Bu rehberde, basit bir sürükleyici deneyimi oluşturan Charades oyunu şeklindeki bileşenler açıklanmaktadır. Çoğunun için özel bir kullanıcı arayüzü ve giriş kontrolleri olması gerektiğinden oyunlar, yoğunlaşma için mükemmel bir kullanım alanıdır.
Yolculuğunuz boyunca kendi Cam Gereçlerinizi oluşturmanız için önemli olan tasarım, geliştirme ve dağıtım ipuçlarını da öğreneceksiniz.
Başlamadan önce
Charades oyununun tam kaynağına GitHub'da ulaşabilirsiniz. Başlamadan önce Android Studio'ya aktarın çünkü bu kılavuzda ağırlıklı olarak ele alınıyor.
- Hızlı Başlangıç ekranında Check out from version Control > Git'i (Sürüm Denetimi > Git) tıklayın.
- Charades'ten klon URL'sini kopyalayın.
- Klon URL'sini Vcs Repository URL'ye (Vcs Deposu URL'si) yapıştırın ve Klonla'yı tıklayın.
- Bir sonraki ekranda Yes'i (Evet) tıklayın.
- Bir sonraki ekranda OK'i (Tamam) tıklayın.
- Projeyi oluşturun ve Oynat düğmesini tıklayarak bağlı Glass'ınızda çalıştırın. Çağrı ayrıntıları için örneğin
READMEöğesini kontrol edin.
Neler öğreneceksiniz?
Chrome'da Android SDK'sının bileşenlerini kullanarak Chat'te daha fazla deneyim kazanacaksınız. Daha sonra GDK'yı kullanarak Glass deneyimini en iyi şekilde değerlendireceksiniz. Öğreneceğiniz konuların listesi aşağıda verilmiştir:
- Sağladığımız tasarım kaynaklarıyla kullanıcı arayüzünün akışını tasarlama
- Glassware'i başlatmak için sesli tetikleyiciler tasarlama
- Oyunun kullanıcı arayüzü yapısını tanımlamak için Android etkinliklerini kullanma
- Kullanıcıların oyun seçeneklerini belirlemesini sağlayan Android menü öğeleri oluşturma
- Ana menüdeki sesli tetikleyiciyle Glass deneyimine entegre ediliyor
- Kullanıcı girişini algılayan ve özel işlemler gerçekleştiren GDK hareket algılayıcılarını kullanma
- Görünümü daha da güzelleştiren ve Glass stilini takip eden basit Android kullanıcı arayüzü uygulamalarını öğrenme
- Dağıtım süreci ve Glassware hizmetini kullanıma sunarken neye dikkat ettiğimiz hakkında bilgi edinmek
Tasarım
Geliştirmeye başlamadan önce biraz vakit ayırın ve Glassware'inizi tasarlayın. Bu şekilde Glass'ta hangi kullanıcı arayüzü akışlarının en iyi çalıştığı, hangi sesli komutu kullanacağınız ve kartlarınızın nasıl görüneceği hakkında iyi bir fikir edinebilirsiniz.
Elbette, Glassware tasarımı yinelemeli bir süreçtir ve şu anda tasarladığınız şeylerden bazıları değişecektir. Ancak bu işin büyük bir kısmının en baştan yapılması, mükemmel bir deneyim oluşturmak için çok önemlidir.
Kullanıcı arayüzü akışı
Kullanıcı arayüzü akışı tasarlamak, basit bir uygulamadır ve bir kod satırı yazmadan önce Glassware uygulamanızı görselleştirmenize olanak tanır. Geliştirdiğimiz cam gereçler için bunu sürekli yapıyoruz.
Şimdi, Charades'e bolca içerik eklemenin temel kullanıcı arayüzü öğelerini gözden geçirelim. Böylece kullanıcı arayüzünün nasıl çalıştığı ve kendi Glassware'inizi oluştururken bu sürecin ne kadar yardımcı olabileceği hakkında bir fikir sahibi olabiliyorsunuz.
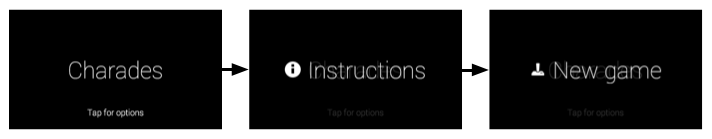
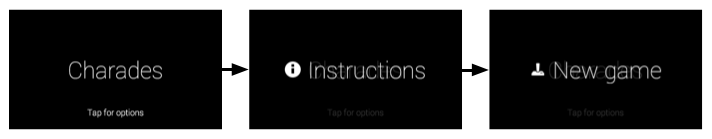
Başlangıç ekranı
Bu ekran, Charades'i yoğunlaştırmayı başlattıklarında kullanıcıların ilk gördüğü ekrandır. Kullanıcıların oyun deneyimine hemen başlamak
Kullanıcılar dokunmatik alana dokunduklarında, Yeni Oyun ve Talimatlar adlı iki öğeli bir menü sistemi görüntülenir.

Talimatlar modu
Yoğunlaşma hissi oluştururken giriş mekanizmaları bazen yenidir. Bu nedenle, kullanıcılara özellikle oyunla ilgili olarak bol bol içeriğe nasıl ilgi duyabileceklerini açıklamak yararlı olabilir.
Bu kart grubu, oyunla ilgili talimatları göstermekte ve kullanıcılara nasıl oynanacakları ve kullanıcı arayüzünde gezinmek için hangi hareketlerin kullanılacağı konusunda yol göstermektedir. Kullanıcılar başlangıç ekranından Talimatlar menü öğesine dokunarak bu sayfaya erişebilirler.

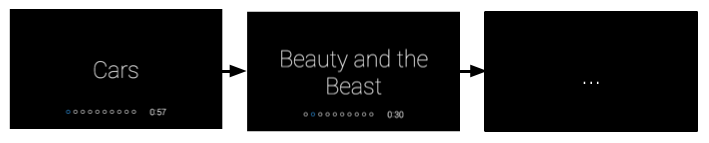
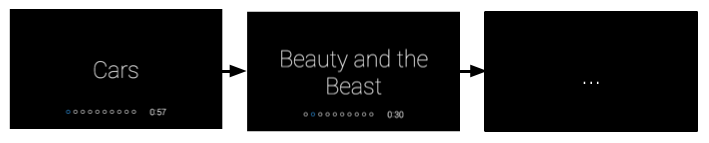
Oynanabilirlik modu
Bu ekranlar, ana oyun akışını oluşturur. Kullanıcılar bu akışa başlangıç ekranından Yeni oyun menü öğesine dokunarak erişebilirler.
Bu kart grubunda rastgele bir kelime (en fazla 10) gösterilir. Kullanıcılar bir kelimeyi atlayarak ileri doğru kaydırıyor ve kelimeyi doğru açıkladığında dokunmatik alana dokunuyor.

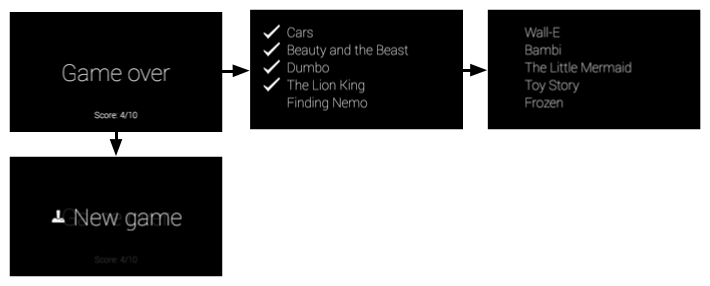
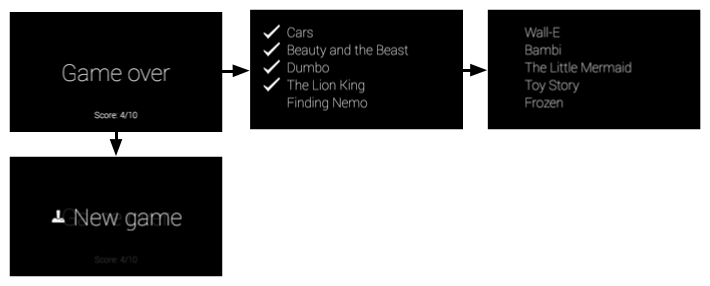
Maç sonuçları ekranı
Bu ekranda maçın sonuçları gösterilir. Başlangıçta "Oyun bitti" ekranı görünür ve kullanıcılar oyun sonuçlarını görmek için ekranı ileri kaydırabilirler. Kullanıcılar sonuç kartlarından herhangi birine dokunduğunda, kullanıcıların başka bir oyun başlatmasına izin vermek için Yeni Oyun menü öğesi görünür.

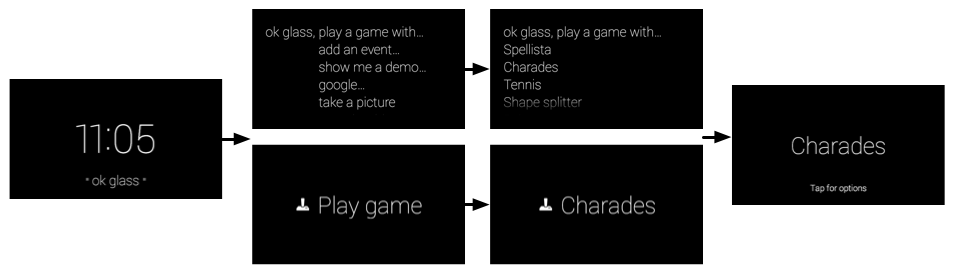
Sesli komut
Sesli komutu tasarım sürecinin oldukça başında bulmanız gerekir. Sesli komutlar, kullanıcıların gerektiğinde Glass Home (saat kartı) ses menüsünden Glassware'i başlatmalarına olanak sağlar. Bu, Glassware'i tasarlama şeklinizin önemli bir parçasıdır.
Örneğin, Güncelleme yayınla komutu, kullanıcıların komutu ve bazı metinleri söyleyip Glassware'in başka kullanıcı müdahalesi olmadan bu komutu işlediği tetikle ve unut modelinde iyi performans gösterir. Bu, kullanıcıların yaptıkları işe kısa sürede geri dönmelerini sağlar.
Diğer yandan, Oyun oyna gibi bir seçenekte, öncelikle kullanıcılara odaklanmaları için genellikle kullanıcıları bir başlangıç ekranına yönlendirmeniz gerekir. Bu sesli komut büyük olasılıkla içeriği kullanıcıyı içine alacak şekilde işlemi başlattığından, kullanıcıların oyuna başlamak için fazladan ekran ve menü görmekten hoşlanmalarını bekleyebilirsiniz. Sesli komuttan hemen sonra kullanıcıları bir oyun deneyimine yönlendirmek genellikle oyunlar için kötü bir deneyimdir.
Charades, Oyun oyna sesli komutunu kullanır . Kullanıcılar sesli komutu çağırdıktan sonra Charades başlangıç ekranı belirir ve kullanıcılardan Daha fazla seçenek için dokunmaları istenir (bu örnekte Yeni oyun veya Talimatlar).

Kart düzenleri
Sürükleyici reklamlar veya canlı kartlar oluştururken mümkün olduğunda CardBuilder veya XML düzenlerini kullanmanız gerekir.
Çoğu zaman yine de kendi düzeninizi oluşturmanız gerekir. Bu nedenle, en iyi görünen Glassware'e sahip olmak için kullanıcı arayüzü yönergelerimizi uygulayın.
Kronometre genel düzen yönergelerine uyar, ancak görünümler ve düzenler gibi standart Android bileşenlerini kullanan özel kullanıcı arayüzü düzenlerine sahiptir.
Geliştirme
Yoğunlaşmayı geliştirmek için, Glassware'in büyük bir kısmını oluşturmak üzere Android geliştirmede kullandığınız araçları kullanırsınız. Daha sonra, GDK eklentisindeki API'leri kullanarak hareket dedektörleri ve sesli komutlar gibi Glass'a özgü işlevlere erişebilirsiniz.
Glassware oluşturmak için sıklıkla yaygın Android bileşenlerini kullanacaksınız ancak bazı kavramların bazen farklı olduğunu unutmayın. Örneğin, yoğunlaşmayı Android etkinliğiyle eşdeğerleştirmeyin. Yoğun içerik, Glass için tasarlanmış, bir veya daha fazla Android etkinliğinin yanı sıra GDK ve Android SDK'nın diğer birçok bileşeniyle oluşturulmuş deneyimlerdir.
Geliştirme bölümlerinin geri kalanında, Charades oyununun nasıl yapılandırıldığı ve projenin daha önce içe aktardığınız ana bileşenleri ele alınmaktadır. İşleri takip edebilmeniz için Android Studio'nun hazır olması faydalı. Kaynak kodun kendisi yorumlandığı için, bu bölümde her bir dosyanın üst düzey amacı ve kendi Glassware'inize uygulayabileceğiniz yararlı ipuçları verilmektedir.
Charades'in ana bileşenlerine kısa bir genel bakış aşağıdadır:
- Glass ana ses menüsüne erişmek için sesli tetikleyici beyanı.
- Kullanıcıların bir oyunu başlatmalarına veya talimatları görmelerine olanak tanıyan başlangıç ekranı etkinlikleri. Bu etkinlik, talimat etkinliğini veya oynanabilirlik etkinliğini başlatır
- Eğitim etkinliği, kullanıcılara oyunun ana işlemlerini uygulayarak oyunu nasıl oynayacaklarını
- Oyun etkinliği, kullanıcıların gerçek oyunu oynamalarına olanak tanır
- Sonuç etkinliğinde, maçın skoru ve tahmin edilen ve tahmin edilmeyen kelimelerin listesi gösterilir. Ayrıca kullanıcıların menü öğesi içeren yeni bir oyuna başlamalarına olanak tanıyor.
Sesli komut
Kullandığınız komutu belirten XML kaynak dosyasıyla ve ardından AndroidManifest.xml dosyasında XML kaynağını belirterek sesli komutlar oluşturursunuz.
Aşağıdaki dosyalar Charades sesli komutuyla ilişkilendirilir:
res/xml/voice_trigger_play_a_game .xml- Kullanılacak sesli komutu tanımlar.AndroidManifest.xml- Sesli komut söylendiğinde etkinliğin başlayacağını bildirir.
Başlangıç ekranı etkinliği
Kullanıcıların Charades'i başlattıklarında gördükleri ilk şey başlangıç ekranıdır ve oyuna başlamadan önce onlara yön verirler.

Aşağıdaki dosyalar bu etkinlikle ilişkilendirilmiş:
res/layout/activity_start_game.xml- Başlangıç ekranı düzenini tanımlar.res/menu/start_game.xml- Talimatlar ve Yeni oyun menü öğelerini içeren başlangıç ekranı için menü sistemini tanımlar.res/values/dimens.xml- Bu projedeki etkinliklerin Glass stilini takip etmek için kullandığı standart kart boyutlarını ve dolgusunu tanımlar.src/com/google/android/glass/sample/charades/StartGameActivity.java- Başlangıç ekranı için ana sınıf.res/drawable-hdpi/ic_game_50.png- Yeni oyun'un menü simgesi.res/drawable-hdpi/ic_help_50.png- Talimatlar için menü simgesi.
Oyun modeli
Bir oyunun modelini (oyunun durumu) kullanıcı arayüzünden ayırmak her zaman iyi bir fikirdir. CharadesModel sınıfı, oyunun skorunu, oyun modunda tahmin edilen kaç ifade olduğunu, çeşitli talimatları ve kullanıcıların bunları talimat modunda yapıp yapmadığını takip eder.
Aşağıdaki dosyalar oyun modeliyle ilişkilendirilmiş:
src/com/google/android/glass/sample/charades/CharadesModel.java
Temel oyun etkinliği
Oyunun eğitim ve oynanabilirlik modları çok benzer işlevlere ve kullanıcı arayüzlerine sahip olduğundan, bu temel sınıf her ikisinin de ortak işlevini tanımlar. Talimat ve oyun modlarıyla ilgili etkinlikler bu sınıfı genişletiyor.
Aşağıdaki dosyalar bu etkinlikle ilişkilendirilmiş:
res/layout/activity_game_play.xml- Charades'in oynanabilirlik ve talimat modları tarafından paylaşılan düzeni tanımlar.src/com/google/android/glass/sample/charades/BaseGameActivity.java- Oyunun temel işlevini ve paylaşılan Charades'in talimat modlarını tanımlar.
Talimat etkinliği
Talimat etkinliğinde, oyunun nasıl oynanacağını açıklayan üç kart yer alır. Kullanıcıların devam etmeden önce kartta gösterilen işlemi gerçekleştirip gerçekleştirmediğini tespit eder.

Aşağıdaki dosyalar bu etkinlikle ilişkilendirilmiş:
src/com/google/android/glass/sample/charades/TutorialActivity.java-BaseGameActivityöğesini genişletir ve hangi talimat metninin gösterileceğini ve kullanıcılar oyunla ilgili talimatları uygularken hareketlerin nasıl işleneceğini tanımlar.
Oyun etkinliği
Oynanabilirlik etkinliği, oyunun ana akışını tanımlar. Hangi kelimelerin gösterileceğini ve skorun nasıl tutulacağını belirler, hareketleri işlemek için bir hareket dedektörü vardır ve oyun bittiğinde sonuç etkinliğini başlatır.

Aşağıdaki dosyalar bu etkinlikle ilişkilendirilmiş:
GamePlayActivity-BaseGameActivityöğesini genişletir ve ana oyun akışı mantığını içerir.
Sonuç etkinliği
Sonuç etkinliğinde tahmin edilen kelimeler, tahmin edilmemiş kelimeler ve maçtaki skoru gösterir. Ayrıca, kullanıcıların yeni bir oyuna başlamalarını sağlayan bir menü öğesi de içerir.

Aşağıdaki dosyalar bu etkinlikle ilişkilendirilmiş:
res/layout/game_results.xml- "Oyun bitti" kartının düzenini tanımlarres/layout/card_results_summary.xml- Tahmin edilen ve tahmin edilmemiş kelimeleri bir listede gösterecek düzeni tanımlar.res/layout/table_row_result.xml- Sonuç özeti için tek bir satır düzenini tanımlar.src/com/google/android/glass/sample/charades/GameResultsActivity.java- Yukarıda belirtilen XML kaynakları tarafından tanımlanan düzenleri ve menüleri gösteren gerçek etkinliği tanımlar.res/raw/sad_trombone.ogg- Kullanıcılar tüm kelimeleri anlamadığında çalınacak ses.res/raw/triumph.ogg- Kullanıcılar 10 kelimenin tamamını okuduğunda çalınacak ses.res/drawable-hdpi/ic_done_50.png- Doğru tahmin edilen kelimelerin yanında görünen onay işareti simgesi.
Animasyon kaynakları
Şu animasyon kaynakları Charades'i daha da güzel hale getirir:
res/anim/slide_out_left.xml- Bu, çıkış görünümünün sola doğru kaydırılmasını sağlar (örneğin, bir kelime geçildiğinde).res/anim/slide_in_right.xml- Bu, sağdan kayarak görünüme giren bir görünümün animasyonunu oluşturur (örneğin, görünüme yeni bir kelime girdiğinde).res/anim/tug_right.xml- Bu, kaydırmayı kullanmayan bir görünümde kaydırırsanız çekme animasyonu tanımlar. Bu, kullanıcılara kaydırmanın bir etkisi olmadığını bildirir.
Android Manifesti
AndroidManifest.xml dosyası, Glassware'inizin temel bileşenlerini açıklar. Böylece sistem, bu yazılımı nasıl çalıştıracağını bilir. Charades'in manifest dosyasında şunlar açıklanıyor:
- Glassware'in simgesi ve adı. Aynı sesli komuta birden fazla Glassware yanıt veriyorsa Glass bu bilgileri ana dokunma menüsünde gösterir.
- Charades ile ilişkili tüm etkinlikler. Bu, sistemin Glassware etkinliklerinizi nasıl başlatacağını bilmesi için gereklidir.
- Sesli komut söylendiğinde belirli bir etkinliği başlatan sesli komut ve intent filtresi.
- Glassware için bir sürüm kodu. MyGlass'a bu APK'nın yeni bir sürümü her yüklendiğinde bu kodun (ve genellikle sürüm adının da) güncellenmesi gerekir.
