本指南介绍了以秒表的形式组成持续性任务的组件。只要用户正在参与某项任务,正在进行的任务就会在时间轴中显示实时卡片,并允许用户在需要信息时随时跳入或退出实时卡片。
在此过程中,您还将学习设计、开发和分发方面的技巧,这些技巧对于构建自己的 Glassware 非常重要。
准备工作
秒表的完整源代码可在 GitHub 上找到。在开始之前,请先将其导入 Android Studio,因为本指南中会大量用到。
- 在“快速入门”屏幕中,依次点击 Check out from version Control > Git。
- 从 Stopwatch 中复制克隆网址。
- 将克隆网址粘贴到 Vcs 代码库网址中,然后点击克隆。
- 在随后出现的屏幕上,点击 Yes。
- 在接下来的屏幕中点击 OK。
- 构建项目,然后点击 Play 按钮,在连接的 Glass 上运行。请务必查看示例的
README,了解调用详情。
学习内容
您将学习如何使用 Android SDK 中的组件构建大部分的秒表持续性任务,然后使用 GDK 连接到 Glass 体验。下面列出了您将学习的主题:
- 构建自定义视图以绘制到实际卡片
- 创建服务以管理实时卡片
- 提供菜单,让用户能够从时间轴中移除动态卡片
- 声明用于从主语音菜单启动秒表的语音触发器
设计
开始开发之前,请花些时间 设计一下您的 Glassware这样,您就可以更好地了解哪些界面流程在 Glass 上效果最佳,您要使用什么语音指令,以及卡片的外观。
当然,Glassware 的设计是一个迭代过程,您现在设计的部分内容将会发生变化,但从一开始就完成很大一部分工作对于打造出色的体验至关重要。
界面流程
设计界面流程是一项简单的练习,可让您在编写代码行之前直观呈现 Glassware。我们一直在努力打造自己打造的 Glassware!
让我们了解一下秒表的主要界面元素,以便您了解界面的工作原理,以及此过程在您创建自己的 Glassware 时有多大帮助。
主界面
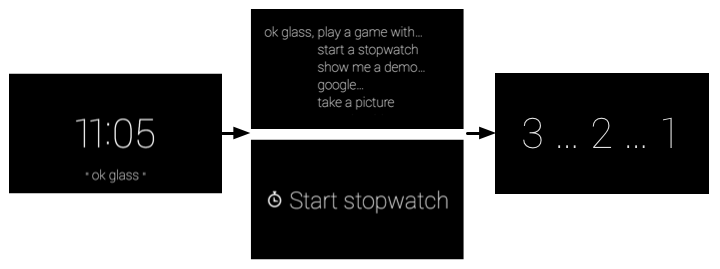
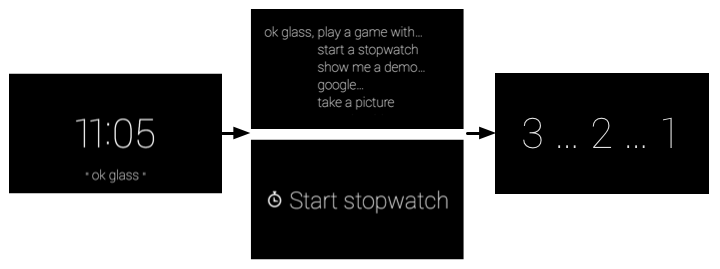
秒表仅包含一个主数据流,因为它是一种相当简单的体验。
当用户调用 Glassware 时,系统会在实际秒表开始之前向他们展示 3 秒的倒计时插页式广告。然后,秒表会不断计数,直到用户使用 Stop 菜单项将其从时间轴中移除。

语音命令
您应该在设计过程中尽早确定语音指令。语音命令可让用户从 Glass 主屏幕(时钟卡片)语音菜单(如果需要)启动 Glassware,这是设计 Glassware 的重要组成部分。
例如,发布更新命令在“即发即弃”模型中表现良好,在该模式下,用户说出文本,Glassware 会处理该文本,无需任何进一步的用户干预。这样,用户就可以快速返回正在处理的内容。
另一方面,对于像“玩游戏”这样的内容,您通常需要让用户进入启动画面,这样他们首先会进入屏幕。由于此语音指令很可能会启动沉浸感,因此用户可能会看到额外的屏幕和菜单来启动游戏。在语音指令之后立即让用户进入游戏体验通常会给游戏带来糟糕的体验。
秒表会使用启动秒表语音指令。在用户调用语音指令后,秒表会在一个简短的插页式倒计时画面之后立即启动,这比提供菜单项来启动要好。对于持续性任务,您通常需要专注于让用户尽快获得所需的体验。

卡片布局
无论您是构建沉浸式卡片还是直播卡片,都应尽可能使用 CardBuilder 或 XML 布局。
很多时候,您仍然需要构建自己的布局,因此请遵循我们的界面指南,以获得外观最佳的 Glassware。
秒表遵循常规布局准则,但包含使用标准 Android 组件(如视图和布局)的自定义界面布局。
开发
如需开发实时卡片,请使用与 Android 开发相同的工具构建大量 Glassware,然后使用 GDK 插件中的 API 访问 Glass 专用功能,例如实时卡片和语音指令。
您会经常使用常见的 Android 组件来创建 Glassware,但请注意,某些概念有时会有所不同。例如,您使用 Android 服务渲染和管理实时卡片,这不是在传统 Android 应用中使用服务的典型方式。另一个例子是实时卡片没有自己的界面上下文,因此您必须使用显示实时卡片菜单的 shell activity。在本指南的后面部分,您将了解如何构建这些组件。
“开发”的其余部分将介绍秒表的结构,以及您先前导入的项目的主要组件。立即启动 Android Studio 很有帮助,这样您就可以轻松上手。由于源代码本身已添加注释,因此本部分将介绍每个文件的高级用途以及可用于您自己的 Glassware 的实用提示。
语音命令
如需创建语音指令,您可以使用 XML 资源文件指定您正在使用的命令,然后在 AndroidManifest.xml 文件中指定 XML 资源。
以下文件与秒表语音指令相关联:
res/xml/voice_trigger_start.xml- 声明要使用的语音指令。AndroidManifest.xml- 声明在用户说出语音指令时要启动的实时卡服务。

倒计时视图
秒表会在实际记录时间之前显示倒计时,让用户知道时间即将过去。
以下文件与倒计时视图相关联:
res/layout/card_countdown.xml- 定义倒计时查看器的布局src/com/google/android/glass/sample/stopwatch/CountDownView.java- 定义倒计时视图。
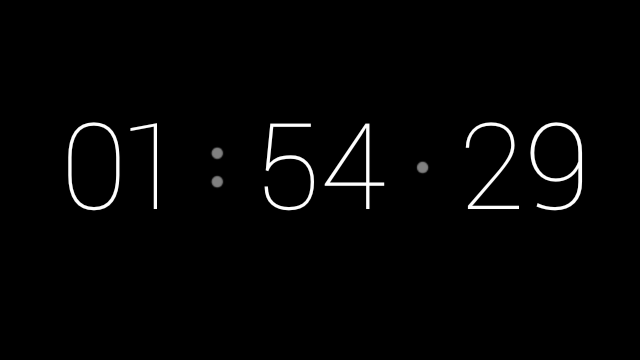
精密计时器视图

这是秒表的主视图。它会显示自倒计时插页式广告完成以来经过的时间。以下文件与精密计时器视图相关联:
res/layout/card_chronometer.xml- 定义秒表视图的布局src/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java- 定义如何渲染视图。实时卡片服务会调用此类以绘制到实时卡片服务。src/com/google/android/glass/sample/stopwatch/ChronometerView.java- 使用上一个布局作为界面的秒表视图。
秒表服务
这项服务用于管理实时卡片的生命周期和渲染。以下文件与此服务相关联:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java- 管理秒表实时卡片并处理服务生命周期。
菜单活动
实时卡片没有自己的界面上下文来显示菜单,因为它们是在时间轴上下文中呈现其界面。
为了绕过此限制,您可以创建一个显示在时间轴顶部的半透明 activity,然后在用户点按实时卡片后立即显示该 activity 的菜单。

src/com/google/android/glass/sample/stopwatch/MenuActivity.java- 声明在 activity 可见时立即显示菜单的半透明菜单 activity。res/values/styles.xml- 定义应用于菜单的半透明样式。res/menu/stopwatch.xml- 包含必需的 Stop 菜单项的菜单资源。
Android 清单
AndroidManifest.xml 文件描述了 Glassware 的主要组件,以便系统知道如何运行它。Charades 的清单声明了以下内容:
- Glassware 的图标和名称。如果有多个 Glassware 响应同一语音指令,Glass 会在主触摸菜单上显示此信息。
- 与秒表相关的所有服务和活动。系统必须执行此操作才能了解如何启动 Glassware 的组件。
- 语音指令和 intent 过滤器,在用户说出语音指令时启动实时卡片服务。
- Glassware 的版本代码。每次将此 APK 的新版本上传到 MyGlass 时,都必须更新此代码(通常还有版本名称)。
