiene la logica principale del flusso di gioco.
L'attività dei risultati
L'attività dei risultati mostra le parole indovinate, quelle non decise e il punteggio della partita. Contiene anche una voce di menu che consente agli utenti di iniziare una nuova partita.

A questa attività sono associati i seguenti file:
res/layout/game_results.xml: definisce il layout della scheda "Game over"res/layout/card_results_summary.xml- Definisce il layout per mostrare le parole indovinate e non indovinate in un elenco.res/layout/table_row_result.xml: definisce un singolo layout di riga per il riepilogo dei risultati.src/com/google/android/glass/sample/charades/GameResultsActivity.java: definisce l'attività effettiva che mostra i layout e i menu definiti dalle risorse XML sopra indicate.res/raw/sad_trombone.ogg: il suono da riprodurre quando gli utenti non capiscono tutte le parole.res/raw/triumph.ogg: il suono da riprodurre quando gli utenti leggono tutte e 10 le parole.res/drawable-hdpi/ic_done_50.png: l'icona del segno di spunta visualizzata per le parole correttamente indovinate.
Risorse animazione
Queste risorse di animazione aggiungono un tocco di originalità a Sciarade:
res/anim/slide_out_left.xml: anima una vista uscente per scorrere verso sinistra (ad esempio, quando viene passata una parola).res/anim/slide_in_right.xml: anima una visualizzazione entrante per far scorrere il testo da destra (ad esempio, quando entra nella visualizzazione una nuova parola).res/anim/tug_right.xml: definisce un'animazione di strappo se scorri su una vista che non fa scorrere lo scorrimento. In questo modo gli utenti possono sapere che lo scorrimento non ha avuto alcun effetto.
Manifest Android
Il file AndroidManifest.xml descrive i componenti principali
di Glassware in modo che il sistema sappia come eseguirlo. Il file manifest di Charades dichiara quanto segue:
- L'icona e il nome di Glassware. Glass mostra queste informazioni nel menu touch principale se più di un Glassware risponde allo stesso comando vocale.
- Tutte le attività associate a Sciarade. Questa operazione è necessaria per consentire al sistema di sapere come avviare le attività di Glassware.
- Il comando vocale e un filtro per intent che avvia un'attività specifica quando viene pronunciato il comando vocale.
- Un codice di versione per Glassware. Questo codice deve essere aggiornato (e in genere anche il nome della versione) ogni volta che viene caricata una nuova versione di questo APK su MyGlass.
