En esta guía, se describen los componentes que conforman una experiencia de inmersión simple en la forma de un juego de charadas. Los juegos son un caso de uso perfecto para las inmersiones, ya que la mayoría requiere una IU personalizada y controles de entrada.
Durante el proceso, también obtendrás sugerencias de diseño, desarrollo y distribución que son importantes para compilar tu propia Glassware.
Antes de comenzar
La fuente completa del juego Charades está disponible en GitHub. Impórtalo a Android Studio antes de comenzar, ya que en esta guía se hace referencia en gran medida.
- En la pantalla de Inicio rápido, haz clic en Check out from version Control > Git.
- Copia la URL de clonación de Charades.
- Pega la URL de clonación en la URL del repositorio de Vcs y haz clic en Clone.
- Haz clic en Yes en la pantalla siguiente.
- En la siguiente pantalla, haz clic en Aceptar.
- Compila el proyecto y ejecútalo en tu Glass conectado con el botón Play. Asegúrate de verificar el
READMEde la muestra para obtener los detalles de la invocación.
Qué aprenderás
Aprenderás a usar componentes del SDK de Android para compilar la mayor parte de la inmersión de Charrades y, luego, el GDK para conectarte a la experiencia de Glass. Esta es una lista de temas sobre los que aprenderás:
- Diseño del flujo de la IU con los recursos de diseño que proporcionamos
- Diseño de activadores de voz para iniciar Glassware
- Cómo usar actividades de Android para definir la estructura de la IU del juego
- Cómo compilar elementos de menú de Android que permiten a los usuarios seleccionar opciones de juego
- Integración en la experiencia de Glass con un activador de voz en el menú principal
- Usar detectores de gestos de GDK que detectan entradas del usuario y realizan acciones personalizadas
- Aprender implementaciones simples de la IU de Android que agregan mejoras adicionales y siguen el estilo de Glass.
- Aprender sobre el proceso de distribución y lo que buscamos al lanzar Glassware
Diseño
Antes de empezar a desarrollar, tómate un tiempo y diseña tu Glassware. Esto te da una idea clara de qué flujos de IU funcionan mejor en Glass, qué comando por voz usarás y cómo se verán tus tarjetas.
Por supuesto, diseñar Glassware es un proceso iterativo y algunas de las cosas que diseñas ahora cambiarán, pero realizar una buena parte de este trabajo al principio es fundamental para crear una gran experiencia.
Flujo de la IU
Diseñar el flujo de la IU es un ejercicio simple y te permite visualizar tu Glassware antes de escribir una línea de código. Lo hacemos todo el tiempo para la cristalería que construimos.
Veamos los elementos principales de la IU de la inmersión de Charades para que tengas una idea de cómo funciona la IU y de lo útil que puede ser este proceso a la hora de crear tu propia Glassware.
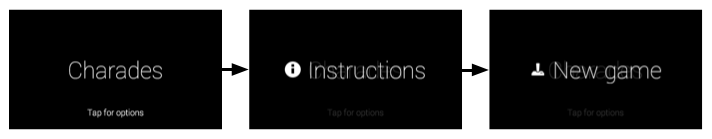
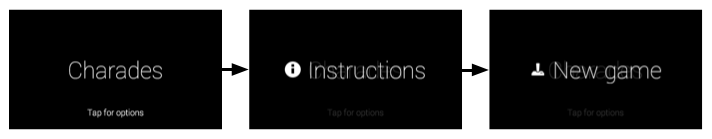
Pantalla de presentación
Esta pantalla es la primera que los usuarios ven cuando inician la inmersión a las charadas. Permite a los usuarios orientarse antes de tener que sumergirse en la experiencia de juego y es una construcción general de videojuegos con la que están familiarizados.
Cuando los usuarios presionan el panel táctil, aparece un sistema de menú con dos elementos: New Game e Instructions.

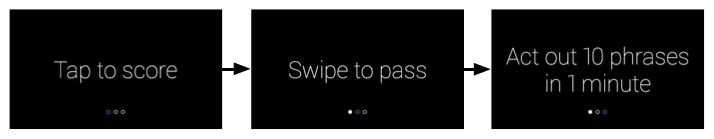
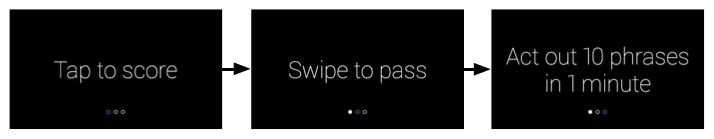
Modo de instrucciones
Cuando se crean inmersiones, los mecanismos de entrada a veces son novedosos, por lo que resulta útil informar a los usuarios cómo deben interactuar con la inmersión, en especial con un juego.
Este conjunto de tarjetas muestra las instrucciones para el juego y guía a los usuarios sobre cómo jugar y qué gestos usar para navegar por la IU. Para acceder a ella, los usuarios deben presionar el elemento de menú Instrucciones en la pantalla de presentación.

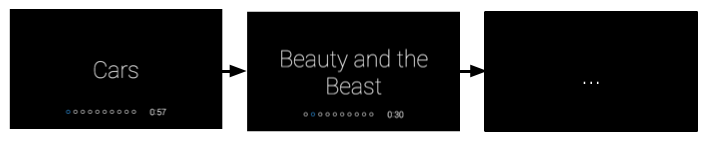
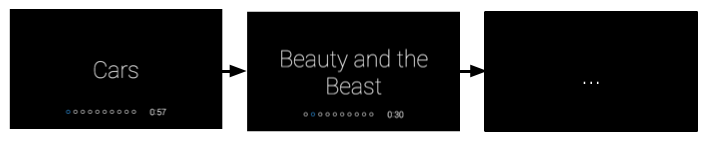
Modo de juego
Estas pantallas comprenden el flujo principal del juego. Los usuarios pueden acceder a este flujo presionando el elemento de menú Nuevo juego en la pantalla de presentación.
Este conjunto de tarjetas muestra una palabra aleatoria (hasta 10). Los usuarios omiten una palabra deslizando el dedo hacia adelante y presionando el panel táctil cuando describen la palabra de forma correcta.

Pantalla de resultados del juego
En esta pantalla, se muestran los resultados del juego. Al principio, aparece la pantalla "Fin del juego", y los usuarios pueden deslizar el dedo hacia adelante para ver los resultados del juego. Cuando los usuarios presionan cualquiera de las tarjetas de resultados, aparece el elemento de menú New Game para permitirles iniciar otro juego.

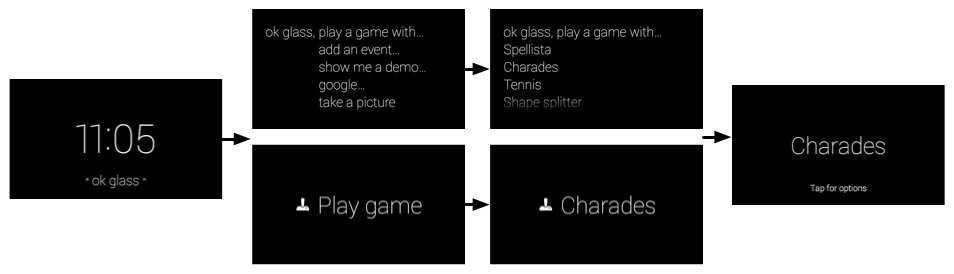
Comando por voz
Debes descubrir un comando por voz bastante al principio del proceso de diseño. Los comandos por voz permiten que los usuarios inicien Glassware desde el menú de voz de la pantalla principal de Glass (tarjeta de reloj), si es necesario, y son una parte importante de cómo diseñas Glassware.
Por ejemplo, el comando Publicar una actualización funciona bien en un modelo de enviar y olvidar, en el que los usuarios dicen el comando y algo de texto, y Glassware lo procesa sin ninguna otra intervención del usuario. Esto permite a los usuarios volver a lo que están haciendo rápidamente.
Por otro lado, en el caso de acciones como Jugar un juego, por lo general, se recomienda dirigir a los usuarios a una pantalla de presentación para que puedan orientarse primero. Debido a que lo más probable es que este comando por voz inicie una inmersión, es de esperarse que los usuarios vean pantallas y menús adicionales para iniciar el juego. En los juegos, suele ser una mala experiencia llevar a los usuarios inmediatamente después de usar el comando por voz.
Charades usa el comando por voz Jugar un juego . Después de que los usuarios invocan el comando por voz, aparece la pantalla de presentación de Charades, que les indica que Presiona para ver más opciones (Juego nuevo o Instrucciones en este caso).

Diseños de tarjetas
Ya sea que compiles inmersiones o tarjetas en vivo, debes usar los diseños CardBuilder o XML cuando sea posible.
A menudo, necesitarás compilar tu propio diseño, así que sigue nuestros lineamientos de IU para tener la mejor calidad de Glassware.
El cronómetro sigue los lineamientos de diseño generales, pero tiene diseños de IU personalizados que usan componentes estándar de Android, como vistas y diseños.
Desarrollo
Si deseas desarrollar inmersiones, debes usar las mismas herramientas que usarías para el desarrollo de Android a fin de compilar la mayor parte de Glassware y, luego, usar las APIs en el complemento de GDK para acceder a funciones específicas de Glass, como detectores de gestos y comandos por voz.
Con frecuencia, usarás componentes comunes de Android para crear Glassware, pero ten en cuenta que algunos conceptos a veces son diferentes. Por ejemplo, no equivale una inmersión a una actividad de Android. Las inmersiones son experiencias diseñadas para Glass que se compilan con una o más actividades de Android, así como con muchos otros componentes del GDK y el SDK de Android.
En el resto de las secciones Desarrollo, se repasa cómo se estructura el juego Charades y los componentes principales del proyecto que importaste antes. Es útil tener Android Studio ahora arriba para poder seguir el proceso. El código fuente en sí tiene comentarios, por lo que esta sección repasa el propósito de alto nivel de cada archivo y sugerencias útiles que puedes aplicar a tu propio Glassware.
A continuación, se incluye una breve descripción general de los principales componentes de las charadas:
- Declaración del activador por voz para conectarse al menú principal de voz de Glass.
- Actividad de la pantalla de presentación para permitir que los usuarios inicien un juego o vean instrucciones Esta actividad inicia la actividad de instrucciones o de juego
- En la actividad del instructivo, se muestra a los usuarios cómo jugar realizando las acciones principales del juego
- La actividad del juego permite que los usuarios jueguen el juego.
- La actividad de resultados muestra la puntuación del juego y una lista de palabras adivinadas y no adivinadas. También permite a los usuarios iniciar un nuevo juego con un elemento del menú.
Comando por voz
Para crear comandos por voz, debes usar un archivo de recursos XML en el que se especifique el comando que estás usando y, luego, especificar el recurso XML en el archivo AndroidManifest.xml.
Los siguientes archivos están asociados con el comando por voz Charades:
res/xml/voice_trigger_play_a_game .xml: Declara el comando por voz que se usará.AndroidManifest.xml: Declara la actividad que se iniciará cuando se pronuncie el comando por voz.
Actividad de la pantalla de presentación
La pantalla de presentación es lo primero que ven los usuarios cuando inician Charades y las orienta antes de comenzar el juego.

Los siguientes archivos están asociados con esta actividad:
res/layout/activity_start_game.xml: Declara el diseño de la pantalla de presentación.res/menu/start_game.xml: Declara el sistema de menú de la pantalla de presentación, que contiene los elementos de menú Instrucciones y Juego nuevo.res/values/dimens.xml: Declara las dimensiones y el padding estándar de la tarjeta que usan las actividades de este proyecto para seguir el estilo de Glass.src/com/google/android/glass/sample/charades/StartGameActivity.java: Es la clase principal de la pantalla de presentación.res/drawable-hdpi/ic_game_50.png: Es el ícono de menú de Juego nuevo.res/drawable-hdpi/ic_help_50.png: Es el ícono de menú para Instrucciones.
Modelo de juego
Siempre es una buena idea separar el modelo de un juego (el estado del juego) de la IU. La clase CharadesModel realiza un seguimiento de la puntuación del juego y de cuántas frases se adivinaron en el modo de juego, además de las diversas instrucciones, y si los usuarios las revisaron o no en el modo de instrucciones.
Los siguientes archivos están asociados con el modelo de juego:
src/com/google/android/glass/sample/charades/CharadesModel.java
Actividad del juego base
Debido a que el instructivo y los modos de juego del juego comparten IU y funcionalidades muy similares, esta clase base define la funcionalidad común para ambos. Las actividades para las instrucciones y los modos de juego extienden esta clase.
Los siguientes archivos están asociados con esta actividad:
res/layout/activity_game_play.xml: Define el diseño que comparten los modos de instrucciones y juego de las charadas.src/com/google/android/glass/sample/charades/BaseGameActivity.java: Define la funcionalidad base del juego y los modos de instrucciones de las charadas, que se comparten.
Actividad de instrucciones
En la actividad de instrucciones, se muestran tres tarjetas en las que se explica cómo jugar. Detecta si los usuarios realizan o no la acción que se muestra en la tarjeta antes de poder continuar.

Los siguientes archivos están asociados con esta actividad:
src/com/google/android/glass/sample/charades/TutorialActivity.java: ExtiendeBaseGameActivityy define qué texto de instrucciones mostrar y cómo controlar los gestos a medida que los usuarios siguen las instrucciones del juego.
Actividad de juego
La actividad de juego define el flujo principal del juego. Determina qué palabras mostrar y cómo llevar la puntuación, tiene un detector de gestos para controlar los gestos e inicia la actividad de resultados cuando termina el juego.

Los siguientes archivos están asociados con esta actividad:
GamePlayActivity: ExtiendeBaseGameActivityy contiene la lógica del flujo de juego principal.
La actividad de resultados
La actividad del resultado muestra las palabras adivinadas, las palabras no adivinadas y la puntuación del juego. También contiene un elemento de menú que permite a los usuarios iniciar un juego nuevo.

Los siguientes archivos están asociados con esta actividad:
res/layout/game_results.xml: Define el diseño de la tarjeta "Fin del juego".res/layout/card_results_summary.xml: Define el diseño para mostrar las palabras adivinadas y no adivinadas en una lista.res/layout/table_row_result.xml: Define un diseño de fila individual para el resumen de resultados.src/com/google/android/glass/sample/charades/GameResultsActivity.java: Define la actividad real que muestra los diseños y menús definidos por los recursos XML mencionados anteriormente.res/raw/sad_trombone.ogg: Es el sonido que se reproduce cuando los usuarios no pueden leer todas las palabras.res/raw/triumph.ogg: Es el sonido que se reproduce cuando los usuarios comprenden las 10 palabras.res/drawable-hdpi/ic_done_50.png: Es el ícono de marca de verificación que aparece junto a las palabras que se adivinaron correctamente.
Recursos de animación
Estos recursos de animación mejoran aún más las charadas:
res/anim/slide_out_left.xml: Este elemento anima una vista saliente para deslizarse hacia la izquierda (por ejemplo, cuando se pasa una palabra).res/anim/slide_in_right.xml: Este elemento anima una vista que entra para deslizarse desde la derecha (por ejemplo, cuando aparece una palabra nueva).res/anim/tug_right.xml: Define una animación de arrastre si deslizas el dedo en una vista que no consume el deslizamiento. De esta manera, los usuarios sabrán que el deslizamiento no tuvo ningún efecto.
Manifiesto de Android
El archivo AndroidManifest.xml describe los componentes principales de tu Glassware para que el sistema sepa cómo ejecutarlo. El manifiesto para charadas declara lo siguiente:
- El ícono y el nombre de Glassware. Glass muestra esta información en el menú táctil principal si más de una Glassware responde al mismo comando por voz.
- Todas las actividades asociadas con las charadas. Esto es necesario para que el sistema sepa cómo iniciar las actividades de Glassware.
- El comando por voz y un filtro de intents que inicia una actividad específica cuando se pronuncia el comando por voz
- Un código de versión para Glassware. Este código se debe actualizar (y, por lo general, también el nombre de la versión) cada vez que se sube una nueva versión de este APK a MyGlass.

