Ce guide décrit les composants d'une expérience d'immersion simple, sous la forme d'un jeu Charades. Les jeux constituent un cas d'utilisation idéal pour les immersions, car la plupart nécessitent une interface utilisateur et des commandes de saisie personnalisées.
En cours de route, vous découvrirez également des conseils de conception, de développement et de distribution qui sont importants pour créer votre propre Glassware.
Avant de commencer
La source complète du jeu Charades est disponible sur GitHub. Importez-le dans Android Studio avant de commencer, car ce guide y fait beaucoup référence.
- Dans l'écran de démarrage rapide, cliquez sur Check out from version Control > Git (Extraire depuis le contrôle des versions > Git).
- Copiez l'URL clone à partir de Charades.
- Collez l'URL du clone dans le champ Vcs Repository URL (URL du dépôt Vcs), puis cliquez sur Clone (Cloner).
- Cliquez sur Yes (Oui) sur l'écran suivant.
- Cliquez sur OK sur l'écran suivant.
- Créez le projet et exécutez-le sur votre appareil Glass connecté en cliquant sur le bouton Lecture. Veillez à consulter les détails de l'appel dans le fichier
READMEde l'exemple.
Points abordés
Vous allez apprendre à utiliser les composants du SDK Android pour créer l'essentiel de l'immersion dans Charades, puis le GDK pour intégrer l'expérience Glass. Voici une liste de sujets que vous allez découvrir:
- Concevoir le flux de l'UI avec les ressources de conception que nous fournissons
- Conception de déclencheurs vocaux pour démarrer Glassware
- Utiliser des activités Android pour définir la structure de l'interface utilisateur du jeu
- Créer des éléments de menu Android qui permettent aux utilisateurs de sélectionner des options de jeu
- Intégration dans l'expérience Glass avec un déclencheur vocal dans le menu principal
- Utiliser des détecteurs de gestes GDK qui détectent les entrées utilisateur et effectuent des actions personnalisées
- Apprendre des implémentations simples de l'interface utilisateur Android qui ajoutent une touche finale et suivent le style Glass
- Connaître le processus de distribution et ce que nous recherchons lors de la publication de Glassware
Design
Avant de commencer à développer, prenez le temps de concevoir votre Glassware. Cela vous donne une bonne idée des flux d'interface utilisateur qui fonctionnent le mieux sur Glass, de la commande vocale que vous utiliserez et de l'apparence de vos cartes.
Bien entendu, la conception de Glassware est un processus itératif et certaines des tâches que vous concevez à présent vont changer, mais une partie de ce travail doit être effectuée au début, ce qui est essentiel pour créer une expérience de qualité.
Fonctionnement de l'interface utilisateur
La conception du flux de l'interface utilisateur est un exercice simple qui vous permet de visualiser votre Glassware avant d'écrire une ligne de code. Nous le faisons tout le temps pour nos produits Glassware !
Passons en revue les principaux éléments d'interface utilisateur de l'immersion Charades. Vous aurez ainsi une idée de son fonctionnement et de l'utilité de ce processus lorsque vous créerez votre propre Glassware.
Écran de démarrage
Cet écran est le premier que les utilisateurs voient lorsqu'ils commencent l'immersion Charades. Il permet aux utilisateurs de s'orienter avant de devoir plonger dans l'expérience de jeu. Il s'agit d'une construction générale que les utilisateurs connaissent.
Lorsque les utilisateurs appuient sur le pavé tactile, un système de menu avec deux éléments s'affiche : New Game (Nouveau jeu) et Instructions (Instructions).

Mode Instructions
Lorsque vous créez des immersions, les mécanismes d'entrée sont parfois nouveaux. Il est donc utile d'indiquer aux utilisateurs comment interagir avec l'immersion, en particulier avec un jeu.
Cet ensemble de cartes présente les instructions du jeu et guide les utilisateurs sur le jeu et les gestes à employer pour naviguer dans l'interface utilisateur. Les utilisateurs y accèdent en appuyant sur l'élément de menu Instructions de l'écran de démarrage.

Mode de jeu
Ces écrans constituent le flux de jeu principal. Les utilisateurs peuvent accéder à cette procédure en appuyant sur l'élément de menu New game (Nouveau jeu) de l'écran de démarrage.
Cet ensemble de fiches contient un mot aléatoire (jusqu'à 10). Les utilisateurs sautent un mot en balayant l'écran vers l'avant et en appuyant sur le pavé tactile lorsqu'ils le décrivent correctement.

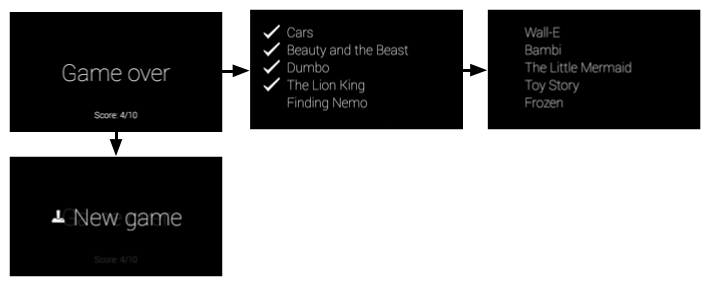
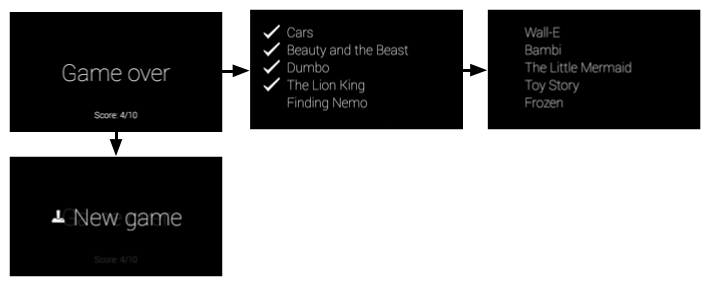
Écran de résultats de jeu
Cet écran affiche les résultats du match. L'écran "Game over" (Partie terminée) s'affiche initialement, et les utilisateurs peuvent balayer l'écran vers l'avant pour voir les résultats du jeu. Lorsque les utilisateurs appuient sur l'une des fiches de résultats, l'élément de menu New Game (Nouveau jeu) s'affiche pour permettre aux utilisateurs de commencer une autre partie.

Une commande vocale
Vous devez trouver une commande vocale assez tôt dans le processus de conception. Les commandes vocales permettent aux utilisateurs de démarrer Glassware à partir du menu vocal de Glass Home (carte de l'horloge), si nécessaire. Elles jouent un rôle majeur dans la conception de Glassware.
Par exemple, la commande Post an update (Publier une mise à jour) fonctionne bien dans un modèle de type "fire-and-forget". Dans ce modèle, les utilisateurs énoncent la commande et du texte, et Glassware le traite sans aucune autre intervention de l'utilisateur. Cela permet aux utilisateurs de revenir rapidement à ce qu'ils font.
En revanche, pour une expérience comme Jouer à un jeu, vous devez généralement rediriger les utilisateurs vers un écran de démarrage afin qu'ils puissent s'y orienter en premier. Étant donné que cette commande vocale lance très probablement une immersion, vous pouvez vous attendre à ce que les utilisateurs acceptent de voir des écrans et des menus supplémentaires pour démarrer le jeu. Lancer immédiatement une expérience de jeu juste après l'utilisation d'une commande vocale est généralement une mauvaise expérience pour les jeux.
Charades utilise la commande vocale Jouer à un jeu . Une fois que les utilisateurs ont appelé la commande vocale, l'écran de démarrage Charades s'affiche et les invite à Appuyer pour afficher plus d'options (Nouveau jeu ou Instructions dans ce cas).

Mises en page de cartes
Que vous créiez des immersions ou des fiches en direct, nous vous recommandons d'utiliser les mises en page CardBuilder ou XML dans la mesure du possible.
Souvent, vous devez toujours créer votre propre mise en page. Suivez donc nos consignes d'interface utilisateur pour utiliser un Glassware de qualité optimale.
Le chronomètre suit les consignes générales de mise en page, mais il propose des mises en page d'interface utilisateur personnalisées qui utilisent des composants Android standards tels que des vues et des mises en page.
Développer
Pour développer des immersions, vous devez utiliser les mêmes outils que pour le développement Android afin de créer la majeure partie de Glassware, puis utiliser les API du module complémentaire GDK pour accéder aux fonctionnalités spécifiques à Glass, telles que les détecteurs de gestes et les commandes vocales.
Vous utiliserez fréquemment des composants Android courants pour créer Glassware, mais gardez à l'esprit que certains concepts sont parfois différents. Par exemple, n'équivalez pas à une immersion avec une activité Android. Les immersions sont des expériences conçues pour Glass qui sont créées avec une ou plusieurs activités Android, ainsi que de nombreux autres composants du GDK et du SDK Android.
Le reste des sections Develop décrit la structure du jeu Charades et les principaux composants du projet que vous avez importé précédemment. Il est utile d'avoir Android Studio à présent pour pouvoir suivre le processus. Le code source lui-même est commenté. Cette section présente donc l'objectif général de chaque fichier et fournit des conseils utiles que vous pouvez appliquer à votre propre Glassware.
Voici un bref aperçu des principaux composants de Charades:
- Déclaration de déclencheur vocal pour s'associer au menu vocal principal des lunettes Glass.
- Activité sur l'écran de démarrage permettant aux utilisateurs de démarrer un jeu ou de voir les instructions. Cette activité lance l'activité d'instructions ou l'activité de jeu
- L'activité du tutoriel montre aux utilisateurs comment jouer au jeu en effectuant les actions principales
- L'activité de jeu permet aux utilisateurs de jouer au jeu lui-même
- L'activité des résultats affiche le score du jeu ainsi qu'une liste de mots devinés et non devinés. Il permet également aux utilisateurs de commencer un nouveau jeu avec un élément de menu.
Une commande vocale
Pour créer des commandes vocales, vous devez fournir un fichier de ressources XML qui spécifie la commande utilisée, puis spécifier la ressource XML dans le fichier AndroidManifest.xml.
Les fichiers suivants sont associés à la commande vocale Charades:
res/xml/voice_trigger_play_a_game .xml: déclare la commande vocale à utiliser.AndroidManifest.xml: déclare que l'activité doit démarrer lorsque la commande vocale est prononcée.
Activité sur l'écran de démarrage
L'écran de démarrage est la première chose que les utilisateurs voient au démarrage de Charades. Il les oriente avant le début du jeu.

Les fichiers suivants sont associés à cette activité:
res/layout/activity_start_game.xml: déclare la mise en page de l'écran de démarrage.res/menu/start_game.xml: déclare le système de menu pour l'écran de démarrage, qui contient les éléments de menu Instructions et New game (Nouveau jeu).res/values/dimens.xml: déclare les dimensions et la marge intérieure standards de la fiche que les activités de ce projet utilisent pour suivre le style Glass.src/com/google/android/glass/sample/charades/StartGameActivity.java: classe principale de l'écran de démarrage.res/drawable-hdpi/ic_game_50.png: icône de menu pour New game (Nouveau jeu).res/drawable-hdpi/ic_help_50.png: icône de menu pour Instructions.
Modèle de jeu
Il est toujours judicieux de séparer le modèle d'un jeu (l'état du jeu) de l'UI. La classe CharadesModel suit le score du jeu, le nombre d'expressions devinées dans le mode de jeu et les différentes instructions, et indique si les utilisateurs les ont effectuées ou non en mode Instructions.
Les fichiers suivants sont associés au modèle de jeu:
src/com/google/android/glass/sample/charades/CharadesModel.java
Activité de base relative aux jeux
Étant donné que les modes de tutoriel et de jeu du jeu partagent des fonctionnalités et des interfaces utilisateur très similaires, cette classe de base définit les fonctionnalités communes aux deux. Les activités associées aux instructions et aux modes de jeu étendent cette classe.
Les fichiers suivants sont associés à cette activité:
res/layout/activity_game_play.xml: définit la mise en page partagée par les modes de jeu et d'instructions de Charades.src/com/google/android/glass/sample/charades/BaseGameActivity.java: définit la fonctionnalité de base du jeu et les modes d'instructions de Charades, qui sont partagés.
Activité liée aux instructions
L'activité "Instructions" montre trois fiches expliquant comment jouer au jeu. Il détecte si les utilisateurs effectuent ou non l'action affichée sur la fiche avant de pouvoir continuer.

Les fichiers suivants sont associés à cette activité:
src/com/google/android/glass/sample/charades/TutorialActivity.java- DéveloppeBaseGameActivityet définit le texte d'instruction à afficher et la manière de gérer les gestes à mesure que les utilisateurs suivent les instructions du jeu.
Activité relative aux jeux
L'activité de jeu définit le déroulement principal du jeu. Il détermine les mots à afficher, comment conserver le score, dispose d'un détecteur de gestes pour gérer les gestes et lance l'activité de résultats une fois le jeu terminé.

Les fichiers suivants sont associés à cette activité:
GamePlayActivity: étendBaseGameActivityet contient la logique de gameflow principale.
Activité des résultats
L'activité des résultats affiche les mots devinés, les mots non devinés et le score du jeu. Il contient également un élément de menu qui permet aux utilisateurs de commencer une nouvelle partie.

Les fichiers suivants sont associés à cette activité:
res/layout/game_results.xml: définit la mise en page de la carte "Partie terminée".res/layout/card_results_summary.xml: définit la mise en page pour afficher les mots devinés et non devinés dans une liste.res/layout/table_row_result.xml: définit la mise en page des lignes individuelles pour le résumé des résultats.src/com/google/android/glass/sample/charades/GameResultsActivity.java: définit l'activité réelle qui affiche les mises en page et les menus définis par les ressources XML mentionnées ci-dessus.res/raw/sad_trombone.ogg: son à diffuser lorsque l'utilisateur ne comprend pas tous les mots.res/raw/triumph.ogg: le son à diffuser lorsque l'utilisateur lit les 10 mots.res/drawable-hdpi/ic_done_50.png: coche qui s'affiche lorsque les mots sont correctement devinés.
Ressources d'animation
Ces ressources d'animation permettent d'améliorer Charades:
res/anim/slide_out_left.xml: anime une vue de sortie qui glisse vers la gauche (par exemple, lorsqu'un mot est transmis).res/anim/slide_in_right.xml: anime la vue d'entrée pour glisser depuis la droite (par exemple, lorsqu'un nouveau mot entre dans la vue).res/anim/tug_right.xml: définit une animation de déplacement si vous balayez une vue qui n'utilise pas le balayage. Cela permet aux utilisateurs de savoir que le balayage n'a eu aucun effet.
Fichier manifeste Android
Le fichier AndroidManifest.xml décrit les principaux composants de votre Glassware afin que le système sache comment l'exécuter. Le fichier manifeste de Charades déclare les éléments suivants:
- Icône et nom de la solution Glassware. Glass affiche ces informations dans le menu tactile principal si plusieurs Glassware répondent à la même commande vocale.
- Toutes les activités associées à Charades. Cette étape est nécessaire pour que le système sache comment démarrer les activités de vos lunettes Glassware.
- La commande vocale et un filtre d'intent qui lance une activité spécifique lorsque la commande vocale est prononcée
- Code de version de Glassware. Ce code doit être mis à jour (et généralement le nom de la version) chaque fois qu'une nouvelle version de cet APK est importée dans MyGlass.

