Ce guide décrit les composants qui composent une tâche en cours sous la forme d'un chronomètre. Une tâche en cours affiche une fiche active dans la chronologie tant qu'un utilisateur est engagé dans une tâche, et lui permet d'accéder à la fiche active ou de la quitter dès qu'il a besoin d'informations.
En cours de route, vous découvrirez également des conseils de conception, de développement et de distribution qui sont importants pour créer votre propre Glassware.
Avant de commencer
Le code source complet du chronomètre est disponible sur GitHub. Importez-le dans Android Studio avant de commencer, car ce guide y fait beaucoup référence.
- Dans l'écran de démarrage rapide, cliquez sur Check out from version Control > Git (Extraire depuis le contrôle des versions > Git).
- Copiez l'URL du clone depuis Chronomètre.
- Collez l'URL du clone dans le champ Vcs Repository URL (URL du dépôt Vcs), puis cliquez sur Clone (Cloner).
- Cliquez sur Yes (Oui) sur l'écran suivant.
- Cliquez sur OK sur l'écran suivant.
- Créez le projet et exécutez-le sur votre appareil Glass connecté en cliquant sur le bouton Lecture. Veillez à consulter les détails de l'appel dans le fichier
READMEde l'exemple.
Points abordés
Vous allez apprendre à utiliser les composants du SDK Android pour créer l'essentiel de la tâche en cours Chronomètre, puis le GDK pour intégrer l'expérience Glass. Voici une liste de sujets que vous allez découvrir:
- Créer une vue personnalisée pour dessiner sur la fiche active
- Créer un service pour gérer la carte active
- Menu permettant aux utilisateurs de supprimer la fiche en direct de la chronologie
- Déclarer un déclencheur vocal pour lancer le chronomètre depuis le menu vocal principal
Design
Avant de commencer à développer, prenez le temps de concevoir votre Glassware. Cela vous donne une bonne idée des flux d'interface utilisateur qui fonctionnent le mieux sur Glass, de la commande vocale que vous utiliserez et de l'apparence de vos cartes.
Bien entendu, la conception de Glassware est un processus itératif et certaines des tâches que vous concevez à présent vont changer, mais une partie de ce travail doit être effectuée au début, ce qui est essentiel pour créer une expérience de qualité.
Fonctionnement de l'interface utilisateur
La conception du flux de l'interface utilisateur est un exercice simple qui vous permet de visualiser votre Glassware avant d'écrire une ligne de code. Nous le faisons tout le temps pour nos produits Glassware !
Passons en revue les principaux éléments d'interface utilisateur du chronomètre pour vous faire une idée du fonctionnement de l'interface utilisateur et de l'utilité de ce processus lorsque vous créez votre propre Glassware.
Interface utilisateur principale
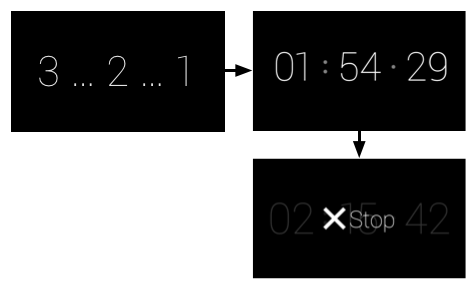
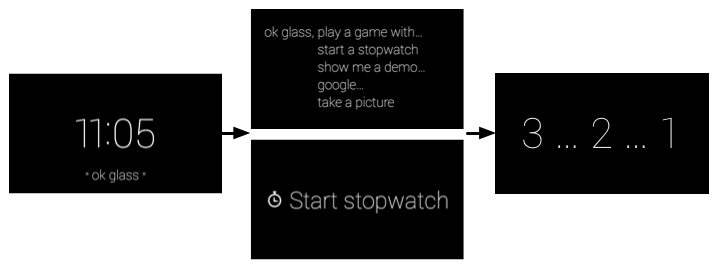
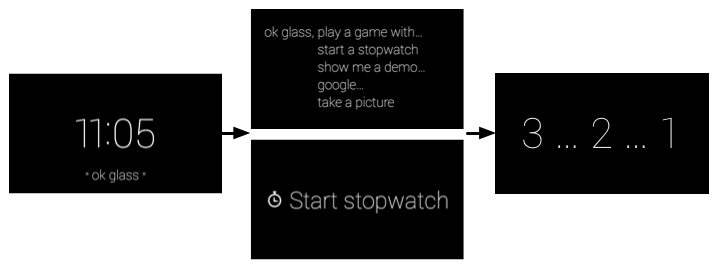
Le chronomètre ne contient qu'un seul flux principal, car il s'agit d'une expérience assez simple.
Lorsque les utilisateurs appellent le logiciel Glassware, un interstitiel de compte à rebours de trois secondes s'affiche avant le début du chronomètre. Le chronomètre compte alors jusqu'à ce que l'utilisateur le supprime de la chronologie avec l'élément de menu Stop (Arrêter).

Une commande vocale
Vous devez trouver une commande vocale assez tôt dans le processus de conception. Les commandes vocales permettent aux utilisateurs de démarrer Glassware à partir du menu vocal de Glass Home (carte de l'horloge), si nécessaire. Elles jouent un rôle majeur dans la conception de Glassware.
Par exemple, la commande Post an update (Publier une mise à jour) fonctionne bien dans un modèle de type "fire-and-forget", dans lequel les utilisateurs énoncent le texte et le traitent sans aucune autre intervention de l'utilisateur. Cela permet aux utilisateurs de revenir rapidement à ce qu'ils font.
En revanche, pour une expérience comme Jouer à un jeu, vous devez généralement rediriger les utilisateurs vers un écran de démarrage afin qu'ils puissent s'y orienter en premier. Étant donné que cette commande vocale lance très probablement une immersion, vous pouvez vous attendre à ce que les utilisateurs acceptent de voir des écrans et des menus supplémentaires pour démarrer le jeu. Lancer immédiatement une expérience de jeu juste après l'utilisation d'une commande vocale est généralement une mauvaise expérience pour les jeux.
Le chronomètre utilise la commande vocale Démarrer le chronomètre. Une fois que les utilisateurs ont appelé la commande vocale, le chronomètre démarre immédiatement après un court écran de compte à rebours interstitiel. Il est préférable de fournir un élément de menu pour démarrer. Pour les tâches en cours, vous devez généralement vous concentrer sur l'obtention de l'expérience des utilisateurs le plus rapidement possible, le cas échéant.

Mises en page de cartes
Que vous créiez des immersions ou des fiches en direct, nous vous recommandons d'utiliser les mises en page CardBuilder ou XML dans la mesure du possible.
Souvent, vous devez toujours créer votre propre mise en page. Suivez donc nos consignes d'interface utilisateur pour utiliser un Glassware de qualité optimale.
Le chronomètre suit les consignes générales de mise en page, mais il propose des mises en page d'interface utilisateur personnalisées qui utilisent des composants Android standards tels que des vues et des mises en page.
Développer
Pour développer des cartes actives, vous devez utiliser les mêmes outils que pour le développement Android afin de créer la majeure partie de Glassware, puis utiliser les API du module complémentaire GDK pour accéder aux fonctionnalités spécifiques à Glass, telles que les cartes actives et les commandes vocales.
Vous utiliserez fréquemment des composants Android courants pour créer Glassware, mais gardez à l'esprit que certains concepts sont parfois différents. Par exemple, vous affichez et gérez les cartes actives avec un service Android, ce qui n'est pas une manière classique d'utiliser les services dans les applications Android traditionnelles. Autre exemple : les cartes actives ne possèdent pas leur propre contexte d'UI. Vous devez donc utiliser une activité de shell qui affiche un menu pour la carte active. Vous découvrirez comment ces composants sont construits plus loin dans ce guide.
Le reste des sections "Développement" aborde la structure du chronomètre et les principaux composants du projet que vous avez importés précédemment. Il est utile d'avoir Android Studio à présent pour pouvoir suivre le processus. Le code source lui-même est commenté. Cette section présente donc l'objectif général de chaque fichier et fournit des conseils utiles que vous pouvez appliquer à votre propre Glassware.
Une commande vocale
Pour créer des commandes vocales, vous devez fournir un fichier de ressources XML qui spécifie la commande utilisée, puis spécifier la ressource XML dans le fichier AndroidManifest.xml.
Les fichiers suivants sont associés à la commande vocale du chronomètre:
res/xml/voice_trigger_start.xml: déclare la commande vocale à utiliser.AndroidManifest.xml: déclare que le service de carte en direct doit démarrer lorsque la commande vocale est prononcée.

Compte à rebours
Le chronomètre affiche un compte à rebours avant l'enregistrement de l'heure pour informer les utilisateurs que le temps est sur le point de se terminer.
Les fichiers suivants sont associés au compte à rebours:
res/layout/card_countdown.xml: définit la mise en page du compte à rebours.src/com/google/android/glass/sample/stopwatch/CountDownView.java: définit la vue du compte à rebours.
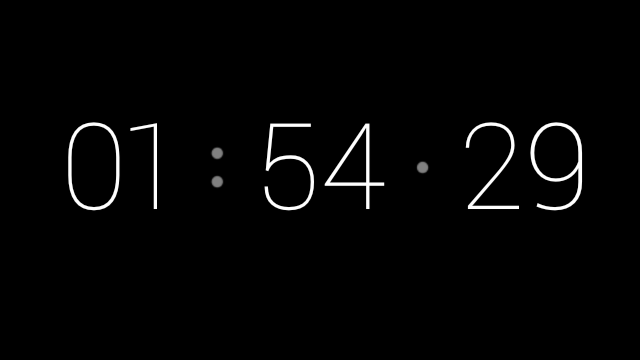
Vue chronologique

Voici la vue principale du chronomètre. Il affiche le temps écoulé depuis la fin du compte à rebours. Les fichiers suivants sont associés à la vue du chronomètre:
res/layout/card_chronometer.xml: définit la mise en page de la vue du chronomètre.src/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java: définit le mode d'affichage de la vue. Le service de cartes en direct appelle cette classe pour dessiner sur le service de cartes en direct.src/com/google/android/glass/sample/stopwatch/ChronometerView.java: vue du chronomètre qui utilise la mise en page précédente comme interface utilisateur.
Service de chronomètre
Il s'agit du service qui gère le cycle de vie et l'affichage de la carte active. Les fichiers suivants sont associés à ce service:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java: gère la carte en temps réel du chronomètre et le cycle de vie du service.
Activité du menu
Les fiches actives n'ont pas leur propre contexte d'UI dans lequel afficher un menu, car elles affichent leur UI dans le contexte de la chronologie.
Pour contourner cette limitation, créez une activité translucide qui s'affiche en haut de la chronologie, puis affichez le menu de cette activité immédiatement après que les utilisateurs ont appuyé sur la fiche active.

src/com/google/android/glass/sample/stopwatch/MenuActivity.java: déclare l'activité de menu translucide qui affiche immédiatement le menu lorsque l'activité est visible.res/values/styles.xml: définit le style translucide appliqué au menu.res/menu/stopwatch.xml: ressource de menu contenant l'élément de menu Stop obligatoire.
Fichier manifeste Android
Le fichier AndroidManifest.xml décrit les principaux composants de votre Glassware afin que le système sache comment l'exécuter. Le fichier manifeste de Charades déclare les éléments suivants:
- Icône et nom de la solution Glassware. Glass affiche ces informations dans le menu tactile principal si plusieurs Glassware répondent à la même commande vocale.
- Tous les services et activités associés au chronomètre. Cette étape est nécessaire pour que le système sache comment démarrer les composants de votre Glassware.
- La commande vocale et un filtre d'intent qui lance le service de carte en direct lorsque la commande vocale est prononcée
- Code de version de Glassware. Ce code doit être mis à jour (et généralement le nom de la version) chaque fois qu'une nouvelle version de cet APK est importée dans MyGlass.

