本指南介绍了以 Charades 游戏的形式提供简单沉浸式体验的组件。游戏是实现沉浸式体验的理想用例,因为大多数玩家都需要自定义界面和输入控件。
在此过程中,您还将学习设计、开发和分发方面的技巧,这些技巧对于构建自己的 Glassware 非常重要。
准备工作
GitHub 上提供了 Charades 游戏的完整源代码。在开始之前,请先将其导入 Android Studio,因为本指南中会大量用到。
- 在“快速入门”屏幕中,依次点击 Check out from version Control > Git。
- 从 Charades 复制克隆网址。
- 将克隆网址粘贴到 Vcs 代码库网址中,然后点击克隆。
- 在随后出现的屏幕上,点击 Yes。
- 在接下来的屏幕中点击 OK。
- 构建项目,然后点击 Play 按钮,在连接的 Glass 上运行。请务必查看示例的
README,了解调用详情。
学习内容
您将学习如何使用 Android SDK 中的组件构建大部分 Charades 沉浸式体验,然后使用 GDK 连接到 Glass 体验。下面列出了您将学习的主题:
- 使用我们提供的设计资源设计界面的流程
- 设计用于启动 Glassware 的语音触发器
- 使用 Android activity 定义游戏的界面结构
- 构建可让用户选择游戏选项的 Android 菜单项
- 通过主菜单上的语音触发器集成到 Glass 体验中
- 使用 GDK 手势检测器来检测用户输入并执行自定义操作
- 学习简单的 Android 界面实现,这些实现会进一步优化并遵循 Glass 风格
- 了解分发流程以及我们在发布 Glassware 时的关注点
设计
开始开发之前,请花些时间 设计一下您的 Glassware这样,您就可以更好地了解哪些界面流程在 Glass 上效果最佳,您要使用什么语音指令,以及卡片的外观。
当然,Glassware 的设计是一个迭代过程,您现在设计的部分内容将会发生变化,但从一开始就完成很大一部分工作对于打造出色的体验至关重要。
界面流程
设计界面流程是一项简单的练习,可让您在编写代码行之前直观呈现 Glassware。我们一直在努力打造自己打造的 Glassware!
我们将介绍 Charades 沉浸式界面的主要界面元素,了解界面的运作方式,以及此流程在创建自己的 Glassware 时有多大帮助。
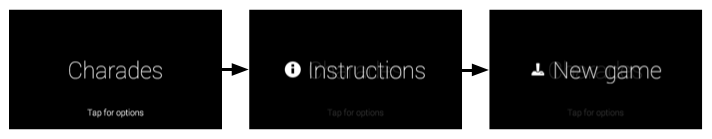
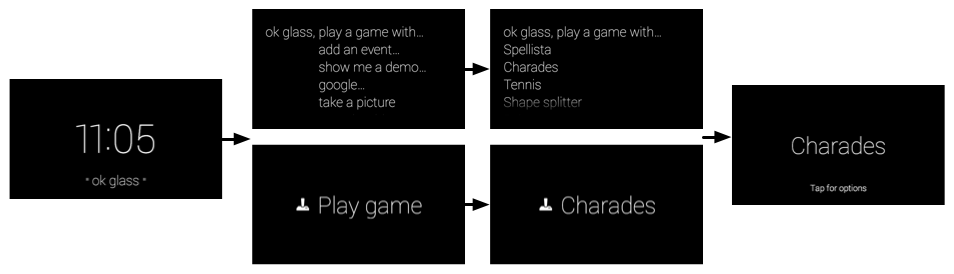
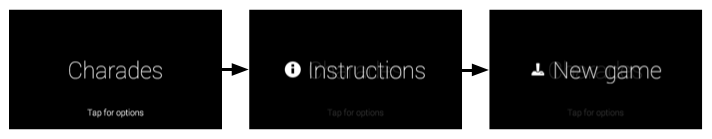
启动画面
此屏幕是用户启动 Charades 沉浸式体验后看到的第一个屏幕。它让用户不必进入游戏体验就确定了自己的方向,是用户熟悉的通用游戏结构。
当用户点按触控板时,系统会显示一个包含两个菜单项的菜单系统:New Game 和 Instructions。

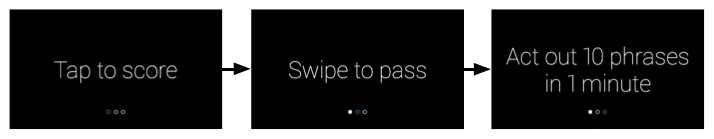
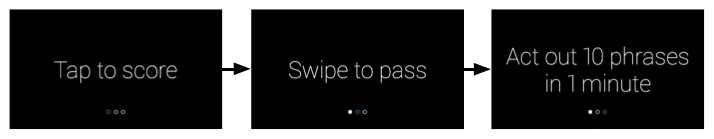
指令模式
在打造沉浸式体验时,输入机制有时会很新颖,因此让用户知道他们应如何与沉浸模式互动非常有用,尤其是与游戏互动。
这组卡片显示游戏说明,并指导用户如何玩游戏以及应使用哪些手势在界面中导航。用户可以通过点按启动画面中的说明菜单项访问该界面。

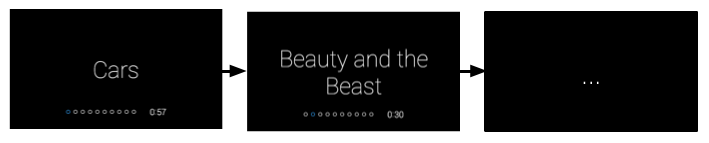
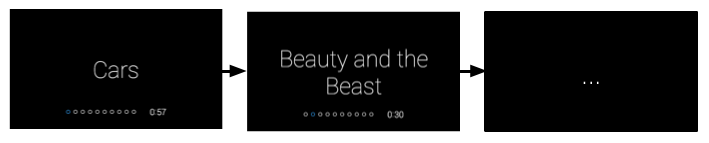
游戏模式
这些屏幕构成了主要的游戏流程。用户可以通过点按启动画面中的新建游戏菜单项进入此流程。
这组卡片会显示一个随机单词(最多 10 个)。用户可通过向前滑动并点按触控板来跳过某个字词,直到正确描述该字词。

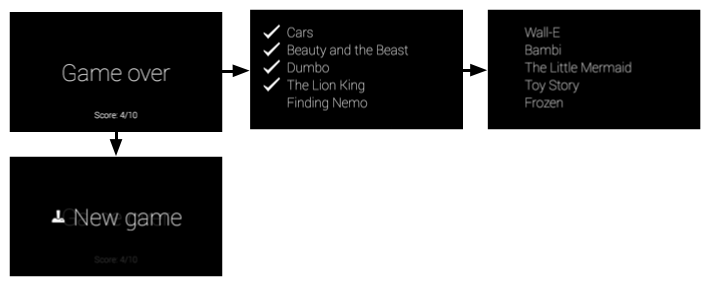
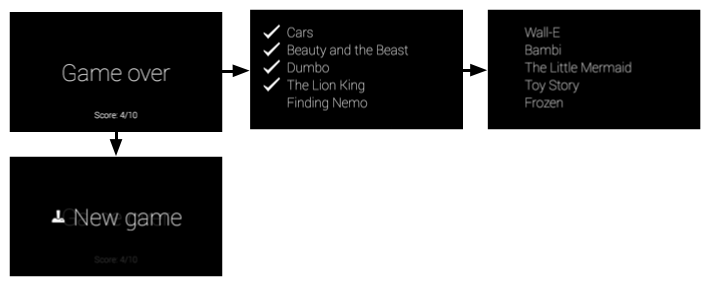
游戏结果屏幕
此屏幕显示了游戏的结果。“游戏结束”屏幕最初会显示,用户可以向前滑动以查看游戏结果。当用户点按任意结果卡片时,系统会显示新建游戏菜单项,以便用户开始其他游戏。

语音命令
您应该在设计过程中尽早确定语音指令。语音命令可让用户从 Glass 主屏幕(时钟卡片)语音菜单(如果需要)启动 Glassware,这是设计 Glassware 的重要组成部分。
例如,发布更新命令在“即发即弃”模型中表现良好,在该模式下,用户说出命令和一些文本,Glassware 会对其进行处理,而无需任何进一步的用户干预。这样,用户就可以快速返回正在处理的内容。
另一方面,对于像“玩游戏”这样的内容,您通常需要让用户进入启动画面,这样他们首先会进入屏幕。由于此语音指令很可能会启动沉浸感,因此用户可能会看到额外的屏幕和菜单来启动游戏。在语音指令之后立即让用户进入游戏体验通常会给游戏带来糟糕的体验。
Charades 使用“Play a game”语音指令。用户调用语音指令后,系统会显示 Charades 启动画面,提示用户点按可查看更多选项(在本例中为新建游戏或说明)。

卡片布局
无论您是构建沉浸式卡片还是直播卡片,都应尽可能使用 CardBuilder 或 XML 布局。
很多时候,您仍然需要构建自己的布局,因此请遵循我们的界面指南,以获得外观最佳的 Glassware。
秒表遵循常规布局准则,但包含使用标准 Android 组件(如视图和布局)的自定义界面布局。
开发
如需开发沉浸感,请使用与 Android 开发相同的工具构建大部分 Glassware,然后使用 GDK 插件中的 API 访问 Glass 专用功能,例如手势检测器和语音指令。
您会经常使用常见的 Android 组件来创建 Glassware,但请注意,某些概念有时会有所不同。例如,不要将沉浸体验等同于 Android activity。沉浸式体验是专为 Glass 设计的体验,通过一个或多个 Android activity 以及 GDK 和 Android SDK 的许多其他组件构建而成。
“开发”的其余部分将介绍 Charades 游戏的结构,以及您先前导入的项目的主要组件。立即启动 Android Studio 很有帮助,这样您就可以轻松上手。由于源代码本身已添加注释,因此本部分将介绍每个文件的高级用途以及可用于您自己的 Glassware 的实用提示。
下面简要概述了 Charades 的主要组件:
- 连接到 Glass 主语音菜单的语音触发器声明。
- 启动画面 activity 可让用户开始游戏或查看说明。此 activity 会启动说明 activity 或游戏 activity
- 教程 activity 通过实际执行游戏的主要操作来向用户展示如何玩游戏
- 游戏活动让用户可以玩实际游戏
- 结果 activity 显示游戏得分以及猜测和未猜到的单词的列表。用户还可以使用菜单项开始新游戏。
语音命令
如需创建语音指令,您可以使用 XML 资源文件指定您正在使用的命令,然后在 AndroidManifest.xml 文件中指定 XML 资源。
以下文件与 Charades 语音指令相关联:
res/xml/voice_trigger_play_a_game .xml- 声明要使用的语音指令。AndroidManifest.xml- 声明在说出语音指令时要启动的 activity。
启动画面 activity
启动画面是用户启动 Charades 时最先看到的内容,它会调整启动画面的方向,然后再开始游戏。

以下文件与此活动相关联:
res/layout/activity_start_game.xml- 声明启动画面的布局。res/menu/start_game.xml- 声明启动画面的菜单系统,其中包含说明和新建游戏菜单项。res/values/dimens.xml- 声明此项目的 activity 用来遵循 Glass 样式的标准卡片尺寸和内边距。src/com/google/android/glass/sample/charades/StartGameActivity.java- 启动画面的主类。res/drawable-hdpi/ic_game_50.png- 新游戏的菜单图标。res/drawable-hdpi/ic_help_50.png- 说明的菜单图标。
游戏模型
将游戏的模型(游戏状态)与界面分离开来始终是一种不错的做法。CharadesModel 类会跟踪游戏得分、在游戏模式下猜测的短语数量、各种说明,以及用户是否在说明模式下浏览了这些短语。
以下文件与此游戏模型相关联:
src/com/google/android/glass/sample/charades/CharadesModel.java
基本游戏活动
由于游戏的教程和游戏模式具有非常相似的功能和界面,因此此基类定义了这两者的通用功能。说明和游戏模式的 activity 扩展了此类。
以下文件与此活动相关联:
res/layout/activity_game_play.xml- 定义了 Charades 的游戏和说明模式共享的布局。src/com/google/android/glass/sample/charades/BaseGameActivity.java- 定义了共享游戏玩法和说明模式的基本功能。
操作说明活动
说明 activity 显示了三张卡片,用于说明如何玩游戏。它会检测用户是否先执行了卡片上显示的操作,然后才能继续操作。

以下文件与此活动相关联:
src/com/google/android/glass/sample/charades/TutorialActivity.java- 扩展BaseGameActivity并定义要显示的说明文本,以及如何在用户按照游戏说明处理手势。
游戏活动
游戏内容活动定义了游戏的主流程。它负责确定要显示的字词、如何记录分数、使用手势检测器来处理手势,并在游戏结束时启动结果 activity。

以下文件与此活动相关联:
GamePlayActivity- 扩展BaseGameActivity并包含主游戏流程逻辑。
结果 activity
结果 activity 会显示猜出的单词、未猜出的单词以及游戏的得分。它还包含可让用户开始新游戏的菜单项。

以下文件与此活动相关联:
res/layout/game_results.xml- 定义“游戏结束”卡片的布局res/layout/card_results_summary.xml- 定义了在列表中显示猜测和未猜到的单词的布局。res/layout/table_row_result.xml- 定义结果摘要的单个行布局。src/com/google/android/glass/sample/charades/GameResultsActivity.java- 定义显示由上述 XML 资源定义的布局和菜单的实际 activity。res/raw/sad_trombone.ogg- 用户未完整听清所有字词时播放的声音。res/raw/triumph.ogg- 用户读完 10 个单词时播放的声音。res/drawable-hdpi/ic_done_50.png- 系统猜出的字词旁边显示的对勾图标。
动画资源
以下动画资源进一步完善了 Charades:
res/anim/slide_out_left.xml- 这会为退出视图添加动画效果,使其滑出左侧(例如,在传递单词时)。res/anim/slide_in_right.xml- 这会为进入视图添加动画效果,使其从右侧滑入(例如,当新单词进入视图时)。res/anim/tug_right.xml- 定义当您在不执行滑动的视图上滑动时,会定义拖动动画。这样,用户就会知道滑动没有效果。
Android 清单
AndroidManifest.xml 文件描述了 Glassware 的主要组件,以便系统知道如何运行它。Charades 的清单声明了以下内容:
- Glassware 的图标和名称。如果有多个 Glassware 响应同一语音指令,Glass 会在主触摸菜单上显示此信息。
- 与 Charades 相关的所有活动。系统必须执行此操作才能了解如何启动 Glassware 的活动。
- 语音指令和 intent 过滤器,在用户说出语音指令时启动特定 activity。
- Glassware 的版本代码。每次将此 APK 的新版本上传到 MyGlass 时,都必须更新此代码(通常还有版本名称)。
