In diesem Leitfaden werden die Komponenten beschrieben, die ein einfaches Immersion-Erlebnis in Form eines Scharades-Spiels ausmachen. Spiele eignen sich perfekt für Immersion, da die meisten eine benutzerdefinierte UI und Steuerelemente für die Eingabe erfordern.
Außerdem erhalten Sie Tipps zu Design, Entwicklung und Vertrieb, die für die Entwicklung Ihrer eigenen Glassware wichtig sind.
Hinweis
Der vollständige Quellcode des Spiels „Charades“ ist auf GitHub verfügbar. Importieren Sie sie vorher in Android Studio, da sich dieser Leitfaden sehr darauf bezieht.
- Klicken Sie im Schnellstart-Bildschirm auf Check out from version Control > Git (Aus Versionskontrolle auschecken > Git).
- Kopieren Sie die Klon-URL aus Charades.
- Fügen Sie die Klon-URL in das Feld Vcs-Repository-URL ein und klicken Sie auf Klonen.
- Klicken Sie im folgenden Bildschirm auf Ja.
- Klicken Sie auf dem folgenden Bildschirm auf OK.
- Erstellen Sie das Projekt und führen Sie es auf Ihrem verbundenen Glass-Gerät aus. Klicken Sie dazu auf die Schaltfläche Abspielen. Prüfen Sie die Aufrufdetails in
READMEdes Beispiels.
Lerninhalte
Sie erfahren, wie Sie Komponenten aus dem Android SDK verwenden, um den Großteil des Charades-Eintauchens zu erstellen, und dann das GDK, um es in die Glass-Umgebung einzubinden. Folgende Themen werden behandelt:
- Den User-Flow mit den von uns bereitgestellten Designressourcen entwerfen
- Sprachtrigger zum Starten von Glassware entwerfen
- Mithilfe von Android-Aktivitäten die UI-Struktur des Spiels definieren
- Android-Menüelemente erstellen, über die Nutzer Spieloptionen auswählen können
- Einbindung in Glass über einen Sprachbefehl-Auslöser im Hauptmenü
- GDK-Gestendetektoren verwenden, die Nutzereingaben erkennen und benutzerdefinierte Aktionen ausführen
- Einfache Android-UI-Implementierungen erlernen, die dem Glass-Stil folgen
- Informationen zum Vertrieb und dazu, worauf wir bei der Veröffentlichung von Glassware achten
Design
Nehmen Sie sich vor der Entwicklung etwas Zeit und entwerfen Sie Ihre Glassware. So erhalten Sie eine gute Vorstellung davon, welche UI-Abläufe in Glass am besten funktionieren, welchen Sprachbefehl Sie verwenden und wie Ihre Karten aussehen.
Natürlich ist das Entwerfen von Glassware ein iterativer Prozess und einige der Dinge, die Sie jetzt entwerfen, werden sich ändern. Wenn Sie jedoch einen großen Teil dieser Arbeit zu Beginn erledigt haben, ist es entscheidend, dass Sie eine gute User Experience schaffen.
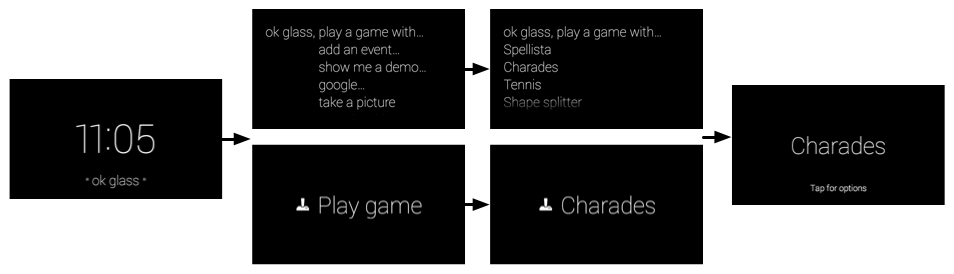
UI-Ablauf
Das Entwerfen des UI-Ablaufs ist eine einfache Übung, mit der Sie Ihre Glassware visualisieren können, bevor Sie eine Codezeile schreiben. Wir machen das ständig für die Glassware, die wir entwickeln!
Sehen wir uns die wichtigsten UI-Elemente der Charades-Immersion an, damit Sie eine Vorstellung davon bekommen, wie die Benutzeroberfläche funktioniert und wie hilfreich dieser Prozess bei der Erstellung Ihrer eigenen Glassware sein kann.
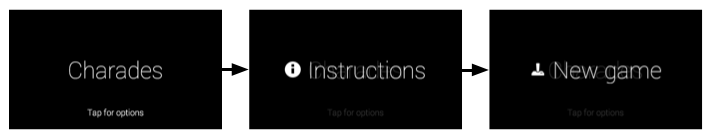
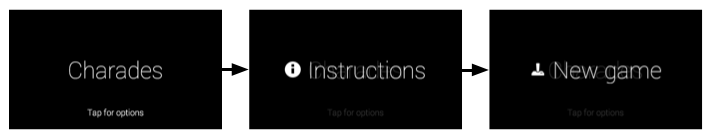
Ladebildschirm
Dieser Bildschirm ist der erste Bildschirm, den Nutzer sehen, wenn sie das Charades-Erlebnis starten. Sie ermöglicht Nutzern, sich zu orientieren, bevor sie ins Spiel einsteigen müssen, und ist ein allgemeines Spielkonstrukt, mit dem die Nutzer vertraut sind.
Wenn der Nutzer auf das Touchpad tippt, wird ein Menüsystem mit zwei Elementen angezeigt: Neues Spiel und Anleitung.

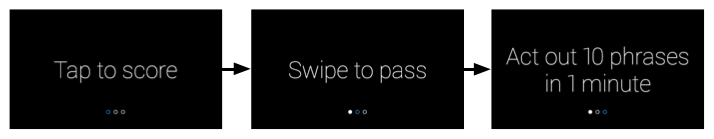
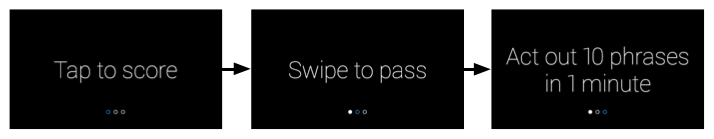
Anleitungsmodus
Beim Erstellen von Immersionen sind Eingabemechanismen manchmal neu. Daher ist es hilfreich, Nutzern mitzuteilen, wie sie mit dem Immersion interagieren sollen, insbesondere bei einem Spiel.
Diese Karten enthalten die Anleitung für das Spiel und zeigen Nutzern, wie sie spielen und welche Touch-Gesten sie zum Navigieren durch die Benutzeroberfläche verwenden können. Die Nutzer gelangen darauf, indem sie auf dem Ladebildschirm auf den Menüpunkt Instructions (Anleitung) tippen.

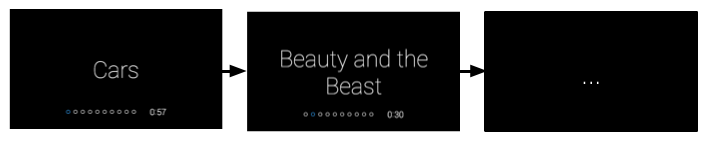
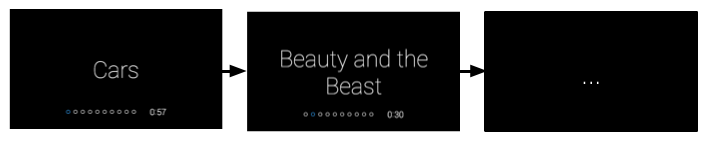
Spielmodus
Diese Bildschirme bilden den Hauptablauf. Nutzer können zu diesem Ablauf gelangen, indem sie auf dem Ladebildschirm auf den Menüpunkt Neues Spiel tippen.
Auf diesen Karten wird ein zufälliges Wort (bis zu 10) angezeigt. Nutzende überspringen ein Wort, indem sie nach vorne wischen, und tippen auf das Touchpad, wenn sie es richtig beschreiben.

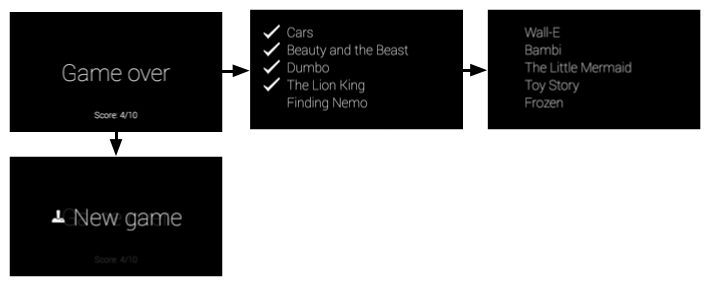
Bildschirm mit Spielergebnissen
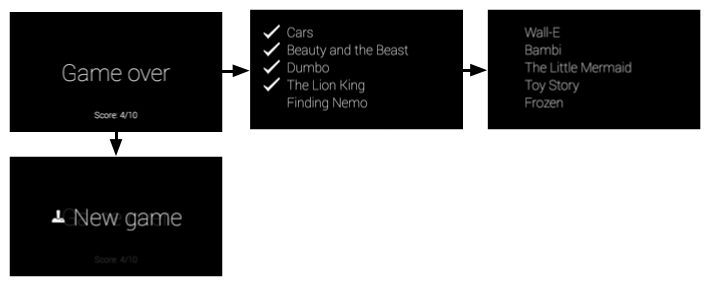
Auf diesem Bildschirm werden die Ergebnisse des Spiels angezeigt. Der Bildschirm „Game over“ (Game over) wird angezeigt und Nutzer können nach vorne wischen, um die Spielergebnisse zu sehen. Wenn Nutzer auf eine der Ergebniskarten tippen, wird der Menüpunkt Neues Spiel angezeigt, über den sie ein neues Spiel starten können.

Sprachbefehl
Am Anfang des Designprozesses sollten Sie sich mit Sprachbefehlen auseinandersetzen. Mithilfe von Sprachbefehlen können Nutzer Glassware bei Bedarf über das Sprachmenü der Glass-Startseite (Uhrkarte) starten. Dies ist ein wesentlicher Bestandteil Ihrer Gestaltung von Glassware.
Der Befehl Post an update funktioniert beispielsweise gut in einem Fire-and-Forget-Modell, bei dem Nutzer den Befehl und etwas Text sagen und Glassware ohne weiteren Nutzereingriff verarbeitet. So können Nutzende schnell wieder zu dem finden, was sie tun.
Bei Spielen hingegen empfiehlt es sich, Nutzer zu einem Ladebildschirm weiterzuleiten, damit sie sich zuerst orientieren können. Da dieser Sprachbefehl höchstwahrscheinlich ein Immersion startet, können Sie davon ausgehen, dass Nutzer keine zusätzlichen Bildschirme und Menüs zum Starten des Spiels sehen können. Es ist in der Regel schlecht, wenn Nutzer direkt nach dem Sprachbefehl in das Spiel einsteigen.
Charades verwendet den Sprachbefehl Ein Spiel spielen . Nachdem Nutzer den Sprachbefehl aufgerufen haben, wird der Ladebildschirm von Charades angezeigt und sie werden zu Für weitere Optionen tippen (in diesem Fall Neues Spiel oder Anleitung) aufgefordert.

Kartenlayouts
Unabhängig davon, ob du Immersionen oder Live-Karten erstellst, solltest du nach Möglichkeit das CardBuilder- oder das XML-Layout verwenden.
In vielen Fällen müssen Sie noch ein eigenes Layout erstellen. Beachten Sie daher unsere UI-Richtlinien, um die bestmögliche Glassware zu haben.
Die Stopwatch richtet sich nach den allgemeinen Layoutrichtlinien, hat aber benutzerdefinierte UI-Layouts mit standardmäßigen Android-Komponenten wie Ansichten und Layouts.
Ideen umsetzen
Für die Entwicklung von Immersionen verwenden Sie dieselben Tools, die Sie auch für die Android-Entwicklung verwenden würden, um den Großteil der Glassware zu erstellen. Anschließend nutzen Sie die APIs im GDK-Add-on, um auf Glass-spezifische Funktionen zuzugreifen, z. B. Gestendetektoren und Sprachbefehle.
Zur Erstellung von Glassware werden häufig gängige Android-Komponenten verwendet. Beachten Sie jedoch, dass einige Konzepte manchmal unterschiedlich sind. Geben Sie beispielsweise ein „Immersion“ nicht mit einer Android-Aktivität gleich. Immersives sind für Glass entwickelte Erlebnisse, die mit einer oder mehreren Android-Aktivitäten sowie vielen anderen Komponenten des GDK und des Android SDK erstellt werden.
In den restlichen Abschnitten zum Entwickeln werden die Struktur des Charades-Spiels und die Hauptkomponenten des Projekts beschrieben, das Sie zuvor importiert haben. Es ist hilfreich, Android Studio jetzt zu haben, damit Sie alles nachvollziehen können. Da der Quellcode selbst kommentiert ist, behandelt dieser Abschnitt den übergeordneten Zweck jeder Datei und bietet hilfreiche Tipps, die Sie auf Ihre eigene Glassware anwenden können.
Hier ein kurzer Überblick über die Hauptkomponenten von Scharade:
- Erklärung zum Auslösen der Spracheingabe in das Glass-Hauptmenü für die Sprachausgabe.
- Aktivitäten auf dem Ladebildschirm, über die Nutzer ein Spiel starten oder Anleitungen ansehen können. Mit dieser Aktivität wird die Anleitungs- oder Spielaktivität gestartet.
- Die Tutorial-Aktivität zeigt Nutzern, wie sie das Spiel spielen können, indem sie die Hauptaktionen des Spiels ausführen.
- Durch die Spielaktivität können Nutzer das eigentliche Spiel spielen.
- Die Ergebnisaktivität zeigt den Punktestand des Spiels und eine Liste erratener und nicht erratener Wörter. Nutzende können ein neues Spiel mit einem Menüpunkt starten.
Sprachbefehl
Sie erstellen Sprachbefehle mit einer XML-Ressourcendatei, in der der von Ihnen verwendete Befehl angegeben ist, und geben dann die XML-Ressource in der Datei AndroidManifest.xml an.
Die folgenden Dateien sind mit dem Charades-Sprachbefehl verknüpft:
res/xml/voice_trigger_play_a_game .xml: Deklariert den zu verwendenden Sprachbefehl.AndroidManifest.xml: Gibt die Aktivität an, die gestartet werden soll, wenn der Sprachbefehl gesprochen wird.
Ladebildschirm-Aktivität
Der Ladebildschirm ist das Erste, was Nutzer sehen, wenn sie Charades starten, und gibt ihnen eine Orientierung, bevor sie das Spiel starten.

Die folgenden Dateien sind mit dieser Aktivität verknüpft:
res/layout/activity_start_game.xml: Gibt das Layout für den Ladebildschirm an.res/menu/start_game.xml: Gibt das Menüsystem für den Ladebildschirm an, das die Menüpunkte Anleitung und Neues Spiel enthält.res/values/dimens.xml: Gibt Standardkartenabmessungen und -abstände an, anhand derer die Aktivitäten dieses Projekts dem Glass-Stil entsprechen.src/com/google/android/glass/sample/charades/StartGameActivity.java: Die Hauptklasse für den Ladebildschirm.res/drawable-hdpi/ic_game_50.png: Das Menüsymbol für Neues Spiel.res/drawable-hdpi/ic_help_50.png: Das Menüsymbol für Anleitung.
Spielmodell
Es empfiehlt sich immer, das Modell eines Spiels (den Status des Spiels) von der Benutzeroberfläche zu trennen. Die Klasse CharadesModel verfolgt die Punktzahl des Spiels, die Anzahl der Sätze, die im Spielmodus erraten wurden, sowie die verschiedenen Anweisungen und ob Nutzer sie im Anleitungsmodus ausgeführt haben.
Die folgenden Dateien sind mit dem Spielmodell verknüpft:
src/com/google/android/glass/sample/charades/CharadesModel.java
Basisspielaktivität
Da die Funktionalität und UIs der Tutorial- und Spielmodi des Spiels sehr ähnlich sind, definiert diese Basisklasse die gemeinsame Funktionalität für beide. Die Aktivitäten für die Anweisungen und Spielmodi erweitern diese Klasse.
Die folgenden Dateien sind mit dieser Aktivität verknüpft:
res/layout/activity_game_play.xml: Definiert das Layout, das von den Spiel- und Anweisungsmodi von Charades geteilt wird.src/com/google/android/glass/sample/charades/BaseGameActivity.java: Definiert die Basisfunktionalität der Spiel- und Anweisungsmodi von „Charades“, die geteilt wird.
Anleitungsaktivität
Die Anleitung enthält drei Karten, auf denen erklärt wird, wie das Spiel gespielt wird. Damit wird erkannt, ob Nutzer die auf der Karte angezeigte Aktion ausführen oder nicht, bevor sie fortfahren können.

Die folgenden Dateien sind mit dieser Aktivität verknüpft:
src/com/google/android/glass/sample/charades/TutorialActivity.java: erweitertBaseGameActivityund definiert, welcher Anweisungstext angezeigt werden soll und wie mit Gesten zu verfahren ist, wenn Nutzer die Anleitung für das Spiel durchgehen.
Spielaktivitäten
Die Spielaktivität definiert den grundlegenden Ablauf des Spiels. Es ermittelt, welche Wörter angezeigt werden sollen, wie die Punktzahl erfasst werden soll, hat einen Gesten-Detektor zur Verarbeitung von Gesten und startet die Ergebnisaktivität, wenn das Spiel zu Ende ist.

Die folgenden Dateien sind mit dieser Aktivität verknüpft:
GamePlayActivity: ErweitertBaseGameActivityund enthält die Haupt-Gameflow-Logik.
Ergebnisaktivität
Die Ergebnisaktivität zeigt die erratenen und nicht erratenen Wörter und den Punktestand für das Spiel. Es enthält auch einen Menüpunkt, über den Nutzer ein neues Spiel starten können.

Die folgenden Dateien sind mit dieser Aktivität verknüpft:
res/layout/game_results.xml– Definiert das Layout der Karte „Game over“.res/layout/card_results_summary.xml: Definiert das Layout für die Anzeige von erratenen und noch nicht erratenen Wörtern in einer Liste.res/layout/table_row_result.xml: definiert ein individuelles Zeilenlayout für die Ergebniszusammenfassung.src/com/google/android/glass/sample/charades/GameResultsActivity.java: Definiert die tatsächliche Aktivität, die die Layouts und Menüs zeigt, die durch die oben genannten XML-Ressourcen definiert wurden.res/raw/sad_trombone.ogg: dieser Ton, der abgespielt wird, wenn Nutzer nicht alle Wörter verstehen.res/raw/triumph.ogg: Dieser Ton, der abgespielt wird, wenn der Nutzer alle zehn Wörter gelesen hat.res/drawable-hdpi/ic_done_50.png: Häkchensymbol für Wörter, die richtig erraten wurden
Ressourcen zur Animation
Diese Animationsressourcen verleihen Charades das gewisse Etwas:
res/anim/slide_out_left.xml: animiert eine Ausstiegsansicht, die nach links geschoben wird (z. B. wenn ein Wort übergeben wird).res/anim/slide_in_right.xml: animiert eine Ansicht, die von rechts hineingeschoben wird, z. B. wenn ein neues Wort angezeigt wird.res/anim/tug_right.xml: definiert eine Ziehen-Animation, wenn du über eine Ansicht wischst, für die das Wischen nicht erforderlich ist. So wissen Nutzende, dass das Wischen keine Wirkung hatte.
Android-Manifest
In der Datei AndroidManifest.xml werden die Hauptkomponenten Ihrer Glassware beschrieben, damit das System weiß, wie die Glassware ausgeführt werden soll. Im Manifest für Scharade wird Folgendes deklariert:
- Symbol und Name der Glassware. Wenn mehr als eine Glassware auf denselben Sprachbefehl reagiert, werden diese Informationen im Touch-Menü angezeigt.
- Alle Aktivitäten im Zusammenhang mit Scharaden. Dies ist erforderlich, damit das System weiß, wie Ihre Glassware-Aktivitäten gestartet werden sollen.
- Den Sprachbefehl und einen Intent-Filter, der eine bestimmte Aktivität startet, wenn der Sprachbefehl gesprochen wird.
- Ein Versionscode für die Glassware. Dieser Code (und in der Regel auch der Versionsname) muss jedes Mal aktualisiert werden, wenn eine neue Version dieses APK in MyGlass hochgeladen wird.

